Analisando criteriosamente visando uma melhor performarce de uma aplicação, quais os principais benefícios em usar um ou outro e suas diferenças? O Angular por exemplo trabalha com a abordagem do Shadow DOM, já o React com Virtual DOM, devo considerar isso ao escolher o framework ou a lib?
-
Relacionada: Qual a diferença entre dom e virtual dom– Denis Rudnei de SouzaCommented 16/04/2019 às 14:50
-
@DenisRudneideSouza Gostaria de uma resposta mais especifica com relação ao Shadow DOM efetivamente, saberia me ajudar?– Getulio Rafael FerreiraCommented 16/04/2019 às 14:51
-
1É mais como complemento mesmo– Denis Rudnei de SouzaCommented 16/04/2019 às 14:52
-
2Shadow DOM e Virtual DOM não tem relação. Um framework pode utilizar ambos ou nenhum. O Shadow DOM é um encapsulamento da árvore de nodos, enquanto o Virtual DOM é uma abstração do DOM para que o DOM seja manipulado de maneira eficiente. Dá pra criar uma resposta com as vantagens de cada um, mas não dá pra comparar um "contra" o outro.– fernandosavioCommented 16/04/2019 às 14:54
-
2O que é Shadow DOM?– WossCommented 17/04/2019 às 11:06
3 Respostas
Primeiro e muito importante, vamos entender o DOM:
DOM (Document Object Model)
É o modelo de objetos usados num documento Web, ou por assim dizer, uma página Web. Ele define como é modelagem dos objetos que compõe a página, coisas por exemplo que a raiz do documento é o <html>, que tem como filhos por exemplo <head> e <body>, que dentro do <body> usamos elementos como <p> e <div>, que a tag <td> deve estar aninhada e ser filha de uma tag <tr>, que por sua vez é filha de uma tag <table>, e assim por diante.
Entendendo isso, vejamos o Virtual e Shadow DOM.
Virtual DOM
É uma cópia ou clone do próprio DOM, ou de uma maneira simples, uma cópia dos objetos da página.
Seu propósito é bem simples: melhorar a performance na manipulação do DOM.
Talvez não tenha se dado conta, mas uma página com muitos elementos no DOM pode ficar fisicamente grande, e tem um detalhe crucial quando se fala em performance: alterações no DOM podem fazer com que toda a página seja renderizada, e alguns processos feitos pelo Javascript podem bloquear a atualização da página.
Isso quer dizer que, um simples mudar de cor ou algo mais "pesado" como esconder um div que obriga a reposicionar os div adjacentes pode demandar bastante processamento e tempo.
É aqui que entra o Virtual DOM: seu principal objeto é fazer todas as alterações neste "espelho" do DOM real e aplicar tudo de uma vez, ganhando assim em performance. Desta forma, pode-se atualizar de uma única vez tudo que é necessário de forma otimizada.
Shadow DOM
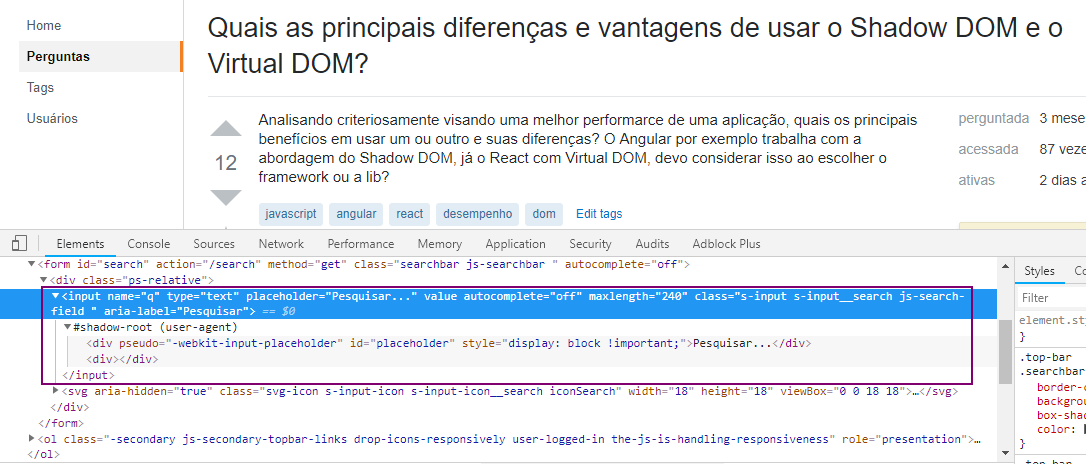
Está relacionado ao conceito de encapsulamento dos componentes Web. Seu foco principal diferente do Virtual DOM não é performance relacionada a mudanças no DOM, mas deixar o código mais legível, transparente e fácil de entender. Por exemplo: sabia que a tag <input> é formada internamente por elementos <div>?
