Dê suporte ao usuário, e não ao navegador.
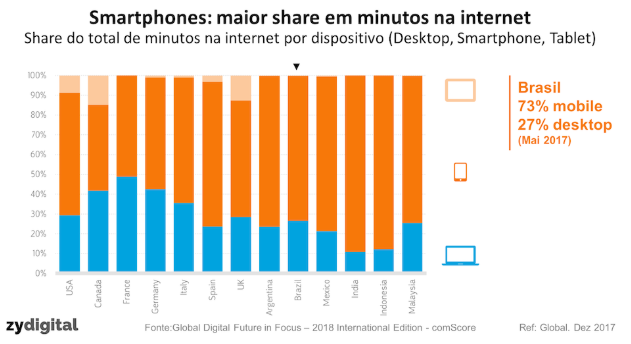
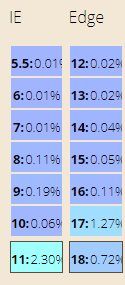
É fato que a maioria dos acessos hoje se dá via mobile (fonte). Mas você deve analisar primariamente o público do seu site. A audiência é o que importa. É esperado que um site como Stack Overflow, direcionado para programadores, tenha mais acessos desktop com browsers de última geração. Mas também é esperado que um site de uma comunidade de tricô tenha browsers nem tão atualizados. E não só o exemplo clichê do tricô, mas também existem empresas em que o uso de Internet Explorer é mandatório (exemplo).
Para medir qual é o navegador, sistema operacional, e outras métricas do seu usuário, você pode usar uma ferramenta como o Google Analytics em seu site.
Em uma perspectiva de experiência do usuário, existem algumas opções quando falamos em navegadores antigos, tendo em base as heurísticas da usabilidade:
- Em hipótese alguma culpe o usuário. A culpa do navegador não ser suportado pelo seu site é sua e não do seu usuário. Ele pode estar usando Netscape 8, a culpa ainda é sua.
- Apresente uma versão utilizável do seu site sem JavaScript ou CSS. Tenha certeza que é melhor que deixar seu usuário com uma página em branco (como é o caso de single-page applications que não conseguem carregar seu JS).
- Mostre uma mensagem na página dizendo ao usuário que seu site parece ruim por conta do navegador não suportado. Uma mensagem, e não um modal, pois não queremos quebrar o fluxo.
- Se uma parcela considerável dos seus acessos vem de navegadores não suportados, adicione o mínimo de CSS e JavaScript que seja suportado por esses navegadores para melhorar a experiência.