Vamos fazer uma instalação do zero do seu projeto, (creio que é a melhor forma):
Acesse o seu projeto pelo terminal ssh, navegue até o diretório www (normalmente fica dentro de /var/www/)
Dentro do diretório clone o seu projeto com o seguinte comando:
$ git clone https://github.com/thiagomrvieira/pinheiro.git
Após a conclusão acesse o diretório do projeto (pinheiro)
$ cd pinheiro
Crie o arquivo .env (vi que não fez commit do .env.example (clique no link para ver o modelo))
Após a criação edite para adicionar as configurações de banco de dados e etc.
Ou você pode definir essas informações do .env também dentro do diretório config/database.php ou config/app.php e etc..
Instale os pacotes com o seguinte comando do composer:
composer install
Aguarde ele concluir vamos criar a chave do projeto para isso rode o seguinte comando abaixo, para gerar a nova chave:
php artisan key:generate
Pronto agora temos o projeto configurado e pronto pra iniciar a importação dos das tabelas com o migrate:
php artisan migrate
Aguarde a conclusão do comando caso não ocorra algum erro o banco de dados já foi importado.
Você pode testar com o comando:
php artisan serve --host 127.0.0.1
O --host 127.0.0.1 é um parâmetro opcional para você determinar o ip do servidor (necessário em conexões externas).
Pronto, com a aplicação funcional, agora vamos a parte do Linux, e para isso vamos trabalhar com virtual hosts. creio que seja a melhor forma de se fazer isso.
Acesse o diretório /etc/apache2/sites-enabled/ crie o um arquivo com o nome do seu domínio terminado por .conf por exmeplo: abcd.com.br.conf, eu por costume já tenho um modelo aqui pronto e vou usa-lo como exemplo.
<VirtualHost *:80>
# The ServerName directive sets the request scheme, hostname and port that
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
#ServerName www.example.com
ServerAdmin [email protected]
DocumentRoot /var/www/AdmMedico/public
ServerName pinheiro.com.br
ServerAlias www.pinheiro.com.br
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg.
# It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
<Directory "/var/www/pinheiro/public">
AllowOverride All
</Directory>
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Já meio que pré configurei para seu caso, presumindo que você use o domínio pinheiro.com.br, caso não seja troque para o seu uso.
Criando o basta reiniciar o serviço do apache e que está pronto,
service apache2 restart
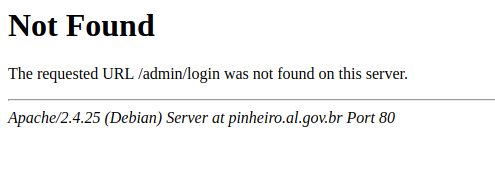
Agora basta acessar por pinheiro.com.br que irá carrega a pagina como deveria.
Para mais informações sobre Virtual Host