A imagem a seguir mostra isso (habilitei a visualização do Shadow DOM no Dev Tools do Chrome), note o node #shadow-root:
Veja que, no lugar de criar um dois divs para posicionar onde vai ser digitado o conteúdo, fica mais simples e transparente usar uma tag chamada <input>.
Alguns Frameworks se utilizam bastante desse conceito de componentização, como o Angular, onde isso é feito através de diretivas.
Agora é claro entender a diferença entre ambos e qual o propósito principal de cada um. Sobre a pergunta, a manipulação do Virtual DOM é claramente mais focado em performance, e o Shadow DOM na simplificação da leitura do documento e na sua semântica.
Um coisa importante a se notar é que o Virtual DOM precisa ser implementado, criado com seu próprio código se não usar algum Framework que já o utilize, enquanto que o Shadow DOM já é implementado pelos navegadores, aqui pode ver um exemplo de código de como criar um pseudo-elemento: Using Shadow DOM
Aqui alguns links de fontes onde busquei informações e também alguns para referência:
- Referência do DOM: DOM Reference
- Referência do Shadow DOM: Using Shadow DOM
- Shadow DOM compatibilidade: CanIUse?
- Benchmarks on line (DOM, Virtual DOM e outros), compara a performance de renderização/alteração dos documento: uibench
-
-
obrigado @EduardoVargas, tentei descrever o melhor que pude e deixar boas referências Commented 17/07/2019 às 21:37
-
1De uma forma geral seria isso @VictorCarnaval, costumam ser chamados de web componets, que encapsulam estruturas mais complexas de html... uma estrutra inteira como
<ul><li>..poderíamos nomear de<menu-principal>por exemplo, mas que seriam renderizados pelo navegador com toda a estrutura. Commented 18/07/2019 às 12:56 -
1Agora imagine uma chamada ajax que retonar um json com um array de 50 elementos, e você quer adicionar isso numa lista
ulpor exemplo dependendo do posicionamento, pode ser que a cada item adicionado no DOM, o motor do navegador tenha de recompor a tela, e ainda pode geral um block, fazendo um desagradável efeito de "travar" enquanto atualiza várias vezes para cada um dos 50 itens. Commented 18/07/2019 às 16:24 -
1Agora se fizer isso tudo no Virtual DOM esse efeito não vai ser percebido pelo usuário, e uma vez feito o trabalho, o Virtual DOM pode atualizar integralmente todo o DOM, sendo mais rápido, causando uma única atualização e melhorando a experiencia do usuário. Commented 18/07/2019 às 16:24
Primeiro vamos começao com o SHADOW DOM que é utilizado pelo angular e webcomponents
O shadow dom nada mais é que o método que o angular e a api de webComponents usa para encapsular estilos de componentes basicamente quando vc usa ViewEncapsulation.Native em um componente do angular fica fácil de visualizar isso, basicamente pra cada componente ele gera um hash e usa esse hash como seletor de html assim evitando conflitos com outros componentes.
VirtualDom usado pelo react.
O virtual dom do react nada mais é que uma implementação mais lightweight e otimizada para o react do dom. Quando vc seleciona uma div nativa por exemplo ela tem varias propriedades que para o react não são necessárias por exemplo. Com isso quando vc cria uma div na verdade vc esta criando uma React.Div com menos coisas. Outra vantagem é que o react compara essas arvores de virtual dom para saber o que atualizar e ser mais eficiente.
Conclusão
Então realizando uma conclusão aqui acho díficl comparar os dois pois servem propósitos diferentes sendo até possível que um framework no futuro use os dois como tem boatos do angular indo para uma solução de virtual dom como o react e isso não impediria dele continuar usando shadow dom.
