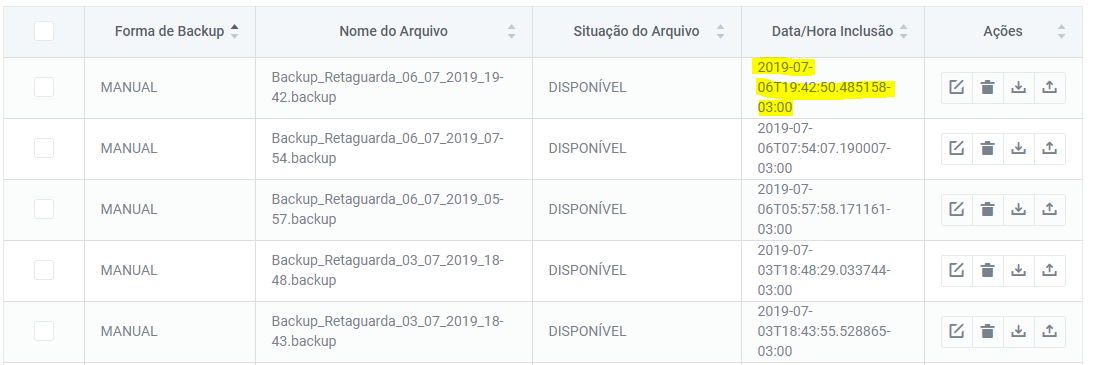
Tenho um componente Datatable e gostaria de formatar o Target[4] com uma formato de data/hora (ex: 12/09/2019 14:23:00), pois está vindo do banco com uma formato muito grande. Alguém sabe como me ajudar?
var table = $("#dtSistemaBackupIndex").DataTable({
"processing": false, // for show progress bar
"serverSide": true, // for process server side
"filter": true, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
"ordering": true, //Ativar/Desativar Ordenação de colunas
"order": [[1, "asc"]], //Ordenar da segunda coluna em diante para não atrapalhar a coluna [0] da seleção
"ajax": {
"url": '/sistema-backup-gerenciar/getSistemaBackup',
"type": "POST",
"datatype": "json"
},
"columnDefs": [
//Estilos Das Colunas
{ className: "align-center", "targets": [0] },
{ className: "align-left", "targets": [1] },
{ className: "align-left", "targets": [2] },
{ className: "align-left", "targets": [3] },
{ className: "align-left", "targets": [4] },
{ className: "align-center", "targets": [5] },
//Largura das Colunas
{ width: 10, targets: 0 },
{ width: 50, targets: 1 },
{ width: 250, targets: 2 },
{ width: 200, targets: 3 },
{ width: 50, targets: 4 },
{ width: 50, targets: 5 },
{ "orderable": false, "targets": 0 }
],
"columns": [
{
"render": function (data, type, full, meta) {
return '<td><span class="checkbox-custom checkbox-default"><input class="selectable-item" type="checkbox" id="' + full.id + '"><label></label></span></td>';
}
},
{ "data": "backupFormaDescricao", "name": "BackupFormaDescricao", "autoWidth": true },
{ "data": "nomeArquivo", "name": "NomeArquivo", "autoWidth": true },
{ "data": "backupArquivoSituacao", "name": "BackupArquivoSituacao", "autoWidth": true },
{ "data": "dataHoraInclusao", "name": "DataHoraInclusao", "autoWidth": true },
{
"render": function (data, type, full, meta) {
return '<div class="btn-group" aria-label="Button group with nested dropdown" role="group"><a id="btnEditar" data-modal="" href="/sistema-backup/backup-detalhes/' + full.id + '" class="btn btn-sm btn-icon btn-default btn-outline" title="Visualizar Detalhes"><i class="icon wb-edit" aria-hidden="true"></i></a><a id="btnExcluir" data-modal="" href="/sistema-backup-gerenciar/remover-backup/' + full.id + '" class="btn btn-sm btn-icon btn-default btn-outline" title="Excluir"><i class="icon wb-trash" aria-hidden="true"></i></a><a id="btnDownloadBackup" data-id="' + full.id + '" class="btn btn-sm btn-icon btn-default btn-outline" title = "Download" ><i class="icon wb-download" aria-hidden="true"></i></a ><a id="btnRestoreBackup" data-id="' + full.id + '" class="btn btn-sm btn-icon btn-default btn-outline" title = "Restaurar"><i class="icon wb-upload" aria-hidden="true"></i></a></div>';
}
}
],
"language": {
"sEmptyTable": "Nenhum registro encontrado",
"sInfo": "Mostrando de _START_ até _END_ de _TOTAL_ registros",
"sInfoEmpty": "Mostrando 0 até 0 de 0 registros",
"sInfoFiltered": "(Filtrados de _MAX_ registros)",
"sInfoPostFix": "",
"sInfoThousands": ".",
"sLengthMenu": "_MENU_ resultados por página",
"sLoadingRecords": "Carregando...",
"sProcessing": startLoadDataTable(),
"sZeroRecords": "Nenhum registro encontrado",
"sSearch": "Pesquisar",
"searchPlaceholder": "Digite algo...",
"oPaginate": {
"sNext": "Próximo",
"sPrevious": "Anterior",
"sFirst": "Primeiro",
"sLast": "Último"
},
"oAria": {
"sSortAscending": ": Ordenar colunas de forma ascendente",
"sSortDescending": ": Ordenar colunas de forma descendente"
}
}
});