Estou a criar uma animação na página principal do wordpress. Para o fazer estou a fazer da seguinte forma:
$(document).ready(function(){
(function mover(i){
$('#seta').animate({top: (i ? "-" : "+")+"100px"}, 1000, function(){
mover(!i);
});
}())
});#seta{
position: relative;
}
.container img {
max-width: 200px;
max-height:250px;
width: auto;
height: auto;
}
.container {
clear: both;
margin-top: 20px;
}
img {
vertical-align: top
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="seta" class="container">
<a href="http://xxxxxxxxx.xx/recrutamento/"><img src="http://xxxxxxxxxxx.xx/wp-content/uploads/small.png" width="320" height="205" /></a>
<h1>Procura Emprego! Clique aqui!</h1>
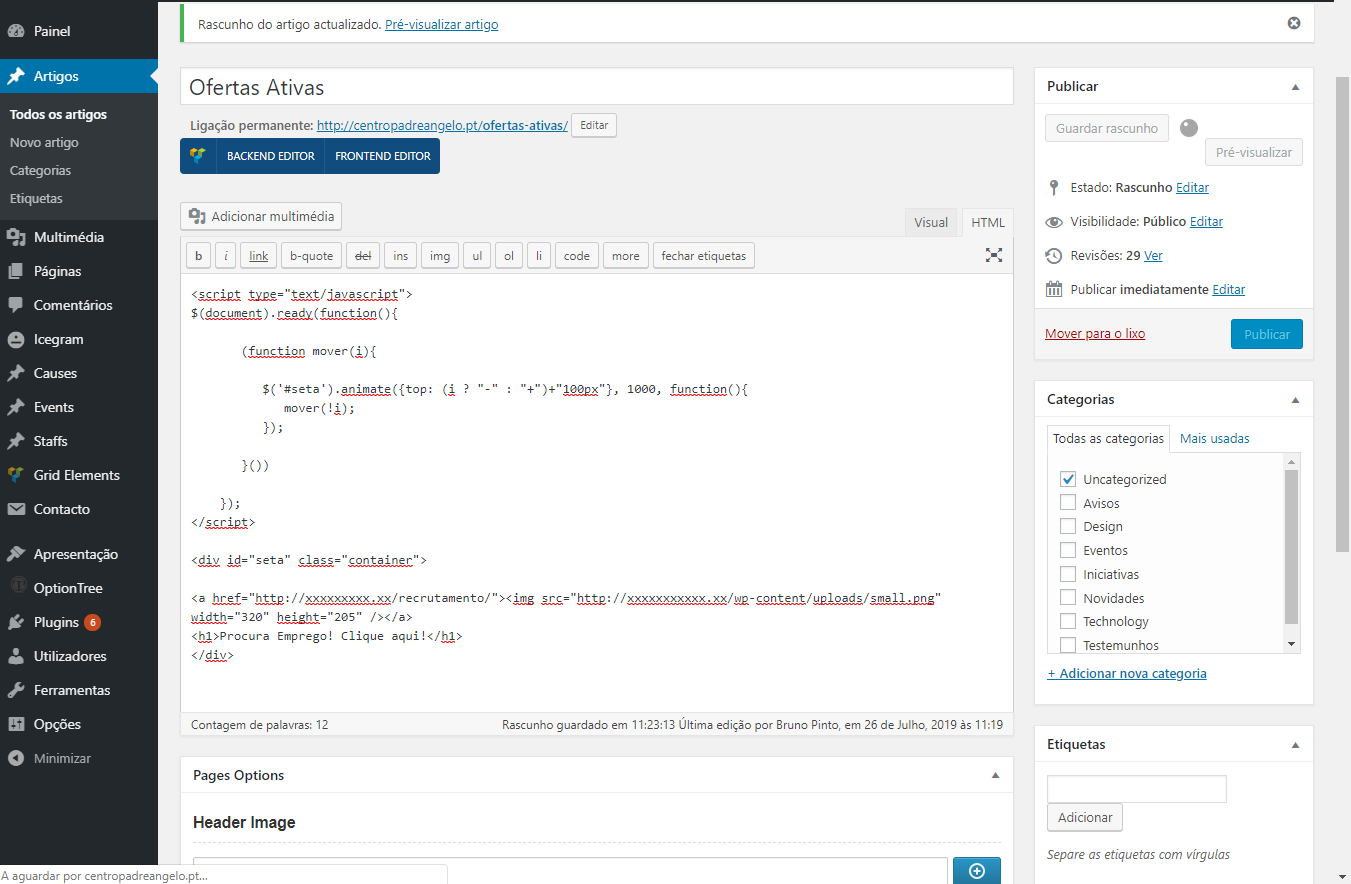
</div>Eu já testei e funciona, mas não estou a conseguir colocar a funcionar no meu site.
