Estive lendo que a meta viewport possui melhor implementação pela rule viewport CSS, todavia, ainda está confuso para mim...
1 Resposta
O viewport é a área onde seu website aparece. É a área branca da janela quando você abre o browser. O viewport sempre vai ter o tamanho da janela. Mas a forma como os elementos são renderizados vai depender bastante do dispositivo.
Fonte: https://tableless.com.br/manipulando-metatag-viewport/
A Meta Tag Viewport
Use a meta tag viewport, introduzida pela Apple, e então adotada e desenvolvida por mais pessoas.
Ela se parece com isso:
<meta name="viewport" content="">
Dentro do content="" você pode entrar com uma série de valores separados por vírgula, mas vamos focar nos fundamentos agora.
Por exemplo, se o seu layout móvel é definido em 320px, você pode especificar o viewport dessa forma:
<meta name="viewport" content="width=320">
Para layouts flexíveis é mais prático basear a largura do seu viewport no dispositivo em questão, para igualar a largura do layout à largura do dispositivo você deve digitar:
<meta name="viewport" content="width=device-width">
Para se certificar que o seu layout será mostrado como você planejou, você pode definir o nível de zoom inicial. Isso, por exemplo:
<meta name="viewport" content="initial-scale=1">
... irá garantir que, após a abertura, o layout será exibido corretamente em escala 1:1. Nenhum zoom será aplicado. Você pode ir mais longe e evitar qualquer zoom pelo usuário:
<meta name="viewport" content="maximum-scale=1">
Nota: Antes de aplicar o parâmetro de maximum-scale, considere se você realmente deve estar impedindo que os usuários deem o zoom. Eles são capazes de ler tudo da melhor forma possível?
Outra opção é configurar o ViewPort direto pelo CSS, inclusive essa é a recomendação da Microsoft para o Internet Explorer (ie10 e superior)
@viewport{
zoom: 1.0;
width: device-width;
}
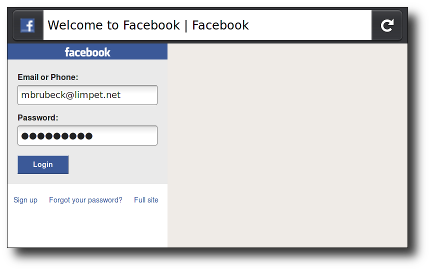
SEM Viewport
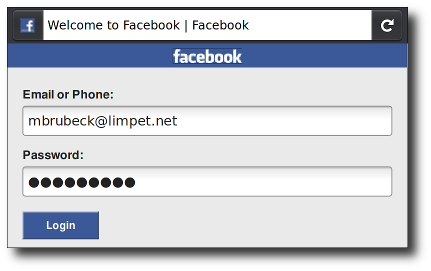
COM Viewport
Aqui tem dois excelentes artigos em português que serviram de referencia e vão te ajudar muito!
https://developer.mozilla.org/pt-BR/docs/Mozilla/Mobile/Viewport_meta_tag
-
-
-
-
@MayaFiuza legal que deu certo!! Se a sua dúvida já foi respondida considere marcar uma resposta como aceita, nesse ícone ✔ a lado da resposta que vc usou, assim a pergunta não fica pendente no site como Pergunta sem Reposta Aceita. Boa sorte com o projeto– hugocslCommented 27/06/2018 às 10:33
-