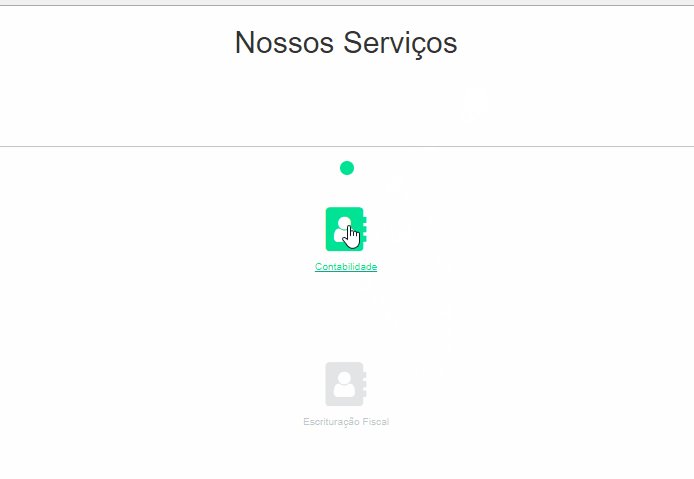
Estou tentando fazer um efeito que, ao passar o mouse em algum tópico, os outros diminuem a opacidade, destacando o tópico no qual o mouse está. Além disso, o hover troca a cor de um cinza para um verde. Está quase tudo funcionando. Aqui eu coloquei a parte principal do efeito (por isso está desconfigurado), mas o efeito está sendo feito corretamente. Se eu passar o mouse em cima do ícone, ok, o ícone e a frase ficam verdes. Mas se eu passar o mouse em cima da frase, somente ela fica verde.
/****** Auxiliar ******/
.col-xs-5ths,
.col-sm-5ths,
.col-md-5ths,
.col-lg-5ths {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.col-xs-5ths {
width: 20%;
float: left;
}
@media (min-width: 768px) {
.col-sm-5ths {
width: 20%;
float: left;
}
}
@media (min-width: 992px) {
.col-md-5ths {
width: 20%;
float: left;
}
}
@media (min-width: 1200px) {
.col-lg-5ths {
width: 20%;
float: left;
}
}
/****** Auxiliar ******/
.icones_servicos{
padding-top: 60px;
padding-bottom: 20px;
}
.icones_servicos a {
transition: all 0.4s linear;
text-decoration: none;
color: #00E394;
}
.icones_servicos h4, .icones_servicos a p, .icones_servicos i{
transition: all 0.2s linear;
}
.row:hover .icones_servicos:not(:hover) a, .row:hover .icones_servicos:not(:hover) h4, .row:hover .icones_servicos:not(:hover) a p {
opacity: 0.5;
}
.row:hover .icones_servicos:not(:hover) i{
opacity: 0.5;
}
.icones_servicos i{
color: #8A919B;
/* background-image: linear-gradient(to right bottom, #00E394, #007c78, #006c77, #005c71, #004c66);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent; */
font-size: 44px;
}
.icones_servicos h4{
color: #8A919B;
font-size: 1.02rem;
}
.icones_servicos i:hover, .icones_servicos i:hover ~ .categoria-servico{
color: #00E394;
}
.icones_servicos h4:hover, .icones_servicos h4:hover ~ .icones-home{
color: #00E394;
}
.icon_wrapclearfix{
border-top: 1px solid #c5c5c5;
margin-top: 4em;
}
.icon_wrapclearfix a {
-webkit-transition-duration: .5s;
-moz-transition-duration: .5s;
transition-duration: .5s;
padding-top: 5em;
position: relative;
text-align: center;
}
.icon_wrapclearfix a:before {
border-radius: 1em;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0);
opacity: 0;
position: absolute;
top: -0.05em;
height: 1em;
width: 1em;
background-color: #00E394;
content: "";
margin-left: 1em;
}
.icon_wrapclearfix a:hover:before{
opacity: 1;
-webkit-transition: all .15s ease-out;
-moz-transition: all .15s ease-out;
transition: all .15s ease-out;
}
.icon_wrapclearfix_outros a:before {
margin-left: 8.7em;
} <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<section id="about" class="padding bg_light">
<div class="container">
<div class="text-center">
<h2 class="heading"><span>Nossos </span> Serviços <span class="divider-center"></span><div class="diviver_aux_30"></div></h2>
</div>
<div class="row">
<div class="col-sm-12 text-center">
<h2 class="heading"></h2>
</div>
<div class="icon_wrapclearfix">
<div class="col-xs-12 col-sm-5ths col-md-5ths text-center icones_servicos" data-wow-delay="300ms">
<a href="#">
<i class="fa fa-address-book icones-home"></i>
<h4 class="text-capitalize bottom20 margin10 categoria-servico">Contabilidade</h4>
</a>
</div>
<div class="col-xs-12 col-sm-5ths col-md-5ths text-center icones_servicos" data-wow-delay="300ms">
<a href="#">
<i class="fa fa-address-book icones-home"></i>
<h4 class="text-capitalize bottom20 margin10 categoria-servico">Escrituração Fiscal</h4>
</a>
</div>
<div class="col-xs-12 col-sm-5ths col-md-5ths text-center icones_servicos" data-wow-delay="300ms">
<a href="#">
<i class="fa fa-address-book icones-home"></i>
<h4 class="text-capitalize bottom20 margin10 categoria-servico">Rotinas Trabalhistas (DP)</h4>
</a>
</div>
<div class="col-xs-12 col-sm-5ths col-md-5ths text-center icones_servicos" data-wow-delay="300ms">
<a href="#">
<i class="fa fa-address-book icones-home"></i>
<h4 class="text-capitalize bottom20 margin10 categoria-servico">Tributos</h4>
</a>
</div>
<div class="col-xs-12 col-sm-5ths col-md-5ths text-center icones_servicos" data-wow-delay="300ms">
<a href="#">
<i class="fa fa-address-book icones-home"></i>
<h4 class="text-capitalize bottom20 margin10 categoria-servico">Finanças</h4>
</a>
</div>
</div>
</div>
</div>
</section>