Eu estou com problemas, não tenho muita experiencia com JavaScript e jQuery e preciso fazer o seguinte.
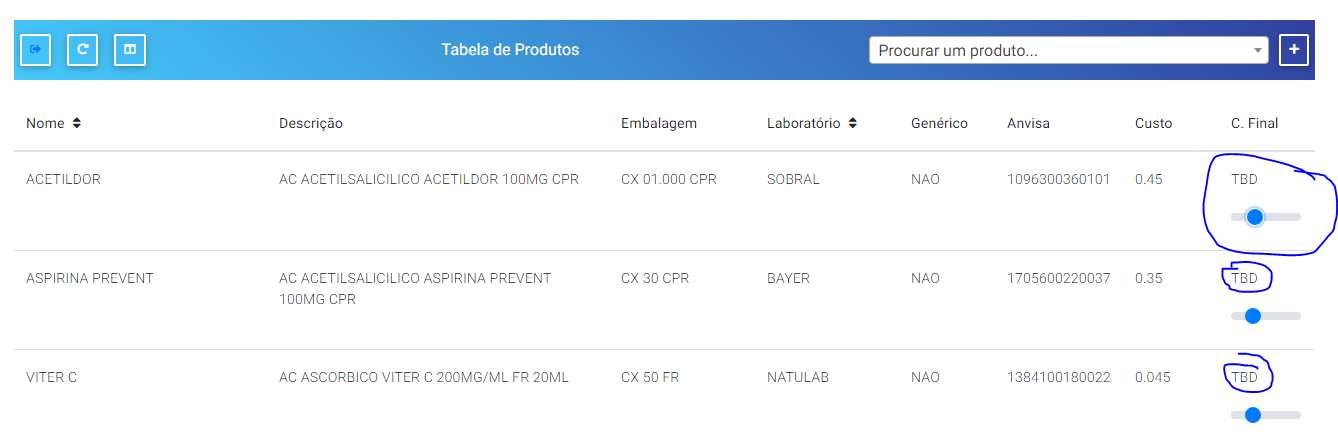
Tenho uma tabela, a qual cada linha é um produto e tem um valor.
Eu preciso adicionar uma porcentagem a este valor de acordo com o valor de um slider.
Então por exemplo, se o custo de um produto é 0,10, se eu mover o slider para 10, adicionar 10% neste valor e atualizar o mesmo.
O problema é que com o código abaixo eu não estou conseguindo fazer para cada linha.
Já tentei de tudo, mas o máximo que cheguei é onde pegou a primeira linha, porém adiciona este valor em todas as linhas.
Eu precisava de uma maneira para mover o slider e apenas modificar a p tag daquela linha e não das outras.
também preciso ter esta função em todas as linhas (atualmente só está funcionando na primeira).
Estou usando uma função em JavaScript para adicionar os itens na tabela, código abaixo.
Bem provável que seja uma solução simples, conto com o apoio dos experts.
/* myRange - Slider ID
prod - table id;
.teste - classe a tag p onde tem o preço.
*/
//slider
$('#prod').on('click', '#myRange', function () {
var slider = document.getElementById('myRange');
slider.oninput = function() {
$('.teste').closest("p").html(slider.value);
console.log(slider.value);
//output.innerHTML = slider.value;
}
} );
// Listar todos os produtos
$("#add-all").click(function() {
// Listar todos os itens.
for (i = 0; i < Items.length; i++) {
var id = Items[i].id;
var nome = Items[i].Nome;
var descri = Items[i].Descricao;
var emb = Items[i].Embalagem;
var lab = Items[i].Laboratorio;
var gen = Items[i].Generico;
var rsm = Items[i].RSM;
var rsmnew = rsm.slice(0, 9);
var val = Items[i].Vunit;
var valF = "TBD";
var markup = "<tr><td>" + nome + "</td>" +
"<td>" + descri + "</td>" +
"<td>" + emb + "</td>" +
"<td>" + lab + "</td>" +
"<td>" + gen + "</td>" +
"<td><a target='_blank' href='http://www.smerp.com.br/anvisa/?ac=out&anvisaId=" + rsmnew + "'>" + rsm + "</a></td>" +
"<td><p class='custo' id='" + id + "'>" + val + "</p><a class='editar' data-toggle='modal' data-nome='" + nome + "' data-id='" + id + "' data-descri='" + descri + "' data-target='#changePrice'><i class='fas fa-edit iconeE' title='Editar'></i></a></td>" +
"<td><p class='teste'>" + valF + "</p><a class='remover'><i class='fas fa-minus-circle icone' title='Ocultar'></i></a><br><input style='width:70px;' type='range' id='myRange' min='-20' max='60' value='0' class='custom-range'></td>'";
var markup1 = "<tr><td>" + nome + "</td>" +
"<td>" + descri + "</td>" +
"<td>" + emb + "</td>" +
"<td>" + lab + "</td>" +
"<td>" + gen + "</td>" +
"<td><a target='_blank' href='http://www.smerp.com.br/anvisa/?ac=out&anvisaId=" + rsmnew + "'>" + rsm + "</a></td>" +
"<td>" + val + "</td>" +
"<td><p class='teste'>" + valF + "</p><a class='remover'><i class='fas fa-minus-circle icone' title='Ocultar'></i></a><br><input style='width:70px;' type='range' id='myRange' min='-20' max='60' value='0' class='custom-range'></td>'";
if ($("#userType").attr("value") == "user") {
$("table tbody").append(markup1);
}
if ($("#userType").attr("value") == "adm") {
$("table tbody").append(markup);
}
}
});