Resumindo o primeiro serve para encapsular estilos em componentes e o ultimo é relacionado a performance de renderização
-
Teria como focar mais a resposta nas diferenças entre elas e o que deve ser considerado na escolha da biblioteca? As definições de cada um independentes já foram respondidas em Qual é a diferença entre DOM e virtual DOM? e O que é shadow DOM?– WossCommented 12/07/2019 às 18:45
-
Oi woss então cara acho díficil responder comparando os dois pois eles servem propósitos diferentes, tirando o nome dom os dois não tem muito em comum. O primeiro serve para encapsular estilos em componentes e o ultimo é relacionado a performance principalmete do react. Pra mim é como comporar maçãs a laranjas Commented 12/07/2019 às 18:47
-
1E ambos são frutas, da mesma forma que ambos trabalham com DOM :D A pergunta pede qual a diferença entre usar um ou outro, e se não são exclusivos daria para completar colocando como seria utilizando ambos.– WossCommented 12/07/2019 às 18:48
-
Editei tentando meu melhor. Se não for isso espera outra resposta hahahahaha Commented 12/07/2019 às 18:53
O que é o Shadow DOM e o Virtual DOM:
Shadow DOM
O Shadow DOM é uma tecnologia web que permite encapsular estilos, comportamentos e marcações HTML em um escopo isolado, proporcionando modularidade e evitando interferências externas. Ele é particularmente útil ao construir componentes web reutilizáveis, pois impede que os estilos ou scripts de um componente afetem outros elementos na página. O encapsulamento é alcançado criando um "dom sombra" (shadow DOM), separado do "dom de luz" (light DOM), garantindo a independência e isolamento dos componentes.
Virtual DOM
O Virtual DOM é uma técnica utilizada em bibliotecas e frameworks, como React, para otimizar as atualizações de interface do usuário. Em vez de manipular diretamente o DOM real, as alterações são aplicadas primeiro a uma representação virtual do DOM. Essa representação é então comparada com a versão anterior, e apenas as alterações mínimas necessárias para atualizar o DOM real são aplicadas. Isso reduz a quantidade de manipulações diretas no DOM, proporcionando eficiência em atualizações dinâmicas e frequentes na interface do usuário.
Angular e Shadow DOM: No contexto do Angular, o framework utiliza o conceito de Shadow DOM para oferecer encapsulamento de estilos e comportamentos em seus componentes. Cada componente Angular possui um encapsulamento semelhante ao Shadow DOM, permitindo que os estilos e comportamentos sejam isolados. Isso é fundamental para a construção de componentes modulares e reutilizáveis, evitando conflitos de estilos e comportamentos inesperados entre diferentes partes da aplicação.
React e Virtual DOM: No caso do React, o framework utiliza o Virtual DOM como uma abordagem para otimizar a eficiência das atualizações de interface do usuário. Quando há uma alteração no estado de um componente, o React cria uma representação virtual do DOM, compara-a com a versão anterior e aplica somente as alterações mínimas necessárias ao DOM real. Essa técnica minimiza a manipulação direta do DOM, resultando em um processo eficiente de atualização, especialmente em aplicações que envolvem muitas mudanças dinâmicas na interface do usuário.
Vantagens do Shadow DOM no Angular:
Encapsulamento Isolado: O Shadow DOM no Angular fornece um encapsulamento eficaz, garantindo que estilos e comportamentos definidos em um componente não afetem outros elementos na página. Isso evita conflitos de estilos e facilita a construção de componentes independentes.
Reusabilidade e Modularidade: Componentes Angular que fazem uso do Shadow DOM são mais facilmente reutilizáveis, pois encapsulam seu próprio comportamento e estilo. Isso promove a modularidade, permitindo que os componentes sejam combinados e reutilizados em diferentes partes da aplicação.
Manutenção Simplificada: O encapsulamento proporcionado pelo Shadow DOM simplifica a manutenção, pois as alterações feitas em um componente não afetam inadvertidamente outros elementos na página. Cada componente é tratado como uma unidade independente.
Vantagens do Virtual DOM no React:
Eficiência em Atualizações: O Virtual DOM permite que o React otimize as atualizações de interface do usuário, reduzindo a quantidade de manipulações diretas no DOM real. Isso resulta em um processo eficiente de atualização, especialmente em aplicações com muitas mudanças dinâmicas na interface do usuário.
Atualizações Mínimas no DOM: Ao comparar a representação virtual do DOM com a versão anterior, o React determina as alterações mínimas necessárias e aplica apenas essas alterações ao DOM real. Isso minimiza a quantidade de trabalho necessário para atualizar a interface do usuário.
Melhor Desempenho Geral: A eficiência do Virtual DOM contribui para um melhor desempenho geral da aplicação. Reduzir a manipulação direta do DOM diminui o impacto nas operações de renderização, resultando em uma experiência mais fluida para o usuário.
Em resumo, as vantagens do Shadow DOM no Angular incluem encapsulamento eficaz, reusabilidade e manutenção simplificada, enquanto as vantagens do Virtual DOM no React incluem eficiência em atualizações, atualizações mínimas no DOM e um melhor desempenho geral da aplicação. A escolha entre essas abordagens dependerá dos requisitos específicos do projeto e das preferências da equipe de desenvolvimento.