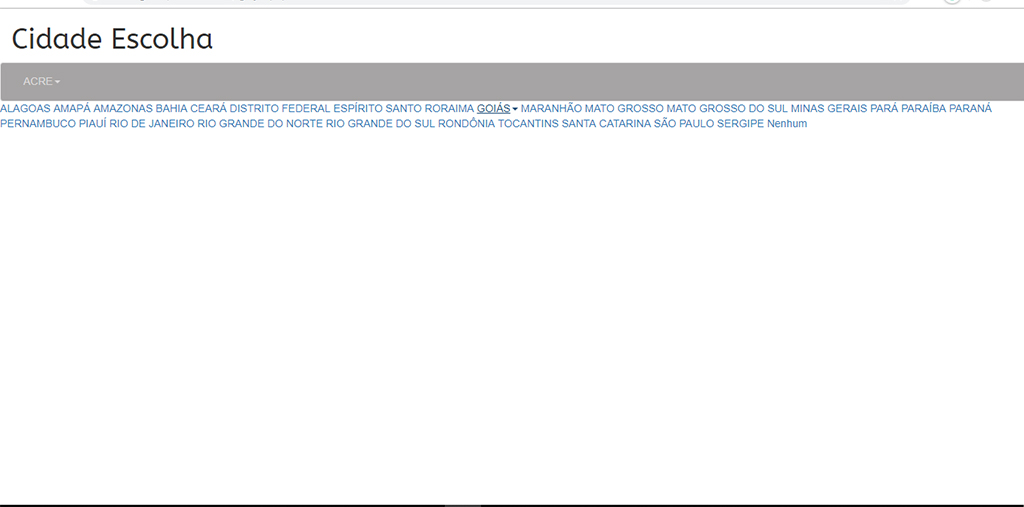
Olá! estou enfrentando um problema com um modal dinâmico. Em uma página Index, o usuário irá selecionar um estado e uma cidade e será encaminhado para a página dos modais; Nessa página será apresentado as Filiais da cidade escolhida(código ainda não criado) e todos os estados brasileiros em uma navbar, os estados que uma ou mais cidades possuírem uma filial(estes estados possuem status = 0) chamará um modal com estas cidades (estas cidades possuem status = 0) , já os outros estados (que não possuem nenhuma cidade com filial/ status = 1) será encaminhado a uma página de erro.
Procurando no banco as informações de acordo com o estado e a cidade escolhida na página anterior
<?php
$query3 = "select * from estados where estado_id = ".$_GET['estados']."";
$dt3 = mysqli_query($conn, $query3);
$row3 = mysqli_fetch_array($dt3);
?>
Criando um navbar com todos os estados
<nav id="nav2" class="navbar navbar-default">
<button type="button" class="navbar-toggle pull-right" data-toggle="collapse" data-target="#estados">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="collapse navbar-collapse" id="estados">
<ul class="nav navbar-nav">
<?php
$query4 = "select * from estados";
$dt4 = mysqli_query($conn, $query4);
while ($row4 = mysqli_fetch_array($dt4)){
$nome2 = $row4['nome'];
$estado_id2 = $row4['estado_id'];
$active = "";
$caret = "class=\"caret\"";
if ($estado_id2 == $row3['estado_id']){
$active = "class=\"active\"";
};
if($row4['status']>0){
echo "<li $active><a href='erro.php'>$nome2</a></li>";
}else{
echo "<li $active ><a href='' data-toggle='modal' data-target='#modal".$estado_id2."'>$nome2<span $caret></span></a></li>";
};
?>
</ul>
</div>
</nav>
Modal
<div class="modal fade" role="dialog" tabindex="-1" id="modal<?php echo $estado_id2 ?>">"
<div class="modal-dialog">
<div class="modal-content desktop-hide">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
×
</button>
</div>
<div class="modal-body">
<p class="panel-info">
<nav class="navbar navbar-default">
<ul class="nav navbar-nav">
<?php
$query6 = "SELECT * FROM cidades WHERE estado_id = ".$estado_id2." AND status = 0";
$dt6 = mysqli_query($conn, $query6);
while($row6 = mysqli_fetch_array($dt6)){
$nome3 = $row6['nome'];
echo "<li><a href=''>$nome3</a></li>";
}
?>
</ul>
</nav>
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
Fechar
</button>
</div>
</div>
<div class="modal-content mobile-hide">
<div class="modal-body">
<p class="panel-info">
<nav class="navbar navbar-default">
<ul class="nav navbar-nav">
<?php
$query6mob = "SELECT * FROM cidades WHERE estado_id = ".$estado_id2." AND status = 0";
$dt6mob = mysqli_query($conn, $query5);
while($row6mob = mysqli_fetch_array($dt6mob)){
$nome3mob = $row6mob['nome'];
echo "<li><a href=''>$nome3mob</a></li>";
}
?>
</ul>
</nav>
</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
Fechar
</button>
</div>
</div>
</div>
</div>
<?php };?>
O Problema:
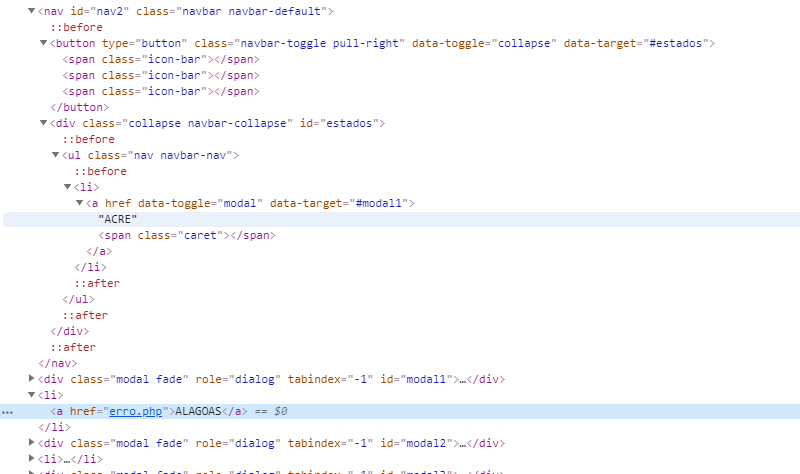
Por algum motivo, que é o que eu quero descobrir, os links dos Estados estão desconfigurados, eram para estar que nem o Estado do Acre como mostra a imagem!


while ($row4 = mysqli_fetch_array($dt4)){.data-target='#modal".$estado_id2."'não estava chamando corretamente o modal, devido à varíavelestado_id2estivesse sendo fechada antes da</ul> </div> </nav>, para arrumar isso, fechei owhile ($row4 = mysqli_fetch_array($dt4))depois dos modais.