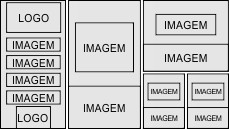
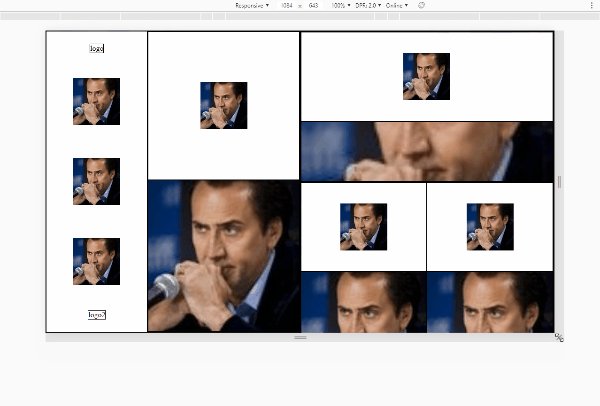
Gostaria de fazer um site com o modelo da imagem abaixo. Iniciei o código e consegui formular a primeira coluna, porém não estou conseguindo fazer adicionar a segunda coluna no topo do site. O código que fiz até agora é o seguinte:
<header>
<div id="parte1">
<h1><img src="logo.png" alt="Logo do site"></h1>
<p><a href="#"/a><img src="almox%20menu.png" alt="Botão menu almox"></a></p>
<p><a href="#"/a><img src="GPI%20menu.png" alt="Botão menu GPI"></a></p>
<p><a href="#"/a><img src="embalagem%20menu.png" alt="Botão menu embalagem"></a></p>
<p><a href="#"/a><img src="menu%20backoffice.png" alt="Botão menu backoffice"></a></p>
<p><a href="#"/a><img src="restrito%20menu.png" alt="Botão menu restrito"></a></p>
<h2><img src="logo%20rodape.png" alt="Logo rodape"></h2>
</div>
<div id="parte2">
<p><a href="#"></a><img src="livro%20fiscal%20menu.png" alt="Botão menu livro fiscal"></p>
</div>
</header>
</body>
</html>
#parte1{
width: 390px;
margin: 0;
background: rgb(8,8,8);
}
header h1{
padding: 30px 50px 50px 50px;
}
header p{
padding: 0px 50px 50px 50px;
}
header h2{
padding: 0px 60px 20px 110px;
}
#parte2{
width: 430px;
margin: 410px;
background: rgb(8,8,8);
}