O Micro Frontends é uma técnica que surgiu para lidar com a complexidade de grandes projetos de frontend, onde em um mesmo sistema podemos mesclar diferentes tecnologias de front-end (Angular, AngularJS, React, Vue, etc), mantendo deploy e manutenção independentes.
Você pode ver um demo de uma solução misturando diversas tecnologias aqui: https://single-spa.surge.sh
Ela surgiu para resolver um problema parecido com o que os micro services vieram para resolver no backend: os softwares monolitos. Há tempos percebeu-se que projetos grandes de frontend enfrentavam os mesmos problemas com o passar do tempo: dificuldade na manutenção, dificuldade ao atualizar bibliotecas, impactos imprevistos em pontos diferentes da aplicação, impossibilidade de utilizar uma biblioteca mais nova dentro da mesma aplicação, dificuldade de diferentes times trabalharem na mesma aplicação, etc.
Separando o frontend em aplicações menores possibilitou-se contornar estes problemas.
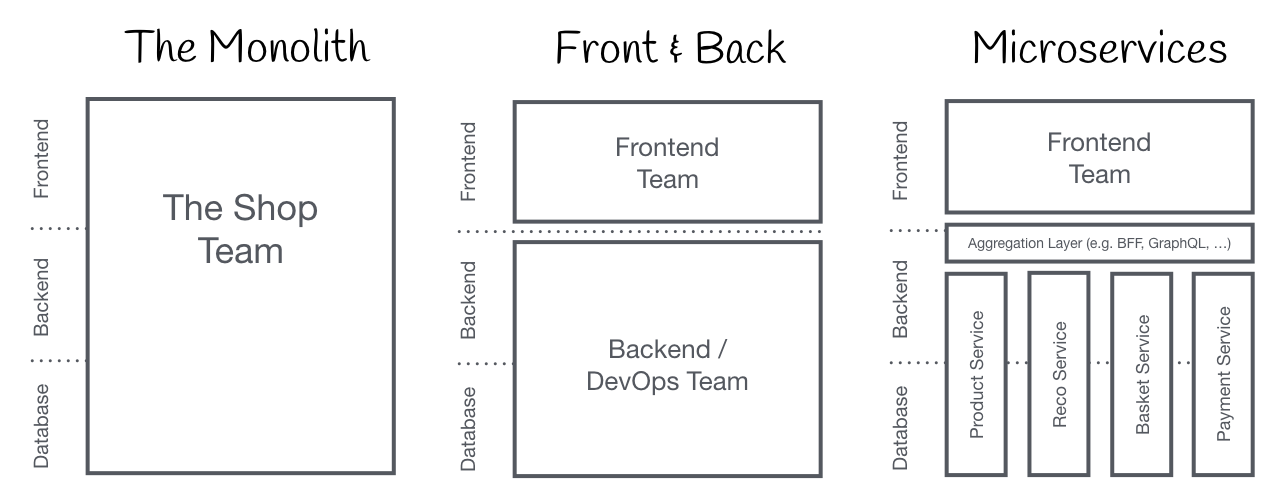
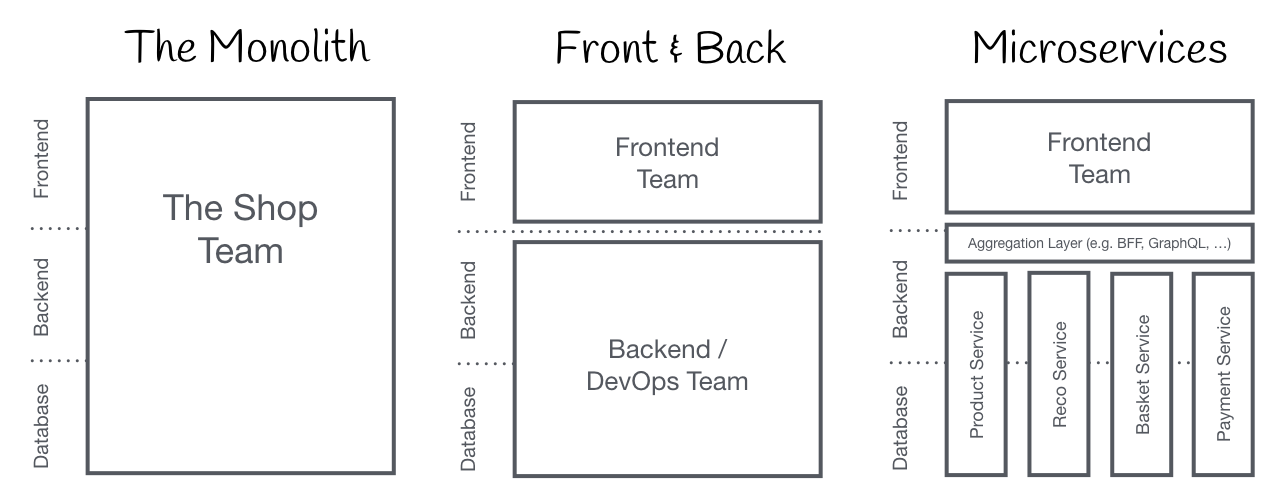
Para ilustrar uma arquitetura comum, temos abaixo um frontend monolítico:

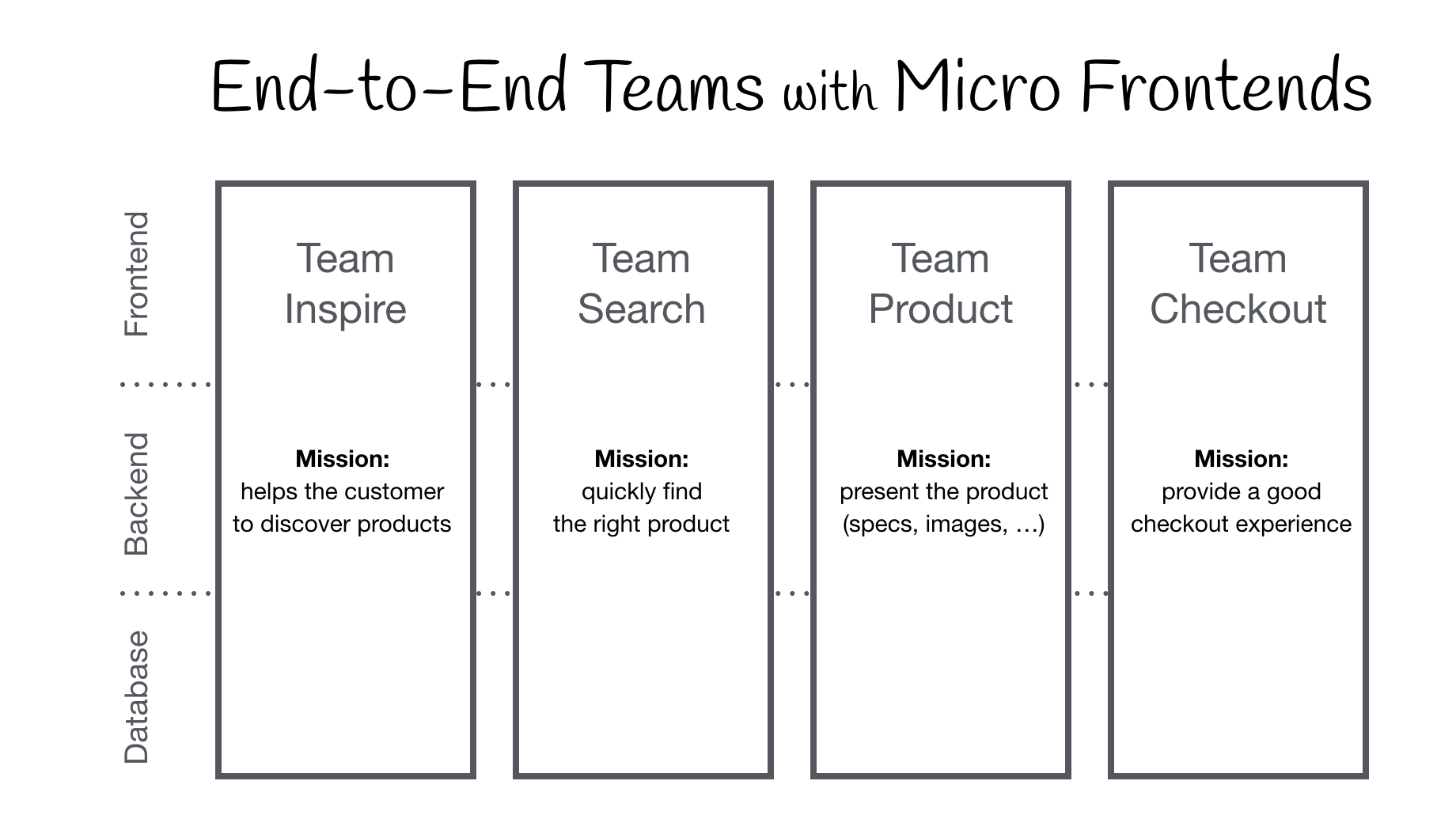
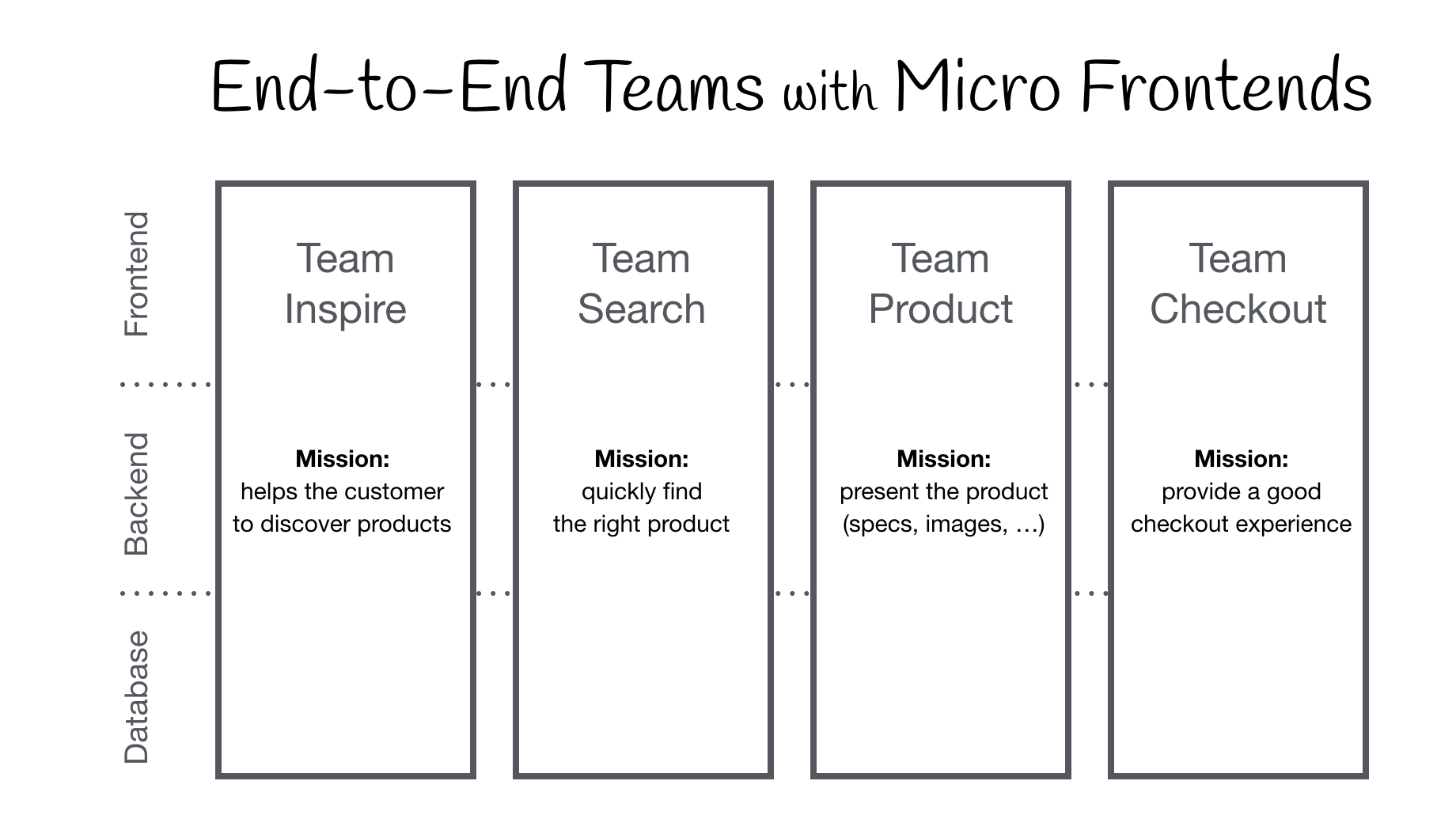
