Olá
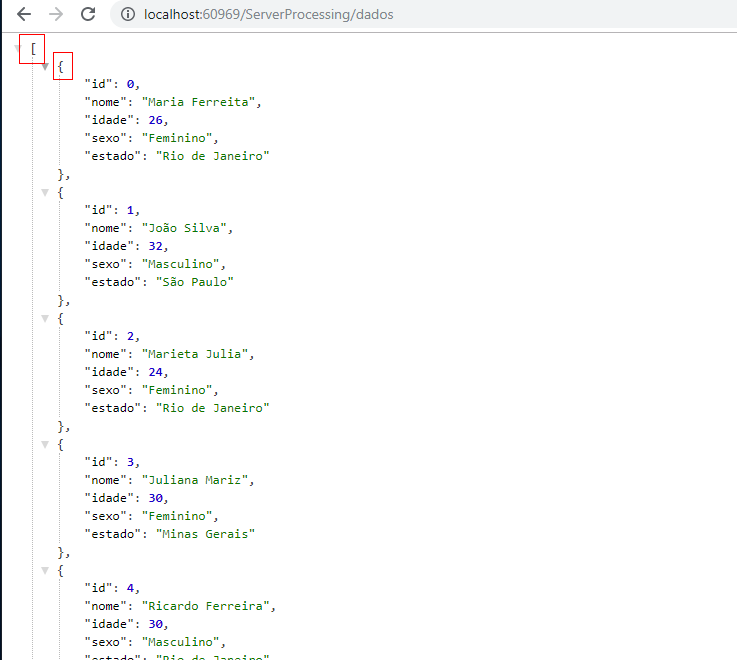
Tenho um exemplo funcional de consulta de dados buscando o cep, os dados são retornando no formato:
function searchCep () {
// Recupera o value do input cep
let cep = document.getElementById('cep').value
// Inicia requisição AJAX com o axios
axios.get(`http://api.postmon.com.br/v1/cep/${cep}`)
.then(response => {
console.log(response.data)
showResults (response.data)
})
.catch(error => {
// console.log(error)
// Mostra a div com o erro
document.getElementById('error').style.display = 'block'
// Mostra a mensagem
document.getElementById('error').innerHTML = 'Erro inesperado'
})
.finally(() => endPreloader ())
event.preventDefault()
}
function showResults(registros) {
console.log(registros)
console.log(`<p><b>Estado: </b> ${registros.nome} </p>`)
// Mostra a div com o resultado
document.getElementById('results').style.display = 'block'
// Mostra os resultados:
document.getElementById('results').innerHTML = `
<p><b>ID: </b> ${dados.id} </p>
<p><b>Nome: </b> ${dados.nome} </p>
<p><b>Sexo: </b> ${dados.sexo} </p>
<p><b>Estado: </b> ${dados.estado} </p>
`
}
Este modelo funciona, mais se eu tenho dados em outro formato, não consigo captura as informações, apesar delas retornarem;