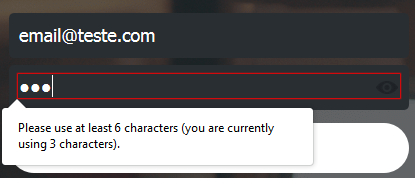
Há alguma forma de alterar o idioma do erro de validação de minLength?
Obs: quando tento dar submit em um campo "required" vazio, aparece a mensagem Preenche este campo! em português. Somente o erro de validação do minLength está em inglês.
-
1Vide MDN Form data validation - Customized error messages: "They depend on the browser locale, which means that you can have a page in one language but an error message displayed in another language."– WossCommented 2/07/2019 às 17:48
Adicione um comentário
|
1 Resposta
Muito provavelmente isso é pq o seu OS ou o seu Browser está em Inglês, teste em outra maquina, que esteja com idioma local Pt que deve aparecer a msg em português.
Tirando isso vc pode tentar forçar uma mudança de idioma no cabeçalho HTTP do documento, ou declarando a lang na tag html ou com a meta http-equiv no content dela.
<!DOCTYPE html>
<html lang="pt-br"><!-- recomendado pela W3C -->
<head>
<meta http-equiv="content-language" content="pt-br"><!-- não recomendado pela W3C -->
<meta charset="utf-8" />
<title>Page Title</title>
</head>
<body>
</body>
</html>
A Mozilla não faz ressalvas quanto a meta http-equiv, já a W3C não recomenda.
A W3C recomenda que vc declare direto no cabeçalho HTTP o Content-Language: pt-br ou na tag html
Esse uso do
content-languagevalor de umhttp-equivatributo é reprovado pela especificação HTML e não deve mais ser usado. Em vez disso, você deve sempre usar umlangatributo nahtmltag para declarar o idioma padrão do texto na página.