Com a introdução do Micro Frontend na aplicação, ela pode ser trabalhada da seguinte maneira:

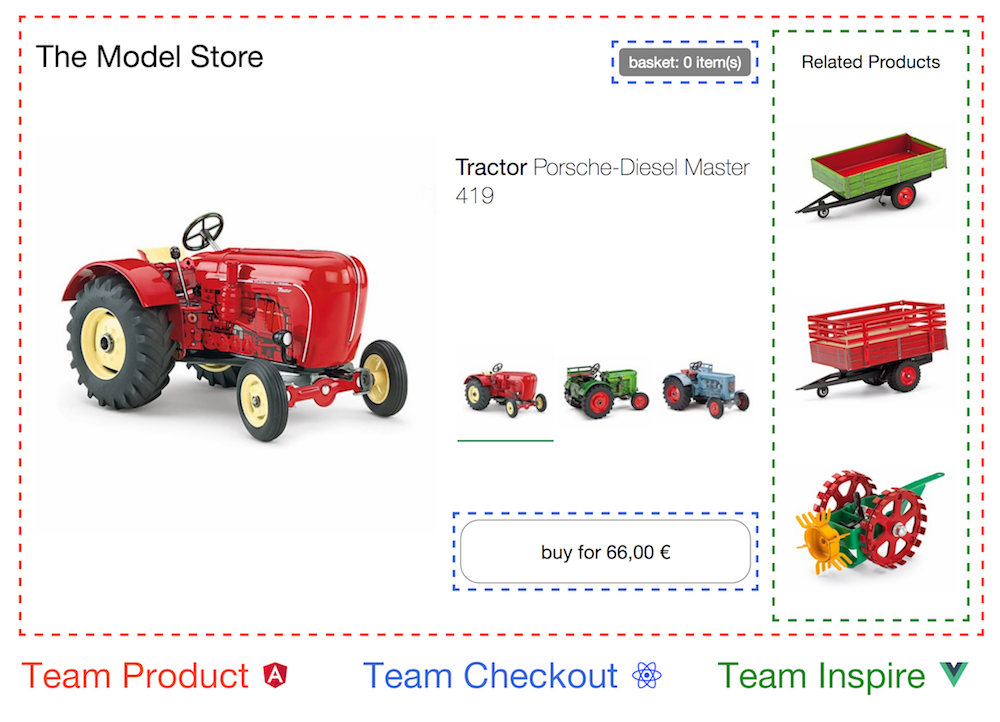
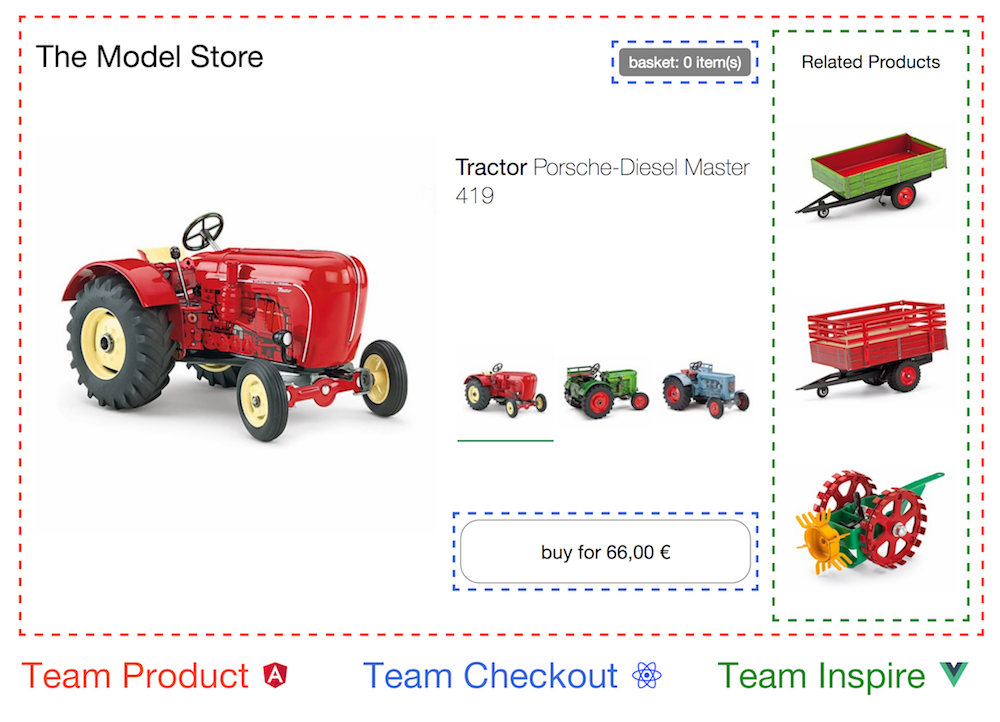
Aqui há um outro exemplo ilustrando como diferentes times poderiam participar do desenvolvimento, de forma independente, na mesma tela:

Como dito anteriormente, a tela pode ser segmentada em diferentes partes, misturando as tecnologias. No exemplo acima temos a área circulada em vermelho em Angular, a circulada em azul usa ReactJS e a circulada em verde foi feita com Vue.js.
Até pouco tempo atrás não existiam soluções bem difundidas sobre como resolver este problema. O assunto popularizou-se e ganhou bastante dimensão após a Thoughworks e Martin Fowler explorar mais o assunto, tanto que as principais referências ao assunto na Internet estão ligados a eles.
Quais são os prós e contras?
Até então listei os prós.
O principal contra, ao meu ver, é quando estas partes independentes precisam "conversar" de alguma maneira. Ou seja, precisam compartilhar informação. Existem soluções para isto também, mas não é algo tão trivial de fazer se comparada a uma solução "monolítica", pois o grau de dificuldade vai depender de qual informação deseja ser compartilhada.
Outro contra é o tamanho das requests, que aumentam. Imaginando que, por exemplo, você esteja usando a biblioteca do Bootstrap em mais de um micro frontend na sua aplicação. Neste caso teremos a mesma biblioteca sendo carregada mais de uma vez. Há meios de contornar isto, se necessário.
Também é preciso avaliar se sua equipe/projeto/empresa é capaz de lidar com diferentes tecnologias de front-end, não somente por causa da linguagem em si mas também das diferenças mais "estruturais": repositório, deploy, versionamento, etc.