TL;DR
Se entendi direito, basta voce checar na view se o seu request usa o metodo POST, se sim, faça o processamento necessário e retorne o resulatado. No exemplo abaixo crio uma template que solicita uma data e um valor, após à submissão do usuário, a view pega o valor, multiplica por 2 e retorna. A view, a partir do primeiro envio do usuário, mostra o que foi digitado no envio anterior e apresenta o valor "corrigido" (multiplicado por 2):
Em views.py:
from django.shortcuts import render
def home(request):
data = None
valor = None
new_valor = None
if request.method=='POST':
data = request.POST['data']
valor = request.POST['valor']
new_valor = int(valor)*2
# Faça aqui o que vc for precisos com os dados recebidos
return render(request, 'main/index.html', {'data': data, 'valor': valor, 'new_valor': new_valor})
Na template (no caso, index.html):
<form method="POST">
{% csrf_token %}
<label for="data">Data:</label>
<input id="data" type="date" name="data" value="" /><br>
<label for="valor">Valor:</label>
<input id="valor" type="number" name="valor" value="" /><br>
<input type="submit">
{% if data != None %}
<br><br>
<p>
Sua última digitação:<br>
Data Inicial: {{data}}<br>
Valor: {{valor}}<br>
Valor Corrigido: {{new_valor}}
</p>
{% endif %}
</form>
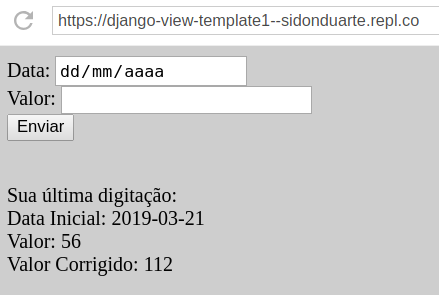
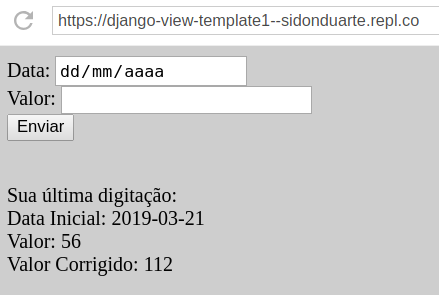
Apresentação da template após o primeiro envio (submit):

Veja funcionando no repl.it.