Bom dia! Estou enfrentando problemas com o posicionamento de um botão em CSS.
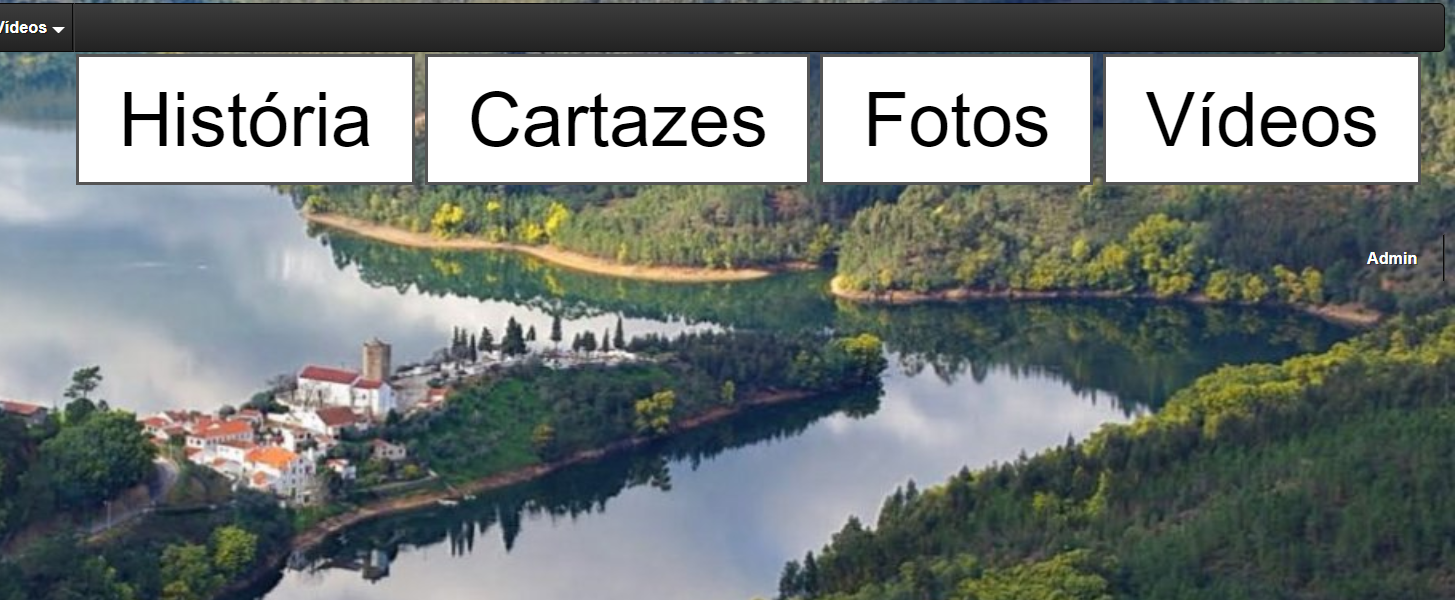
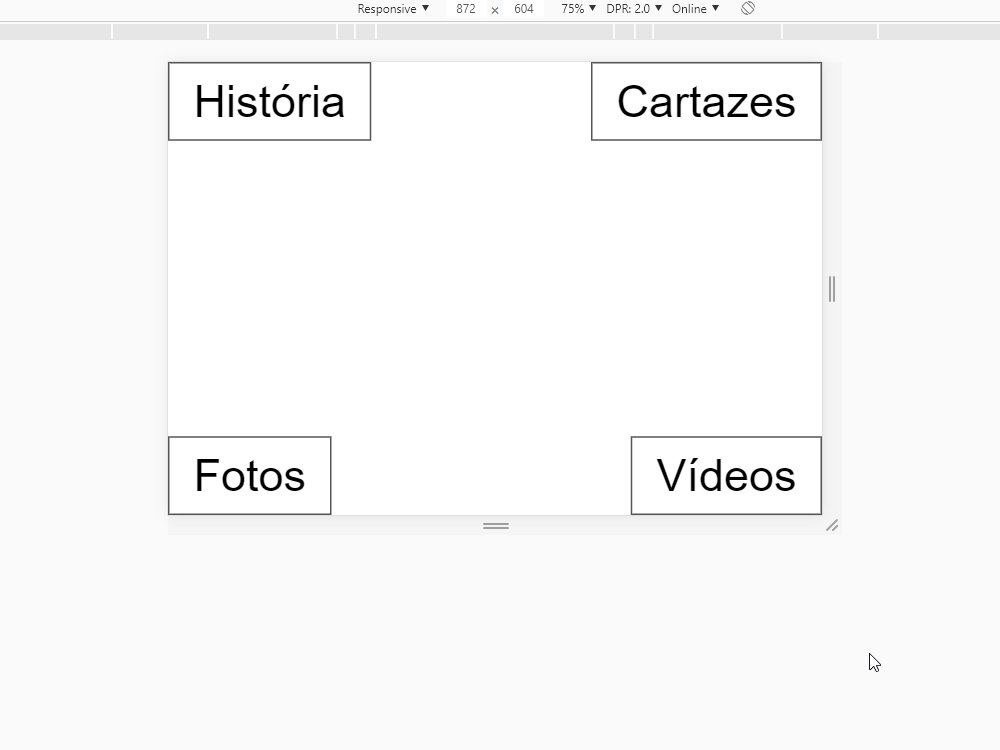
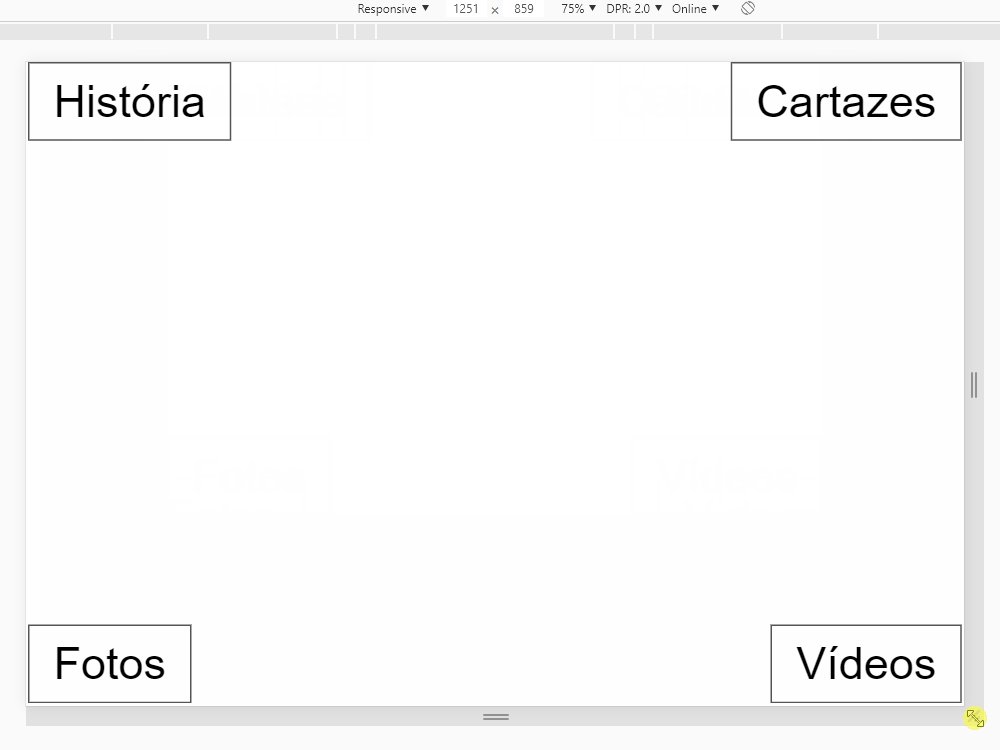
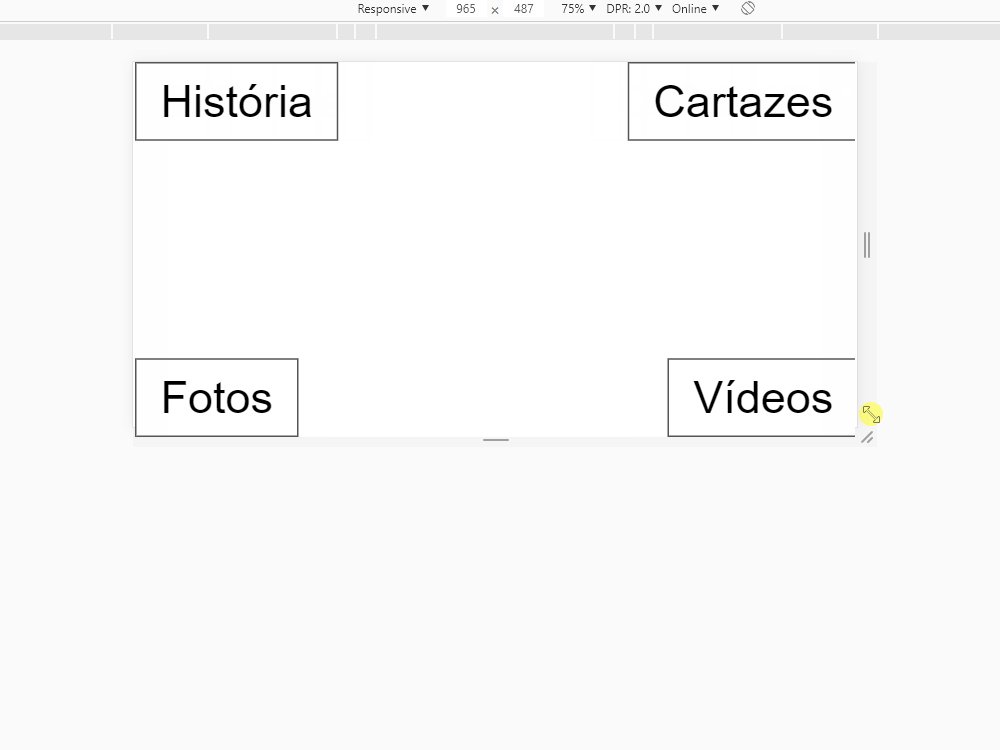
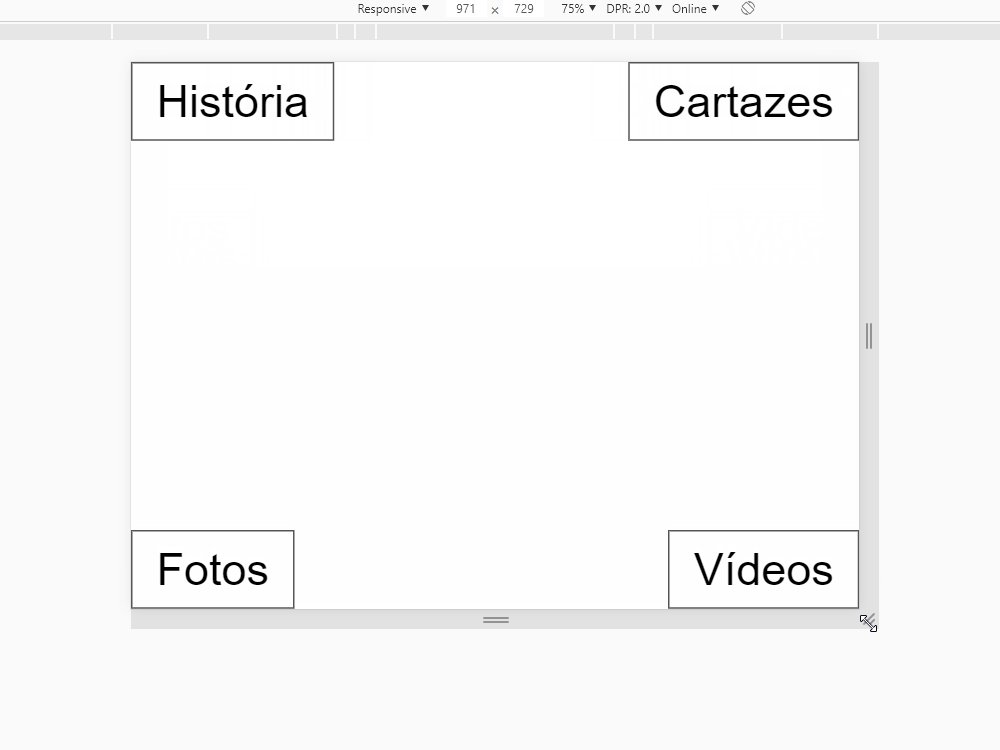
Queria mudar cada um destes 4 botões para um lado em especifico, mas não sei como.
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 60px;
margin: 40px 2px;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
cursor: pointer;
}
.button5 {
background-color: white;
color: black;
border: 2px solid #555555;
}
#historia{
}
#cartazes{
}
#fotos{
}
#videos{
}
.button5:hover {
background-color: #555555;
color: white;
}
</head>
<body>
<div id='cssmenu'>
<ul >
</head>
<body>
<button onclick="location.href='http://localhost/pap/historia.html'" type="button" class="button button5" id="historia">História</button>
<button class="button button5" id="cartazes">Cartazes</button>
<button class="button button5" id="fotos">Fotos</button>
<button class="button button5" id="videos">Vídeos</button>E aqui está o código do css e hmtl dos botões.
Eu sei que tenho que criar um id para cada botão mas não sei o que escrevo em cada um...