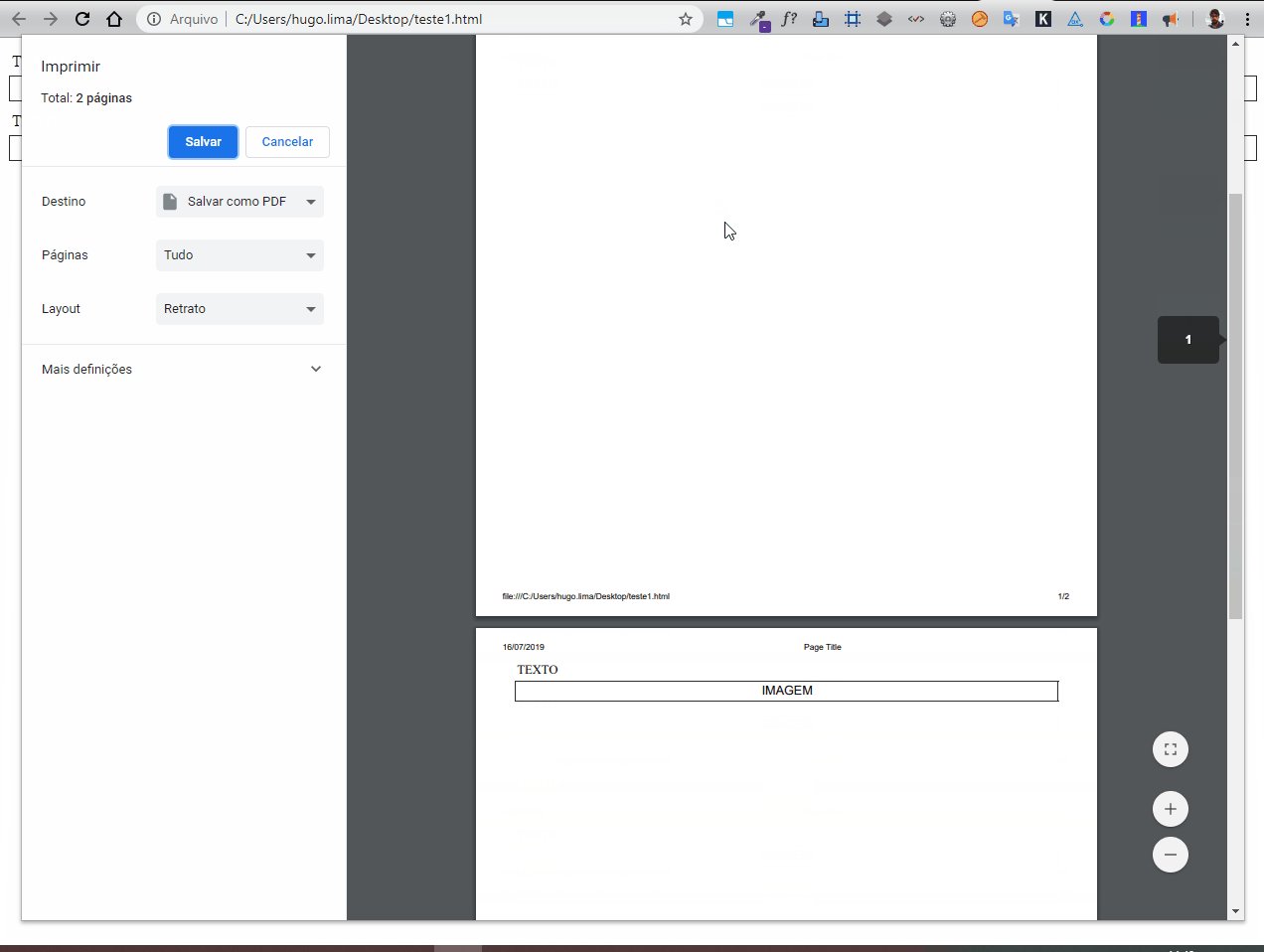
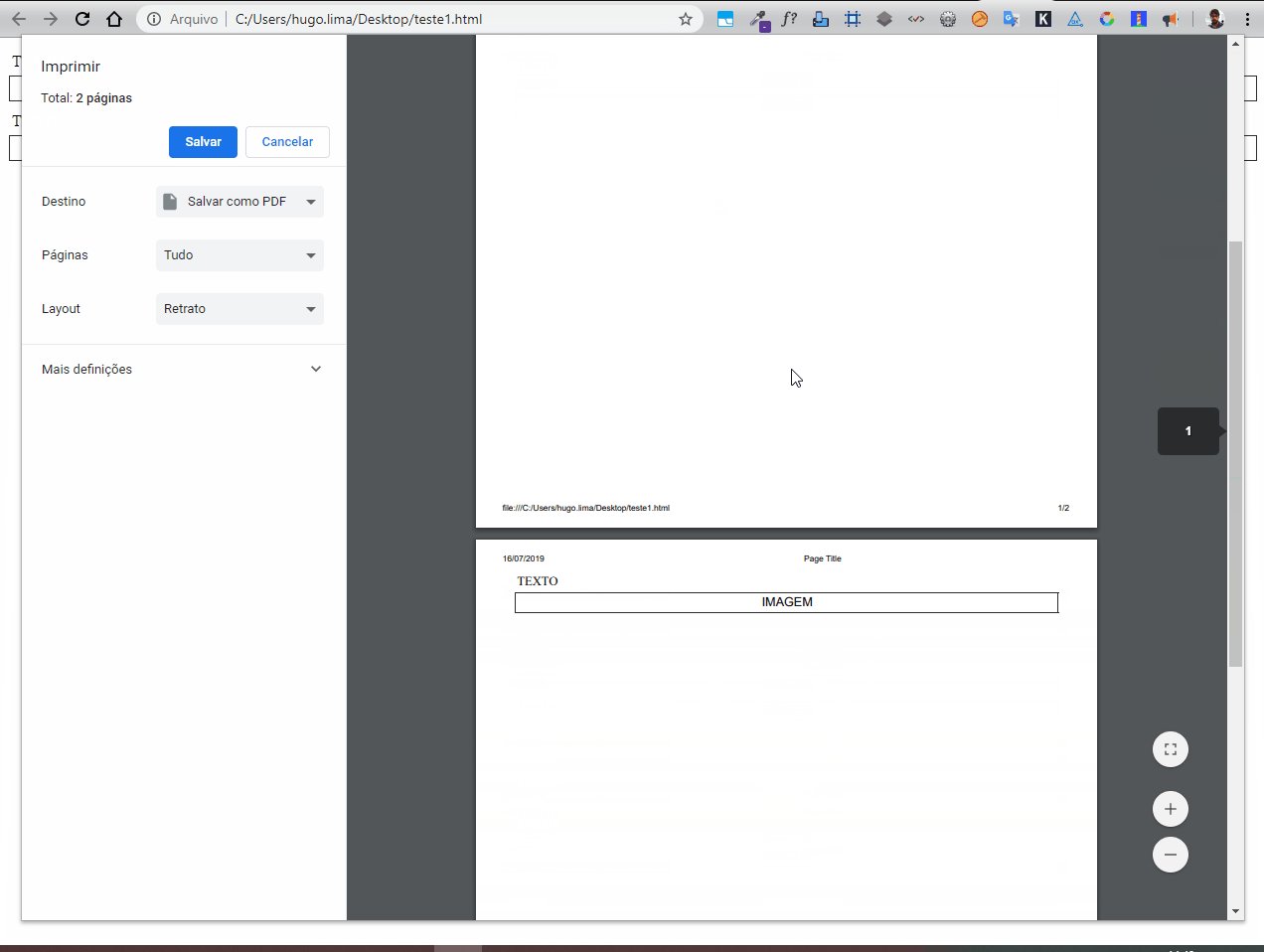
Estou fazendo uma página HTML que é um relatório de impressão de imagens de uma ordem de serviço. Basicamente, gero uma tabela com duas sub-tabelas que são: 1. cabeçalho com dados; 2. corpo com imagens da ordem de serviço. Preciso que na impressão (uso o Chrome para imprimir como arquivo PDF) a página quebre depois da tabela 2.
