Estou fazendo um projetinho de uma tabela dinâmica usando javascript e o localstorage.
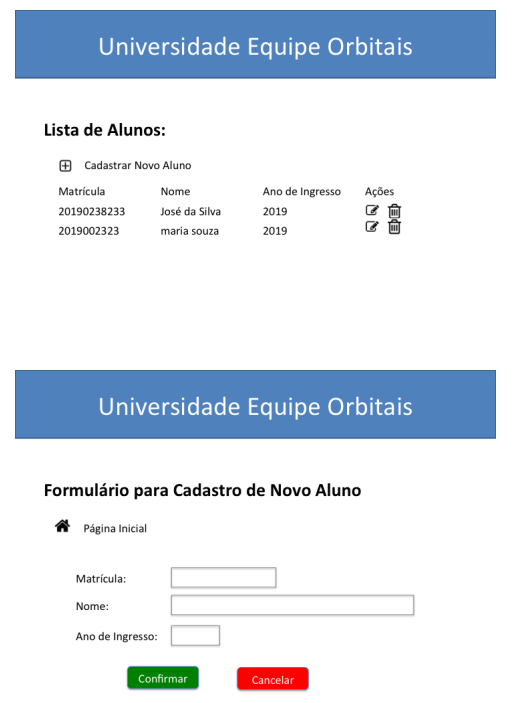
O projeto em sim tem duas documentos HTML uma mostrando a tabela com um lista de alunos cadastrado, e 3 opções: Cadastrar novo Aluno, Editar Aluno, Remover Aluno. E a outra com um pequeno formulario com os campos de matricula, nome e ano de ingresso.
 No caso, quando eu aperto no botão de cadastrar novo aluno eu abro a página de formulário, preencho os dados e quando clico no botão de confirmar ele armazena os dados no localstorage. Estou fazendo assim:
No caso, quando eu aperto no botão de cadastrar novo aluno eu abro a página de formulário, preencho os dados e quando clico no botão de confirmar ele armazena os dados no localstorage. Estou fazendo assim:
//Variáveis Globais
var campo_matricula = document.querySelector("input.matricula");
var campo_nome = document.querySelector("input.nome");
var campo_ano = document.querySelector("input.ano");
var botao_confirmar = document.querySelector("input.confirmarBtn");
var botao_cancelar = document.querySelector("input.cancelarBtn");
//Objetos
function Aluno(matricula, nome, ano) {
this.matricula = matricula;
this.nome = nome;
this.ano_de_ingresso = ano;
}
//Funções
function adicionar_dados_localstorage(event){
event.preventDefault();
//Criando uma nova instância do objeto Aluno
novo_aluno = new Aluno(campo_matricula.value, campo_nome.value, campo_ano.value);
//Adicionando no localStorage
localStorage.setItem("matricula", novo_aluno.matricula);
localStorage.setItem("nome", novo_aluno.nome);
localStorage.setItem("ano", novo_aluno.ano_de_ingresso);
}
function abrir_documento_tabela(event) {
window.location.assign("index.html");
}
//Rotina Principal
botao_confirmar.addEventListener("click", adicionar_dados_localstorage);
botao_confirmar.addEventListener("click", abrir_documento_tabela);
Porém, quando eu volto para a página da tabela não consigo inserir esse novo aluno cadastrado na tabela e não faço ideia de como mostrar todos os alunos já cadastrados toda vez que a página da tabela for recarregada.
O script da página HTML da tabela está assim:
//Variáveis globais
var corpo_tabela = document.querySelector("tbody");
//Objetos
//Funções
function criar_linha_tabela(){
//criar linha da tabela de Alunos
var linha = document.createElement("tr");
var campo_matricula = document.createElement("td");
var campo_nome = document.createElement("td");
var campo_ano = document.createElement("td");
//Criar o conteúdo da linha criada
var text_matricula = localStorage.getItem("matriucla");
var text_nome = localStorage.getItem("nome");
var text_ano = localStorage.getItem("ano");;
//Vincular o conteúdo aos elementos da linha criada
campo_matricula.appendChild(text_matricula);
campo_nome.appendChild(text_nome);
campo_ano.appendChild(text_ano);
linha.appendChild(campo_matricula);
linha.appendChild(campo_nome);
linha.appendChild(campo_ano);
//Vincular os elementos da linha criada ao documento
corpo_tabela.appendChild(linha);
}
//Rotina Principal
window.onload = criar_linha_tabela();
Faz um tempo que to tentando resolver isso, alguém da um help por favor kkkjkjkj