Seu problema é simples, vc esqueceu de adicionar o jQuery no <head> Ele deve vir antes do popper.js e antes do bootstrap.js

Aqui está um Template base indicado pela própria documentação oficial do Bootstrap. Repare que além do jQuery, eles também indicam que todos os .js devem vir ao final do documento, e a ordem seria jquery/popper/bootstrap https://getbootstrap.com/docs/4.3/getting-started/introduction/?#starter-template
<!DOCTYPE html>
<html lang="en">
<head>
<title>Lorem Ipsum</title>
<meta charset="utf-8">
<!-- Definindo informações do site para crawlers--->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--Icons-->
<link rel='stylesheet' href='https://use.fontawesome.com/releases/v5.7.0/css/all.css' integrity='sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ' crossorigin='anonymous'>
<!--Boostrap 4-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"/>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<!--Estilo personalizado-->
<style>
body {
font: 400 20px Times New Roman, Arial, Arial Nova Light, sans-serif;
line-height: 1.8;
color: #818181;
}
h4 {
font-size: 19px;
line-height: 1.375em;
color: #303030;
font-weight: 400;
margin-bottom: 30px;
}
.jumbotron {
background-color: #4f0000;
color: #fff;
padding: 100px 25px;
font-family: Times New Roman, sans-serif;
}
.container-fluid{
padding-top: 60px;
}
.bg-grey {
background-color: #f4f4f4;
}
.logo-image{
width: 50px;
height: auto;
}
.logo-brand{
margin-bottom: 0;
grid-auto-rows: auto;
width: 50px;
color: #164b64;
}
.logo-small {
color:#164b64;
font-size: 50px;
}
.logo {
color: #164b64;
font-size: 200px;
}
.navbar {
margin-bottom: 0;
background-color: #004f4f;/* 3d3d6c*/
z-index: 9999;
border: 0;
font-size: 12px !important;
/*line-height: 1.42857143 !important;*/
letter-spacing: 3px;
border-radius: 0;
font-family: Montserrat, sans-serif;
}
.navbar li a, .navbar .navbar-brand {
color: #fff !important;
}
.navbar-nav li a:hover, .navbar-nav li.active a {
color: #fff !important;
background-color: #164b64 !important;
}
.navbar-default .navbar-toggle {
border-color: transparent;
color: #fff !important;
}
@keyframes slide {
0% {
opacity: 0;
transform: translateY(70%);
}
100% {
opacity: 1;
transform: translateY(0%);
}
}
@-webkit-keyframes slide {
0% {
opacity: 0;
-webkit-transform: translateY(70%);
}
100% {
opacity: 1;
-webkit-transform: translateY(0%);
}
}
@media screen and (max-width: 2000px){
.slidean{font-size: 190px}
.slideanim{font-size: 190px}
}
@media screen and (max-width: 1260px){
.slidean{font-size: 130px;}
.slideanim{font-size: 120px;}
.logo-smal{font-size: 60px}
}
@media screen and (max-width: 790px) {
.slidean{ font-size: 100px }
.slideanim{ font-size: 100px }
.col-sm-4 {
font-size: 18px;
text-align: center;
margin: 10px 0;
}
.col-sm-6 {
font-size: 18px;
text-align: center;
margin: 10px 0;
}
.btn-lg {
width: 100%;
margin-bottom: 35px;
}
}
@media screen and (max-width: 480px) {
.slidean{display: none;}
.logo {font-size: 150px;}
}
</style>
</head>
<body>
<body id="myPage" data-spy="scroll" data-target=".navbar" data-offset="60">
<div class="container-fluid">
<nav class="navbar navbar-expand-lg fixed-top">
<a class="navbar-brand js-scroll-trigger" href="#myPage">
<img class="logo-brand" src="./images/logo.png"> Lorem Ipsum
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbar">
<span class=" fas fa-ellipsis-v" style="color:#282828"></span>
</button>
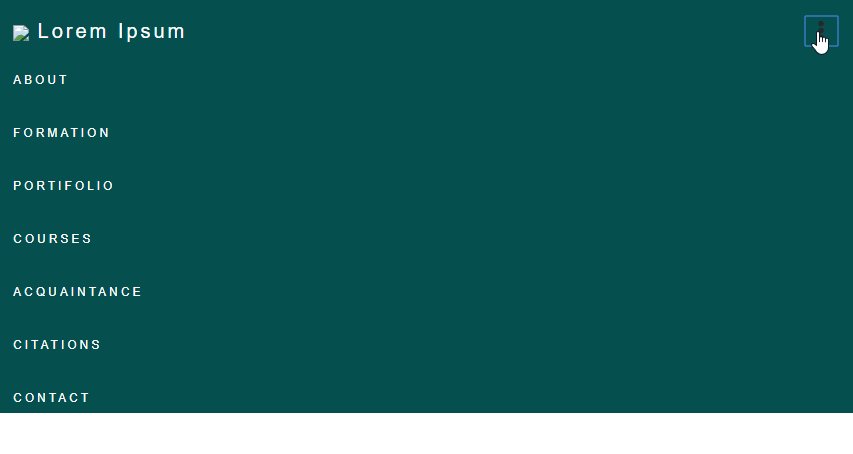
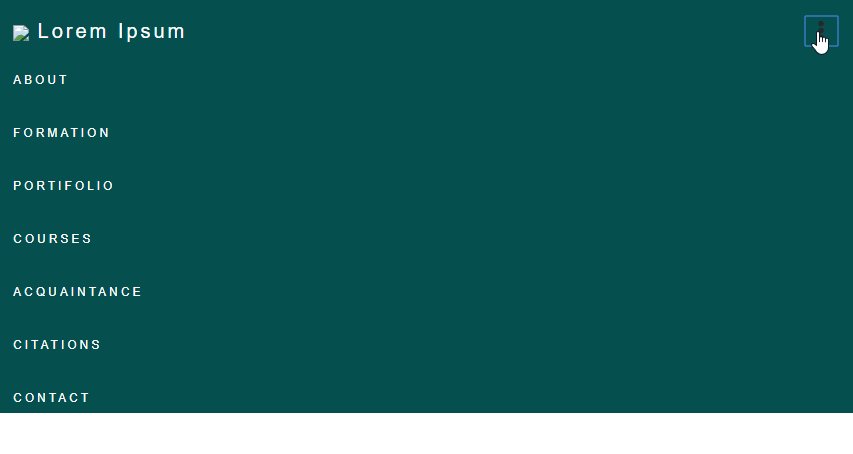
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#about">ABOUT</a></li>
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#formation">FORMATION</a></li>
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#portifolio">PORTIFOLIO</a></li>
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#courses">COURSES</a></li>
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#acquaintance">ACQUAINTANCE</a></li>
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#citations">CITATIONS</a></li>
<li class="nav-item mx-0 mx-lg-1">
<a class="nav-link py-3 px-0 px-lg-3 js-scroll-trigger" href="#contact">CONTACT</a></li>
</ul>
</div>
</nav>
</div>
<!-- <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.bundle.min.js"></script>
</body> -->
</html>