Mostro na imagem como estou a fazer:
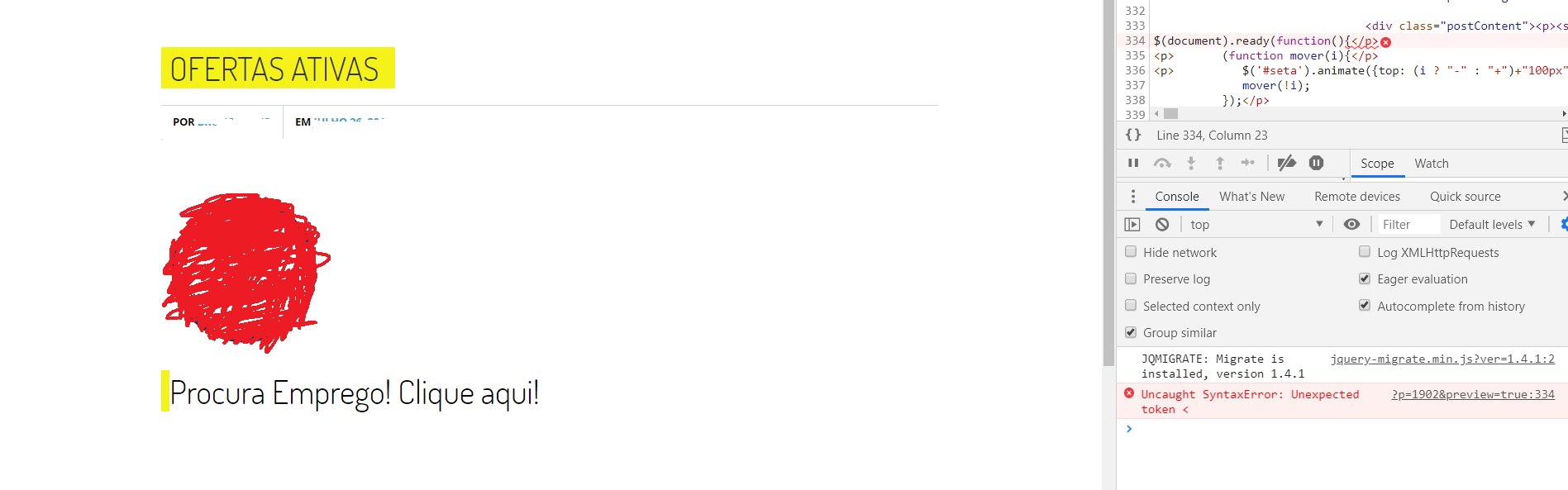
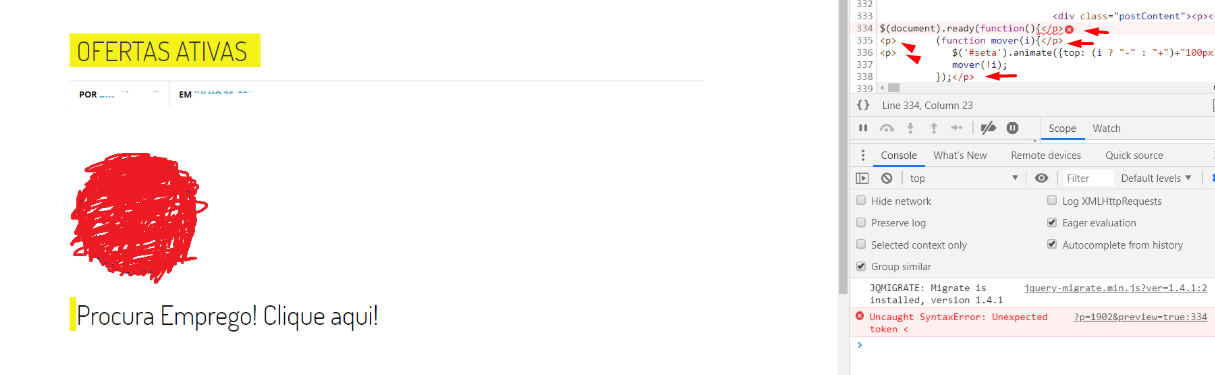
Mas recebo este erro na página como mostro na imagem:





p.