Estou tentando fazer um "else if", para apresentar os itens da categoria escolhida pelo usuário através de um radio button. Só que só tenho "if" e "else" para apresentar no ng-template.
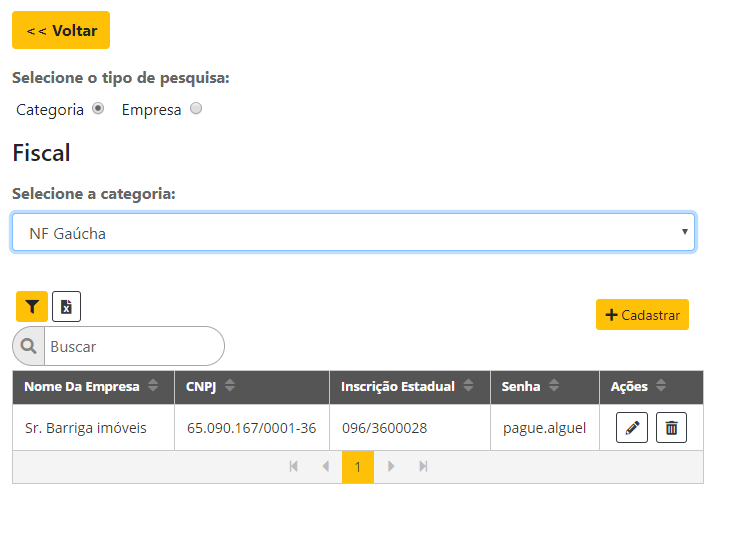
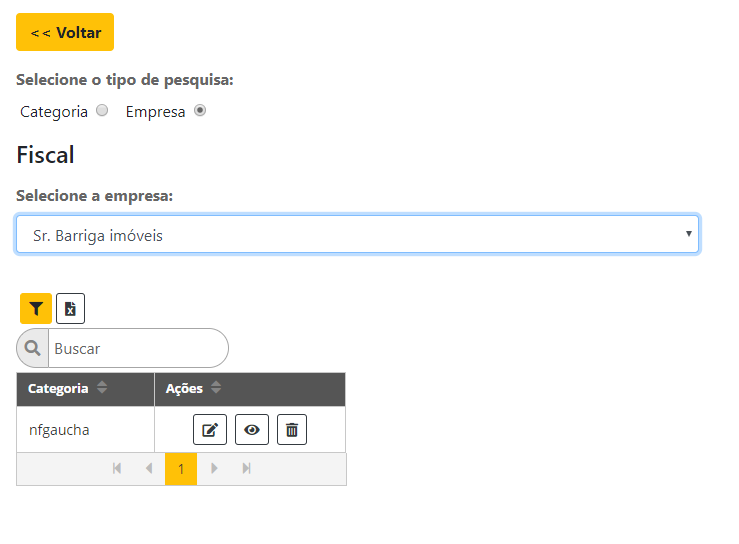
Montei uma sequência de fotos para explicar melhor a pergunta:
o resto do código funciona tranquilo, só essa dúvida de como fazer aparece a opção que o usuário escolher(no exemplo tem 3 opções [com a tela em branco], se a resposta for aplicada a 3 ou mais opções, também será aceita).
O código do html do componente:
<a (click)="goBack()" class="btn btn-warning btn-md m-3">
<span class="glyphicon glyphicon-backward"></span><strong> << Voltar </strong>
</a>
<div class="form-group">
<label for="changeTipoTemplate" class="mx-3">Selecione o tipo de pesquisa: </label>
<div class="form-check">
Categoria<input class="form-check-inline ml-2" type="radio" name="optTipoTabela" value="1" id="checkinfo_1" (change)="changeTipoTemplate(1)">
Empresa<input class="form-check-inline ml-2" type="radio" name="optTipoTabela" value="0" id="checkinfo_0" (change)="changeTipoTemplate(0)">
</div>
</div>
<h4 class="m-3">Fiscal</h4>
<ng-container *ngIf="tipo_template === 1; else empresaTemplate">
<div class="form-group w-50 mx-3">
<label for="fiscalCategorias">Selecione a categoria:</label>
<select class="form-control" id="fiscalCategorias" (change)="changeTable()">
<option value="casn">Código Acesso Simples Nacional</option>
<option value="municipios">Municípios</option>
<option value="estados">Estados</option>
<option value="ibge">IBGE</option>
<option value="sefaz">SEFAZ</option>
<option value="nfgaucha">NF Gaúcha</option>
<option value="parcelamentos">Parcelamentos</option>
<option value="prefeitura">Prefeitura</option>
<option value="nfse">NFS-e</option>
</select>
</div>
<div class="row mx-3">
<prime-table [th]="th" *ngIf="fiscais.length > 0" [td]="fiscais"
[btn_cadastra]="true" (outputAdd)="cadastrar()"
[btn_edita]="true" (outputEdita)="editar($event)"
[btn_deleta]="true" (outputDeleta)="deletar($event)"
></prime-table>
</div>
</ng-container>
<ng-template #empresaTemplate>
<div class="form-group w-50 mx-3">
<label for="empresaCategorias">Selecione a empresa:</label>
<select class="form-control" name="empresaCategorias" id="empresaCategorias" (change)="getAllRegistersOfEmpresa($event)">
<option value="0"></option>
<option value="{{ e.nome_empresa }}" *ngFor="let e of empresas">{{ e.nome_empresa }}</option>
</select>
</div>
<div class="row mx-3">
<prime-table [th]="th" *ngIf="fiscais.length > 0" [td]="fiscais"
[btn_generico1]="true" [icone_generico1]="'fas fa-edit'" (outputGenerico1)="editarEmpresa($event)"
[btn_generico2]="true" [icone_generico2]="'fas fa-eye'" (outputGenerico2)="ver($event)"
[btn_deleta]="true" (outputDeleta)="deletar($event)"
></prime-table>
</div>
</ng-template>