Tenho uma classe Cliente, e uma classe Sistema Meu cliente pode ter mais de um sistema, e um sistema, pode ter mais de um cliente.
Tenho um capo select Multiple, na minha view editar, que carrega os sistemas que meu cliente usa.

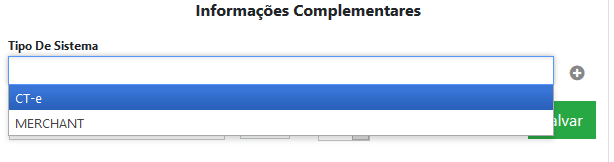
e se eu clicar sobre o campo, ele mostra os sistemas que meu cliente usa:

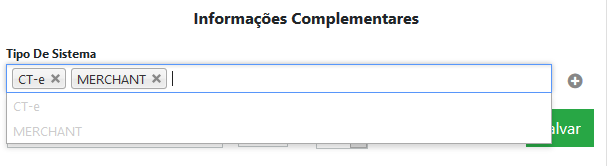
só que a realidade, é que eu queria apresentar os sistemas que meu cliente usa, já selecionado. dessa maneira:

eu uso o Razor, então esse é o código do select:
@Html.DropDownList("SistemasComerciais", new SelectList(ViewBag.SistemasComerciais, "Id", "Descricao"), htmlAttributes: new { @class = "standardSelect", multiple = "multiple", placeholder = "Selecione..." })
E esse é o código Html que gera.
<select class="standardSelect" id="SistemasComerciais" multiple="multiple" name="SistemasComerciais" placeholder="Selecione..." style="display: none;">
<option value="1">CT-e</option>
<option value="2">MERCHANT</option>
</select>
<div class="chosen-container chosen-container-multi" title="" id="SistemasComerciais_chosen" style="width: 100%;"><ul class="chosen-choices">
<li class="search-field">
<input class="chosen-search-input default" type="text" autocomplete="off" value="Select Some Options" style="width: 179px;">
</li>
</ul>
<div class="chosen-drop">
<ul class="chosen-results">
<li class="active-result" data-option-array-index="0">CT-e</li>
<li class="active-result" data-option-array-index="1">MERCHANT</li>
</ul>
</div>
</div>
Alguém poderia me falar como eu faço para que os sistemas já venham selecionado? eu uso esse plugin, para funionar o select Multiple:
<script src="~/Template/vendors/chosen/chosen.jquery.min.js"></script>
Se alguém, souber, pelo menos um tutoria, artigo, qualquer coisa, na qual contenha uma explicação para como eu possa fazer isso, já seria de grande ajuda!