Olá, estou com um problema em meu código, é um pouco complicado de explicar, mas irei tentar. Meu objetivo é o seguinte, ao clicar nas checkboxes, um alvo é selecionado e adicionado na textarea abaixo, até aí tudo bem. Entretanto, tenho uma outra parte do código que adiciona novas checkboxes as já existentes. Ao clicar no botão as checkboxes são corretamente adicionadas, mas, ao clicar nas novas checkboxes, nada parece acontecer. Por outro lado, se eu clico nas checkboxes já existentes, o valor das novas é corretamente adicionado na textarea.
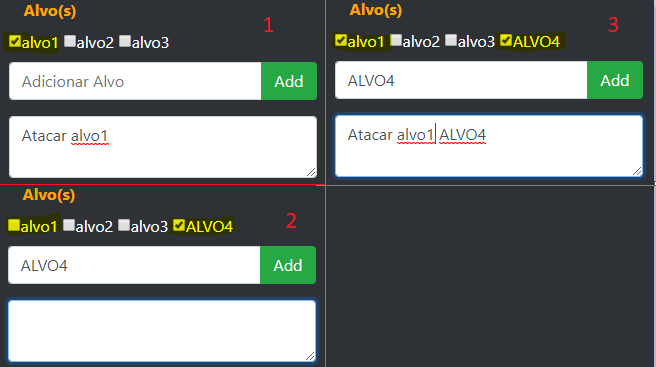
Segue imagem do problema:
- Marcar alvo 1 funcionando adequadamente
- ALVO4 adicionado, mas ao marcar nada acontece
- Ao marcar também o alvo1, o ALVO4 aparece corretamente.
Obs: Se o ALVO4 for marcado após o alvo1, nada acontece
script.js:
$(document).ready(function(){
var checkTest;
var text;
$('#addAlvos').click(function() {
text = $('#textAlvo').val();
var container = $('#listaAlvos');
var labels = container.find('label');
var id = labels.length+1;
$('#listaAlvos').append('<label class="checkbox-inline" for="checkboxes-'+id+'"><input class="checkbox" type="checkbox" name="alvo[]" id="checkboxes-'+id+'" value="'+text+'">'+text+'</label>');
});
$('.checkbox').on('click', function(){
checkTest = new Array();
$("input:checkbox:checked").each(function() {
checkTest.push($(this).val());
});
$.ajax({
type:'POST',
url:'gerar_alias.php',
dataType: 'html',
data:{target_name: checkTest,
success:function(html){
$('#textarea').val(html);
}
});
});
});
HTML
<div class="form-group">
<label class="col-md-4 control-label" for="checkboxes"><b>Alvo(s)</b></label>
<div id="listaAlvos" class="col-md-15">
<label class="checkbox-inline" for="checkboxes-0">
<input class="checkbox" type="checkbox" name="alvo[]" id="checkboxes-0" value="alvo1">
alvo1
</label>
<label class="checkbox-inline" for="checkboxes-1">
<input class="checkbox" type="checkbox" name="alvo[]" id="checkboxes-1" value="alvo2">
alvo2
</label>
<label class="checkbox-inline" for="checkboxes-2">
<input class="checkbox" type="checkbox" name="alvo[]" id="checkboxes-2" value="alvo3">
alvo3
</div>
<div class="input-group mb-3">
<input id="textAlvo" type="text" class="form-control" placeholder="Adicionar Alvo" aria-label="Adicionar Alvo" aria-describedby="basic-addon2">
<div class="input-group-append">
<button id="addAlvos" class="btn btn-success" type="button">Add</button>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-15">
<textarea class="form-control" id="textarea" name="textarea" placeholder="!i a"></textarea>
</div>
</div>
gerar_alias.php:
$alvo = $_POST['target_name'];
$multiAlvos = implode(' ', $alvo);
echo 'Atacar '.$multiAlvos;
Espero que consigam compreender o problema, qualquer outra dúvida eu esclareço. Muito obrigado.