Olá, tenho um array items:any[] e quero iterar na view com o *ngfor, porém, estou utilizando uma template <carousel> onde para cada item desse slide eu chamo <carousel-item>, hoje meu código segue esta hierarquia:
<carousel>
<carousel-item>
<div *ngFor="let item of items">
{{item.nome}}
</div>
</carousel-item>
<carousel-item>
<!-- outro conteúdo -->
</carousel-item>
</carousel>
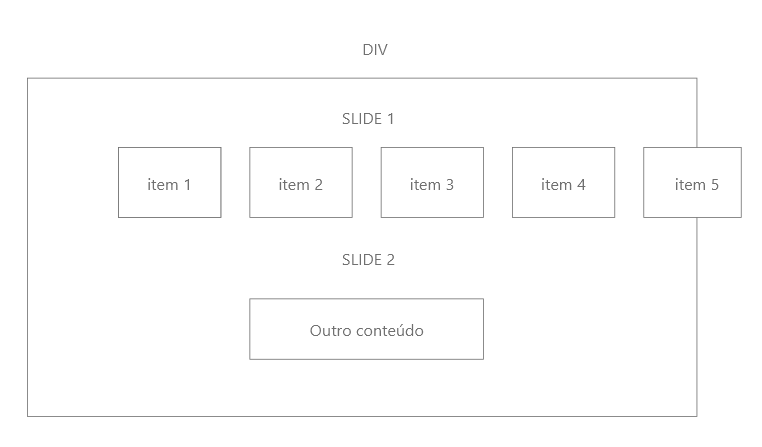
Com esse código eu tenho o seguinte resultado, note que o item 5 acaba excedendo o div:
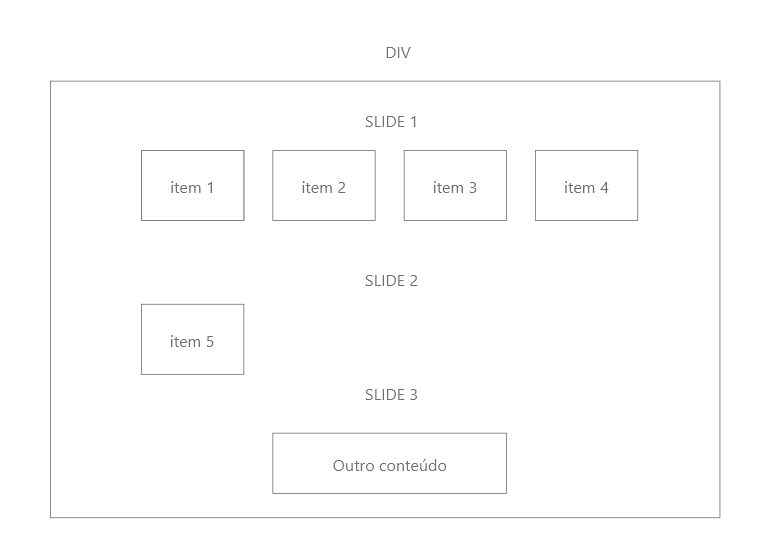
Minha dúvida: eu quero que, a cada 4 elementos do items ele crie um novo template <carousel-item>, de forma a ficar dessa maneira:
Gostaria de saber se tem como resolver meu problema utilizando apenas a iteração do *ngFor e algum *ngIf ou modificando algo na hierarquia, mas não tenho ideia de como resolver sem prejudicar o desempenho da aplicação.
Desde já agradeço.


ngForque retorna um array de arrays, sendo os sub arrays com no máximo 4 itens, dai usei dois loops