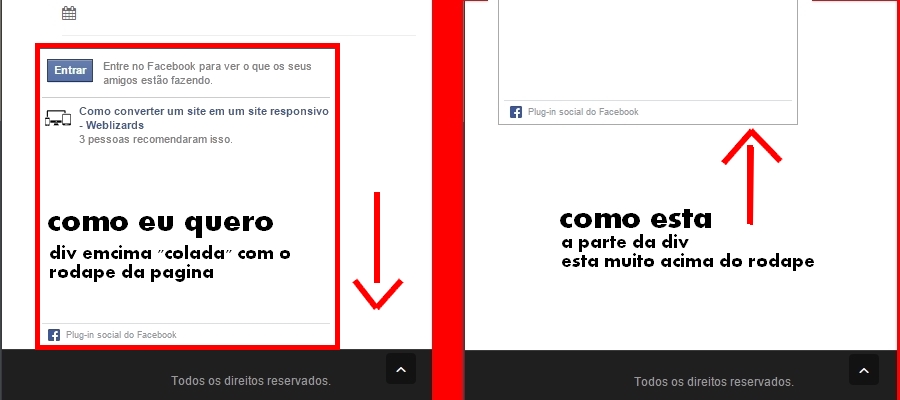
Estou criando um site com layout responsivo,quando o site entra na resoluçao mobile sobra um espaço abaixo indesejado
@media(min-width:176px) {
div#rodape{
width: 100%;
height: 70px;
padding-top: 10px;
text-align:center;
}
}
@media(min-width:320px) {
div#rodape{
width: 100%;
height: 230px;
text-align:center;
}
}
/OBS. este site nao é meu isto é apenas um exemplo/