To com dois form no meu código, e o HTML deu uma quebra de linha entre os dois. Gostaria que ambos fossem impressos um do lado do outro, para economizar espaço na tela.
Gostaria de saber como fazer isso utilizando CSS ou Bootstrap 3.
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<div class="panel panel-info">
<div class="panel-heading">
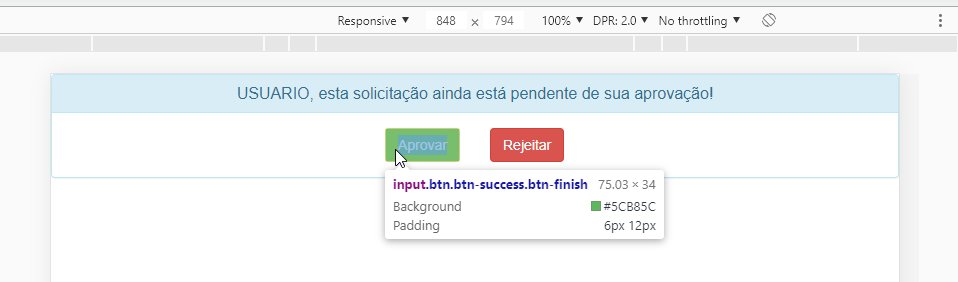
<h3 class="panel-title text-center">USUARIO, esta solicitação ainda está pendente de sua aprovação!</h3>
</div>
<div class="panel-body text-center">
<form action="/Ti01/AprovaSolicitacao" method="post" novalidate="novalidate">
<input htmlattributes="{ class = form-control, readonly = readonly }" id="CadastroID" name="CadastroID" type="hidden" value="1">
<input type="submit" class="btn btn-success btn-finish" name="aprova" value="Aprovar">
</form>
<form action="/Ti01/RejeitaSolicitacao" method="post" novalidate="novalidate">
<input htmlattributes="{ class = form-control, readonly = readonly }" id="CadastroID" name="CadastroID" type="hidden" value="1">
<input type="submit" class="btn btn-success btn-danger" name="rejeita" value="Rejeitar">
</form>
</div>
</div>