Tenho um elemento iframe no meu site porém ele ta mostrando o scroll vertical. Como posso esconder ele?
Código de exemplo:
<html>
<style>
.container {
width: 300px;
overflow: hidden;
}
.child {
width: 200%;
height: 200px;
overflow: hidden;
overflow-x: hidden;
}
</style>
<body>
<div class="container">
<div class="child">
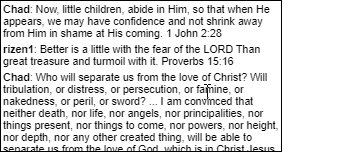
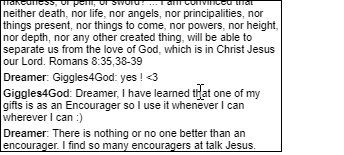
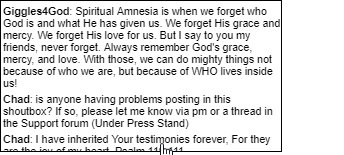
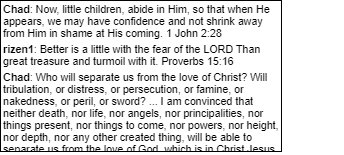
<iframe frameborder="0" src="http://www.cbox.ws/box/?boxid=439&boxtag=7868&sec=main"></iframe>
</div>
</div>
</body>
</html>
OBS: Já tentei utilizar o scrolling=“no” porém ele desabilita o scroll, eu não quero desabilitar, apenas esconder.