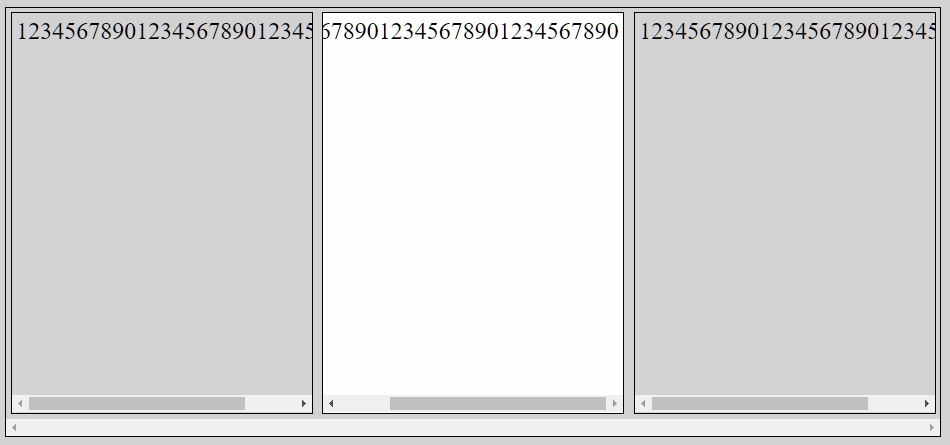
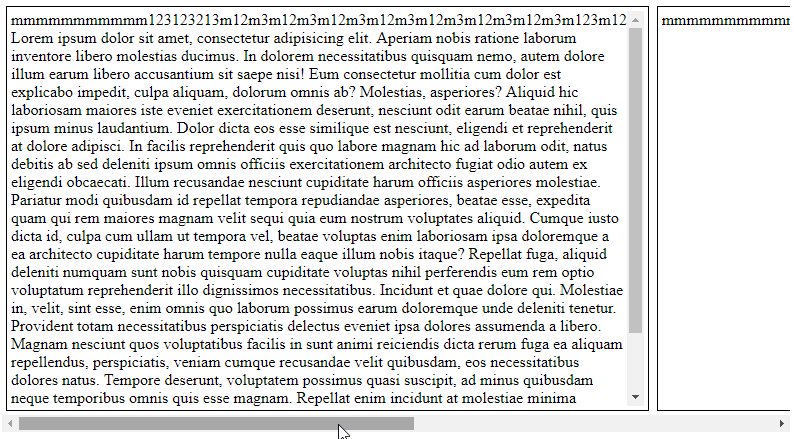
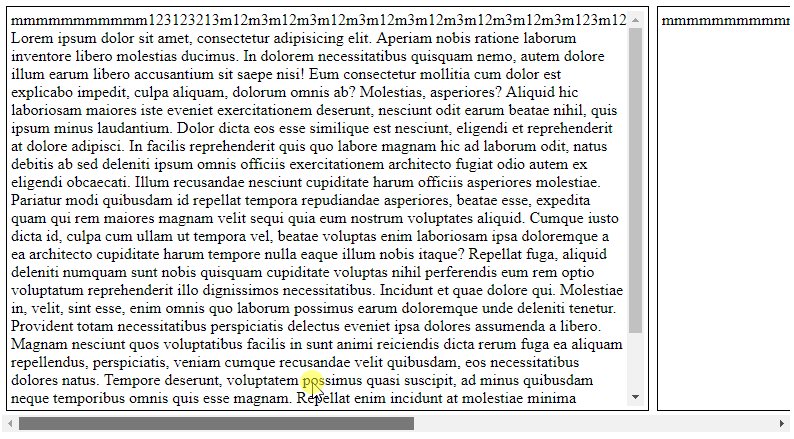
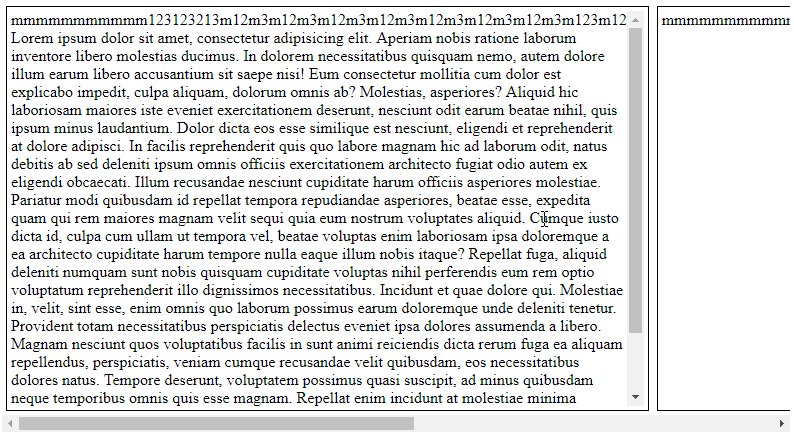
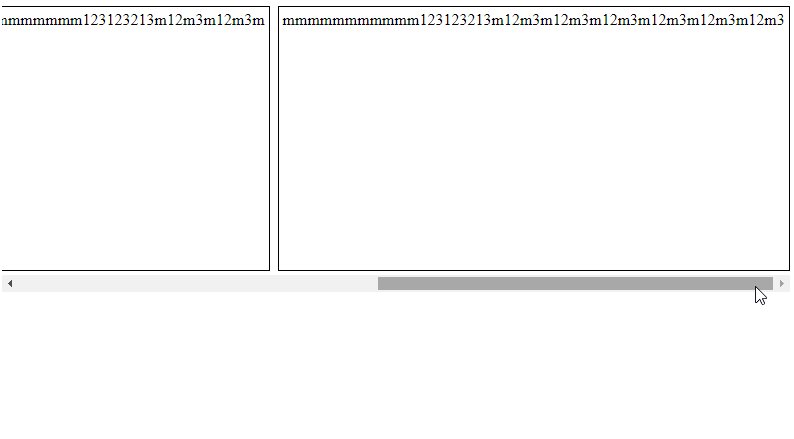
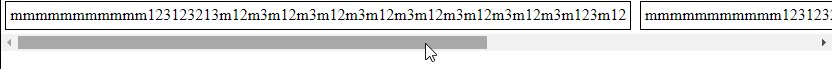
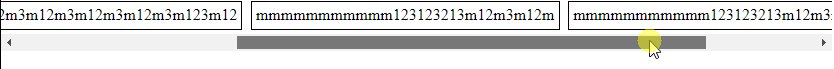
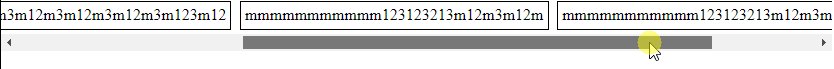
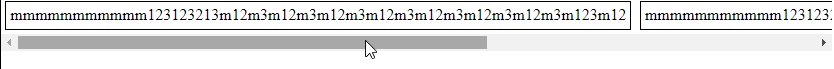
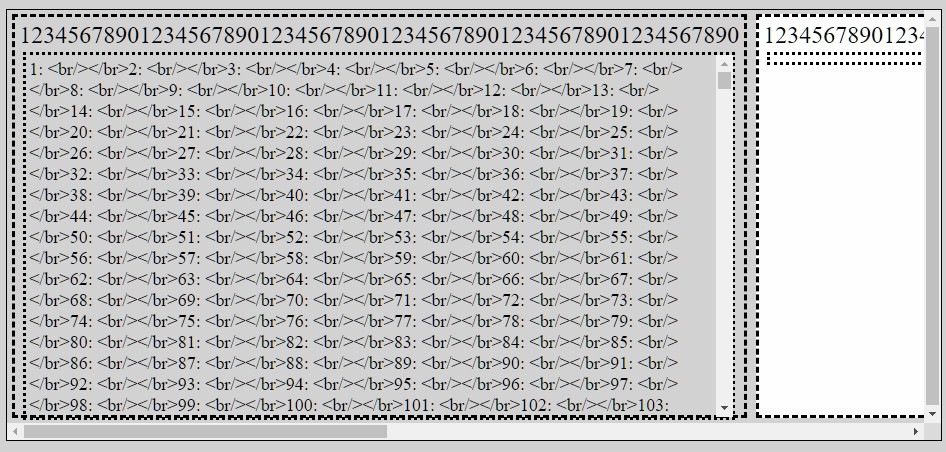
Bem, eu fiz uma div principal, e ela contém outras 3 div. O conteúdo dessas 3 divisões internas é 1234567890 três vezes seguidas, e gostaria que o width delas se expandisse dentro da div principal de acordo com o tamanho do conteúdo na horizontal, e que essa div principal não ultrapassasse o tamanho máximo da tela mas que tivesse uma rolagem horizontal com o overflow-x. Sendo que ativa o overflow-x das divisões internas, e a divisão principal não faz uso.
Código no CSS:
#divResultadosNaTela {
margin: 0.5% 0.5% 0.5% 0; /* Espaçamento do elemento, no caso a divisão, com outros elementos. 20px com top, 0 com right e bottom, e 20 com left. */
max-height: 430px; /* Altura máxima de 430 pixels. */
font-size: 100%;
display: flex; /* Coloca as divisões dos resultados um do lado do outro. */
overflow-x: scroll; /* Coloca uma barra de rolagem no eixo x. */
}
/* Aqui é a classe das divisões dos resultados. */
.result {
overflow-y: auto; /* Rolagem vertical automática. */
max-height: 410px; /* Limita a altura das divisões dos resultados em 400 pixels para que não ultrapassem a tela. */
margin: 0.5%; /* Espaçamento do elemento em relação a outros elementos. */
padding: 0.5%; /* Espaçamento interno com relação aos elementos internos. */
}
Não consegui encontrar nenhuma resposta no site que me ajude. Como corrigir isso apenas com Html5 e CSS3?