Estou a criar gráficos com highcharts no meu projeto, mas estou com dificuldades para enviar mais do que dois valores por json.
Vou passar a explicar:
Página onde envio os dados por json:
$stmt = $conn->prepare(SELECT A.TOTAL, A.Dia, Turno
FROM
(SELECT (COUNT(tarefa)/1020) * 100 AS TOTAL, DAY(IniciarTarefa) AS Dia, DATE(IniciarTarefa) AS DataInicio FROM raddb.Tarefa LEFT OUTER JOIN raddb.TipoTarefa
ON raddb.TipoTarefa.Id = raddb.Tarefa.tarefa
WHERE TipoTarefa IN ('2', '3') AND DATE_FORMAT(IniciarTarefa, '%H:%i:%S') >= '07:00:00' AND DATE_FORMAT(FimTarefa, '%H:%i:%S') <= '14:00:00' AND
MONTH(FimTarefa) = EXTRACT(MONTH FROM CURDATE() - INTERVAL 0 MONTH)
GROUP BY MONTH(FimTarefa), DAY(FimTarefa), DAY(IniciarTarefa), DATE(IniciarTarefa)) AS A LEFT OUTER JOIN raddb.sessoes ON DATE(data) = A.DataInicio
WHERE Turno = 'M' ORDER BY A.TOTAL DESC LIMIT 5");
$stmt->execute();
$json = [];
while($row=$stmt->fetch(PDO::FETCH_ASSOC)){
extract($row);
$json[]= [(string)$Turno, (int)$TOTAL];
}
echo json_encode($json);
No resultado do retorno da query tem três colunas, A.TOTAL, A.Dia, Turno, mas só consigo enviar os dados de duas colunas e pretendia enviar os dados das três para o gráfico.
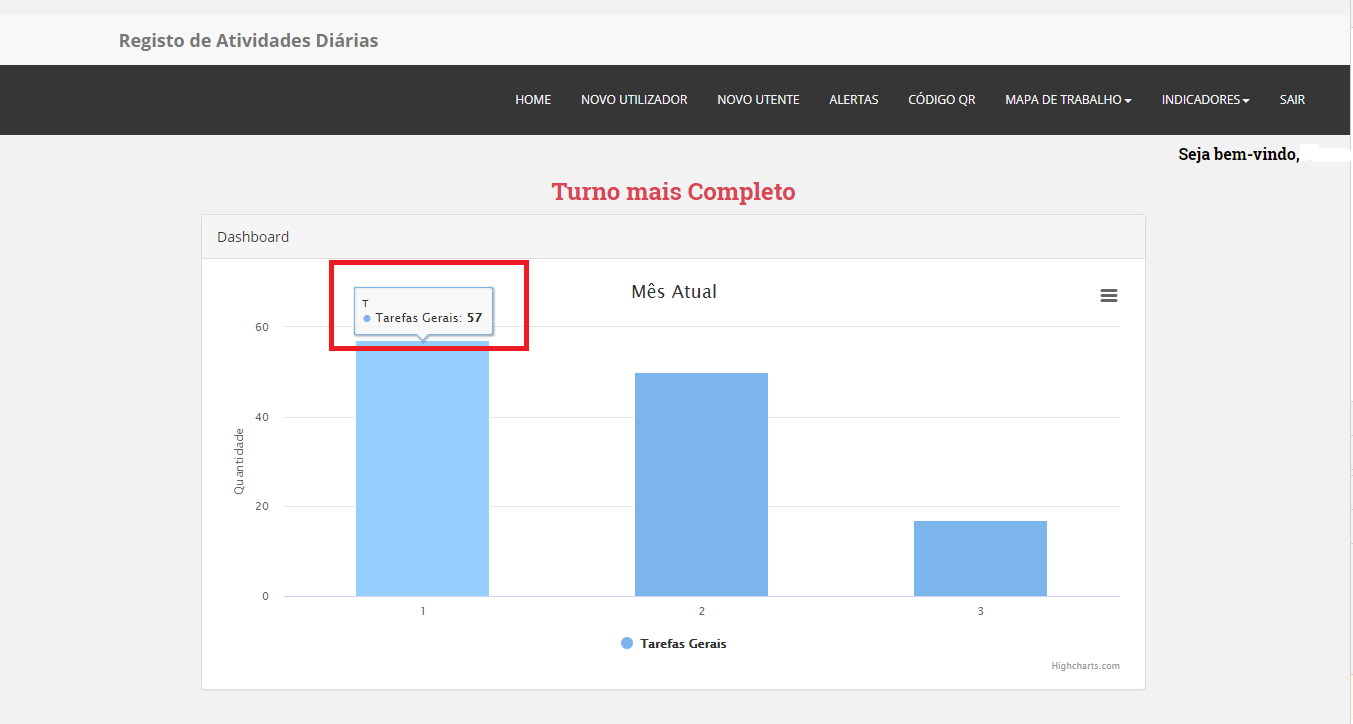
Neste momento o meu gráfico fica desta forma:
Na imagem onde está rodeado a vermelho devia ter a informação da coluna Dia, que não consigo enviar por json.
Página onde chamo o json, tenho desta forma:
$(function () {
$.getJSON('./tarefasaad52', function (data) {
$('#container').highcharts({
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'Mês Atual'
},
xAxis: {
categories: ['1', '2', '3', '4', '5']
},
yAxis: {
title: {
text: 'Percentagem'
}
},
series: [{
name: 'Tarefas Gerais',
data: data
}]
});
});
});
<div class="container">
<h2 class="text-center">Turno mais Completo</h2>
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="panel panel-default">
<div class="panel-heading">Dashboard</div>
<div class="panel-body">
<div id="container"></div>
</div>
</div>
</div>
</div>
</div>