Meu código (que tem que ser exatamente desse jeito, infelizmente):
<style type="text/css">img {
max-width: 250px !important;
max-height: 250px !important;
}
.txt {
font-family:arial,helvetica,sans-serif;
}
.txt td {
padding: 3px 1px 3px 3px;
}
.break {
page-break-before: always;
}
</style>
<table border="0" data-source="{anexos.listaAnexos}" style="width:100%">
<tbody>
<tr>
<td>
<table border="0" cellpadding="1" class="break" style="border-collapse:collapse; width:100%">
<thead>
<tr>
<td>
<table border="0" style="width:100%">
<tbody>
<tr>
<td colspan="4"><span>TEXTO</span></td>
</tr>
</tbody>
</table>
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
<table border="1" cellpadding="1" cellspacing="1" class="txt" style="border-collapse:collapse; width:100%">
<tbody>
<tr>
<td style="text-align:center; vertical-align:middle"><span>IMAGEM</span></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
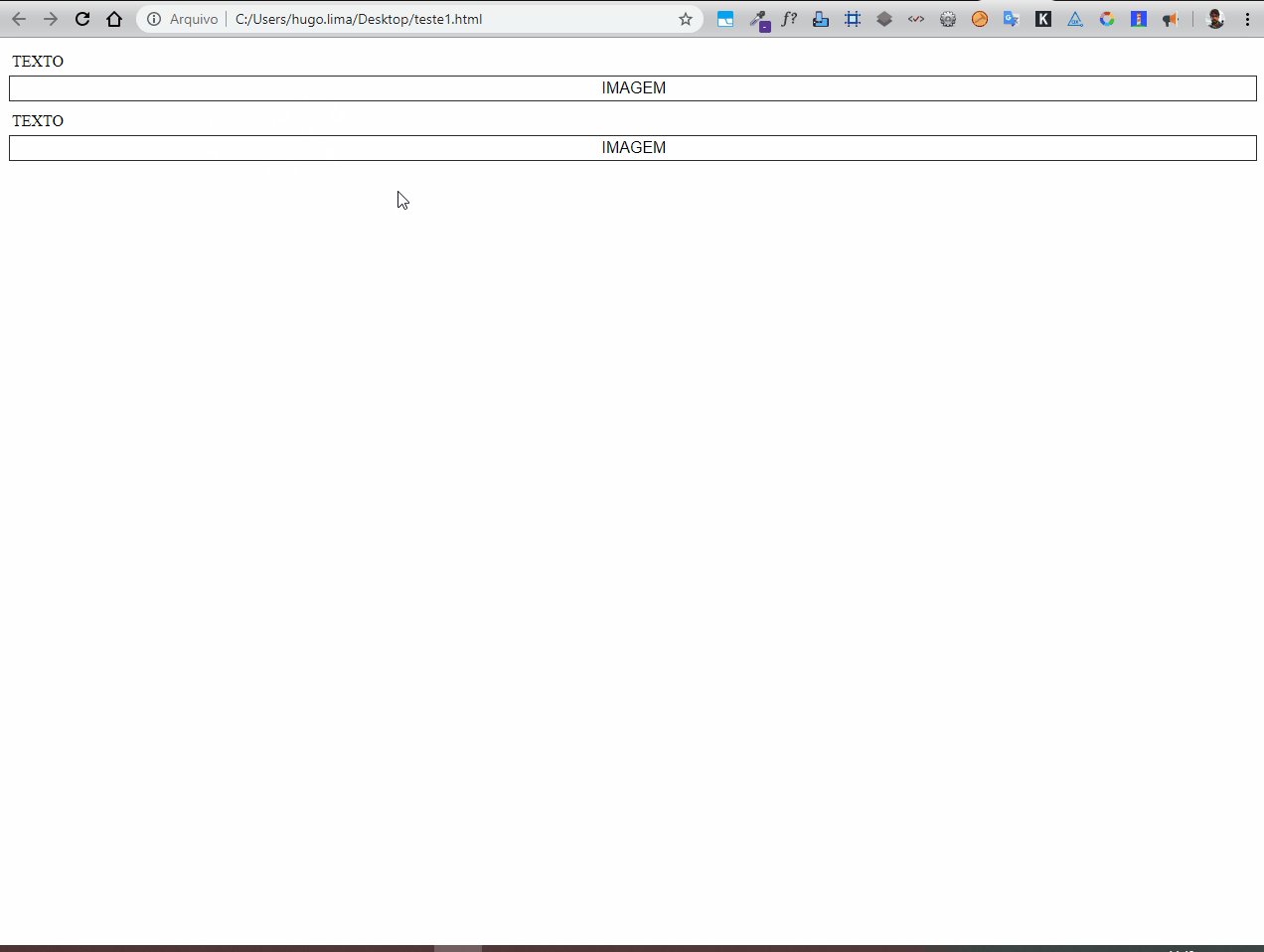
O relatório seria gerado -repetidamente- da seguinte forma:
Porém, não consegui fazer ele quebra depois da sub-tabela 2.
Esse HTML eu uso dentro de um sistema (que tem certas limitações, por isso do HTML gambiarra), e que itera de acordo com uma variável que busca os registros de OS para gerar um relatório de imagens de diversas ordens de serviço.
O que sugerem nesse caso?