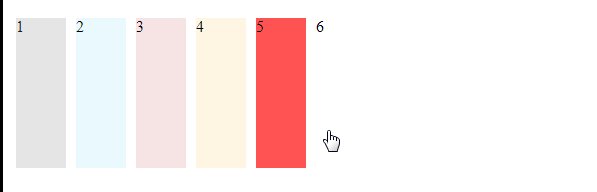
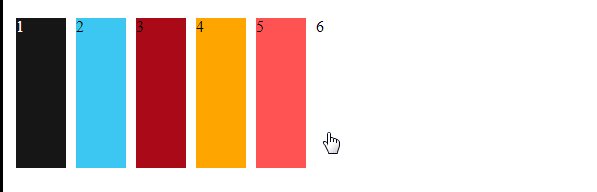
Estou fazendo um projeto no qual o mesmo tem 8 divs. A princípio, todas elas têm a cor branca, porém, quando o mouse é passado encima de cada uma, as cores se alteram. Eu gostaria de fazer com que ao passar o mouse encima da última div, todas as anteriores assumissem as suas respectivas cores como se eu estivesse com hover em todas... É um projeto muito importante!! Agradeço desde já!!
código:
/*Cor padrão das divs*/
.cards{
background-color: #fff;
height: 150px;
margin: 10px 5px 5px;
display: inline-table;
transition: .3s;
cursor: pointer;
color:black;
}
/*Cor mudando de cada div com hover*/
.coop:hover{
background-color: yellow;
}
.aceito:hover{
background-color: rgb(166, 255, 34);
}
.tolerancia:hover{
background-color: rgb(22,22,22);
color: white;
}
.dizer:hover{
background-color: #3cc7f2;
}
.pertence:hover{
background-color: #aa0a17;
}
.envolv:hover{
background-color: orange;
}
.solidariedade:hover{
background-color: #ff5252;
}
/*Aqui eu tentei fazer com que a class União (um card/div específico) ao colocar hover, trocasse a cor de todas as divs como se elas estivessem com o mouse hover*/
.uniao:hover ~ .tolerancia{
background-color: rgb(22,22,22);
color: white;
}
.uniao:hover ~ .dizer{
background-color: #3cc7f2;
}
.uniao:hover ~ .pertence{
background-color: #aa0a17;
}
.uniao:hover ~ .envolv{
background-color: orange;
}
.uniao:hover ~ .solidariedade{
background-color: #ff5252;
}