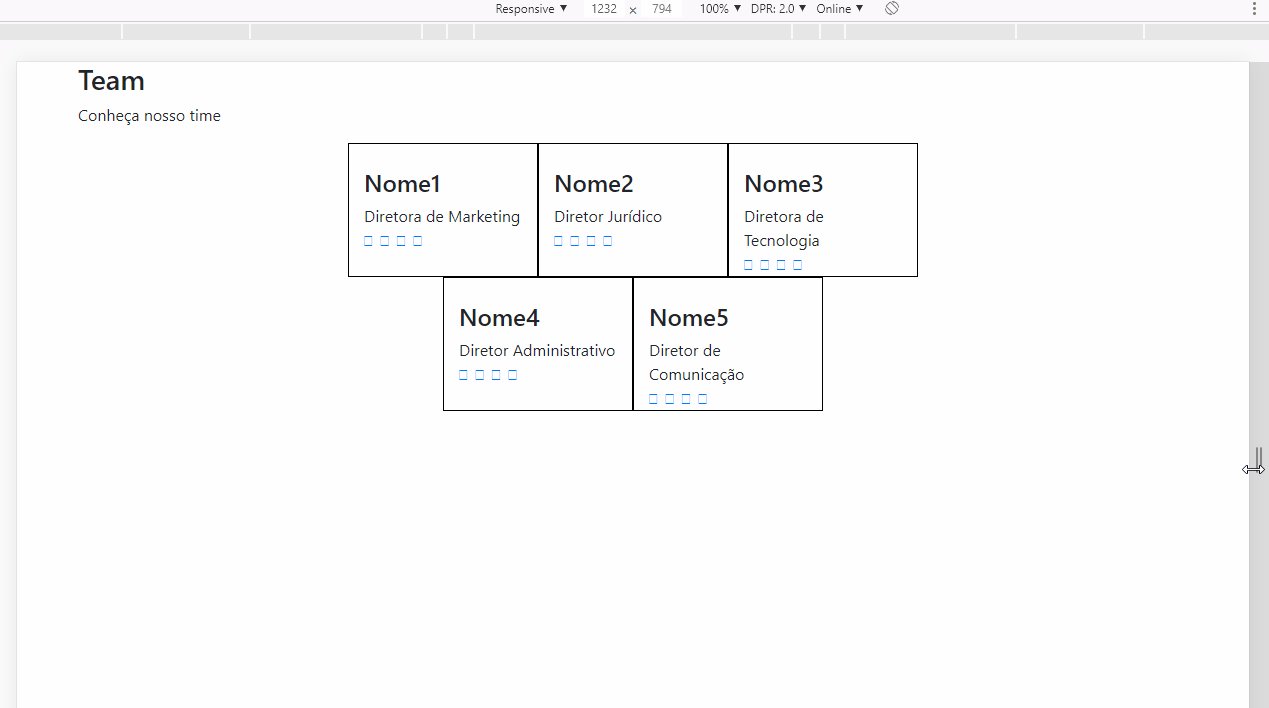
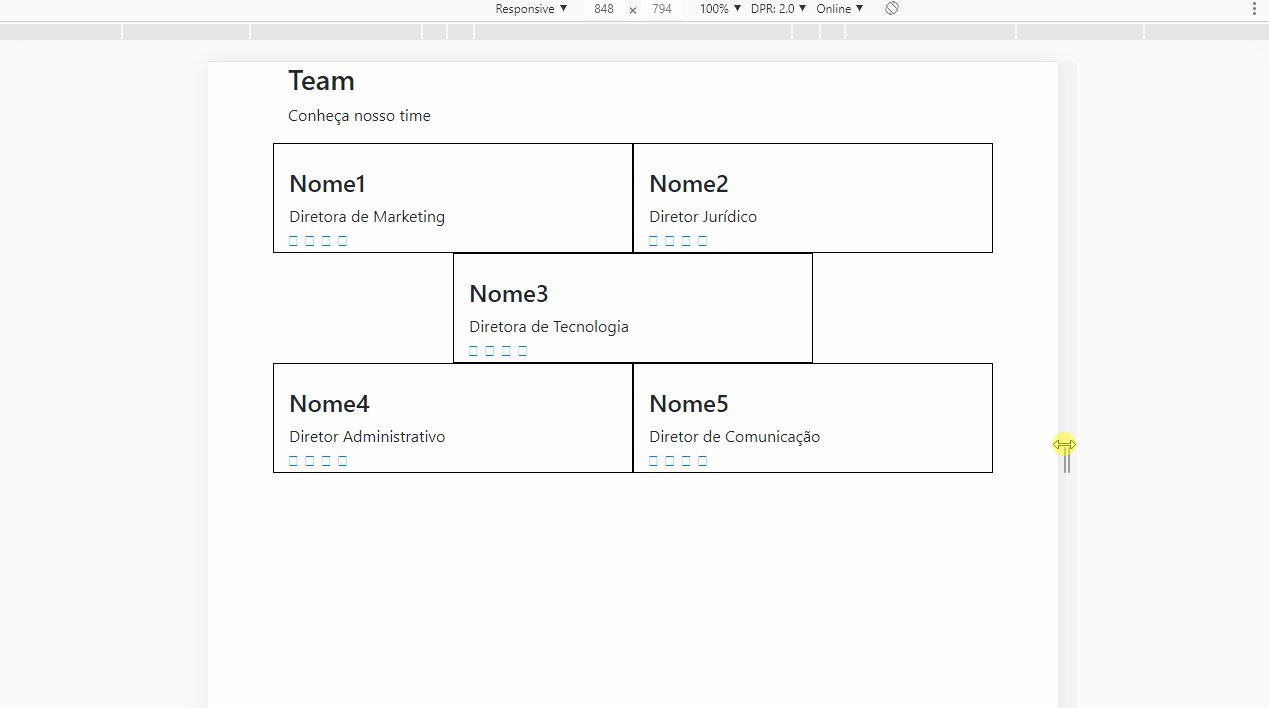
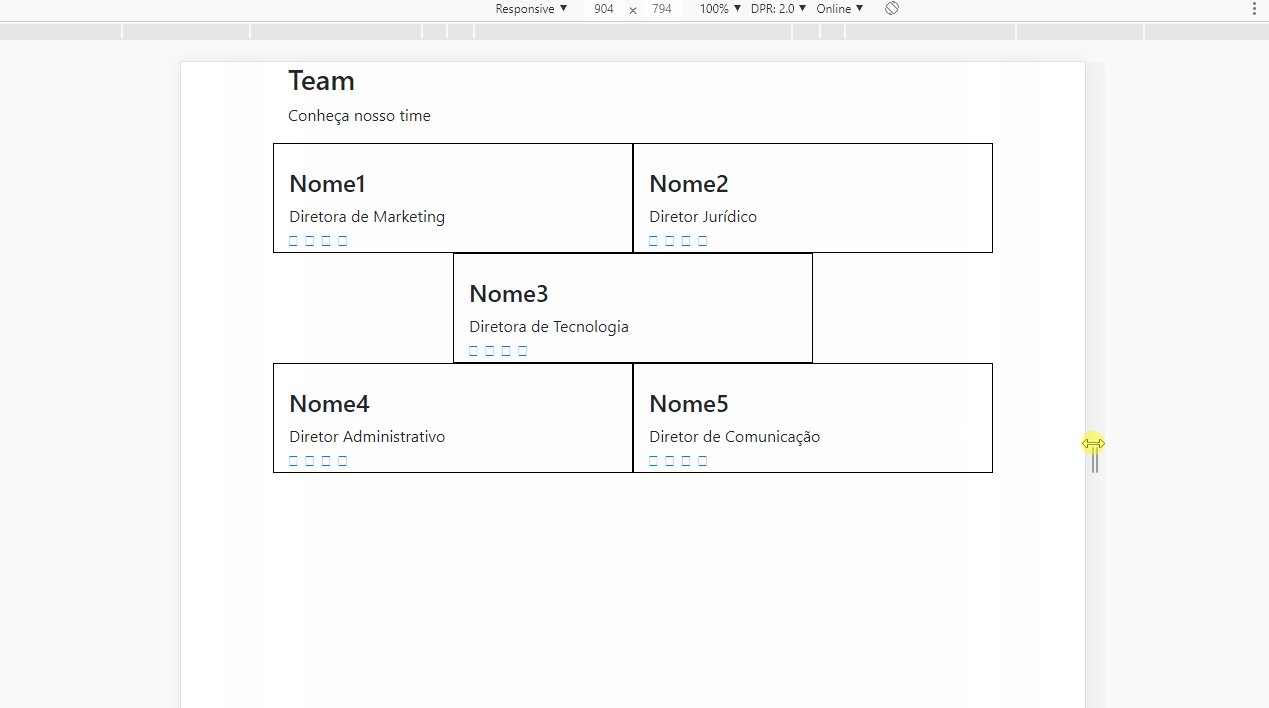
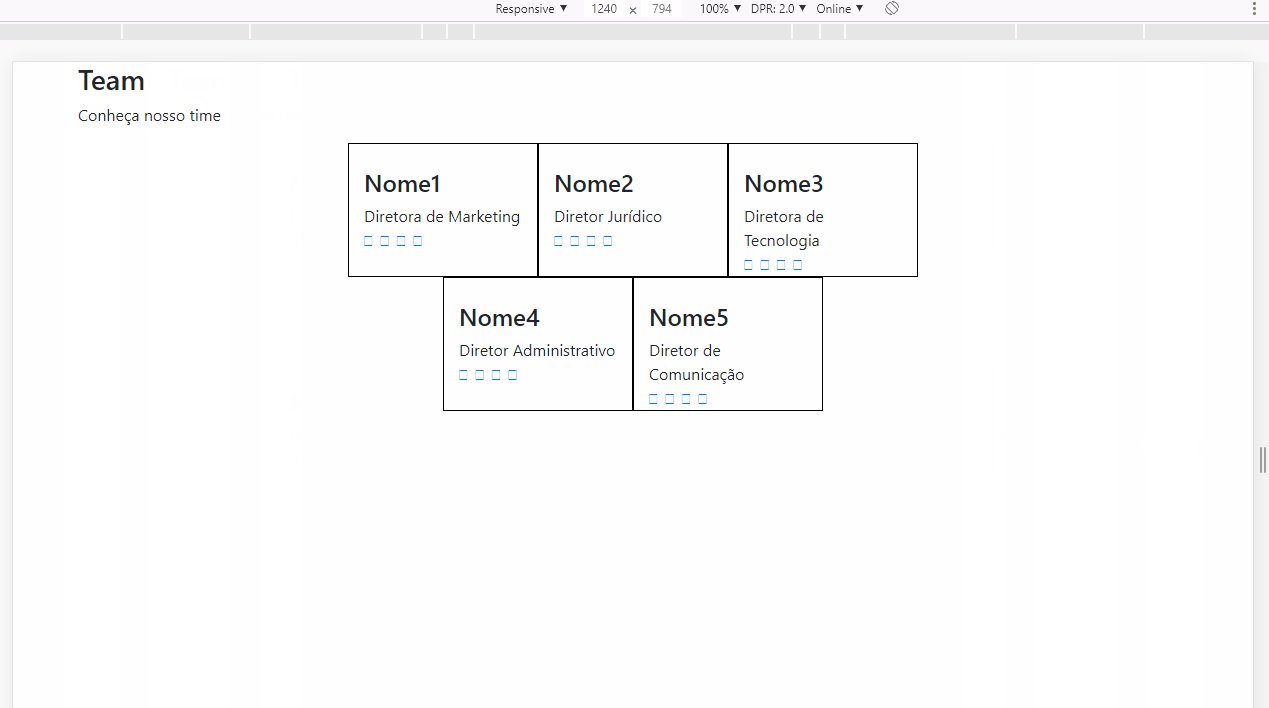
Como eu alinho essas imagens ao centro?
Eu tentei usar a <div class="text-align">, mas não funcionou
<code>
<section id="team">
<div class = "text-align"
<div class="container">
<div class="section-header wow fadeInUp">
<h3>Team</h3>
<p>Conheça nosso time</p>
</div>
<div class="row">
<div class="col-lg-2 col-md-6 wow fadeInUp">
<div class="member">
<img src="img/team-1.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Nome1</h4>
<span>Diretora de Marketing</span>
<div class="social">
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-2 col-md-6 wow fadeInUp">
<div class="member">
<img src="img/team-2.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Nome2</h4>
<span>Diretor Jurídico</span>
<div class="social">
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-2 col-md-6 wow fadeInUp">
<div class="member">
<img src="img/team-3.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Nome3</h4>
<span>Diretora de Tecnologia</span>
<div class="social">
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-2 col-md-6 wow fadeInUp">
<div class="member">
<img src="img/team-4.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Nome4</h4>
<span>Diretor Administrativo</span>
<div class="social">
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-2 col-md-6 wow fadeInUp">
<div class="member">
<img src="img/team-5.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Nome5</h4>
<span>Diretor de Comunicação</span>
<div class="social">
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-google-plus"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</code>

text-centerna sua div que ele centraliza o conteúdo dela, isto resolve 90% dos casos.