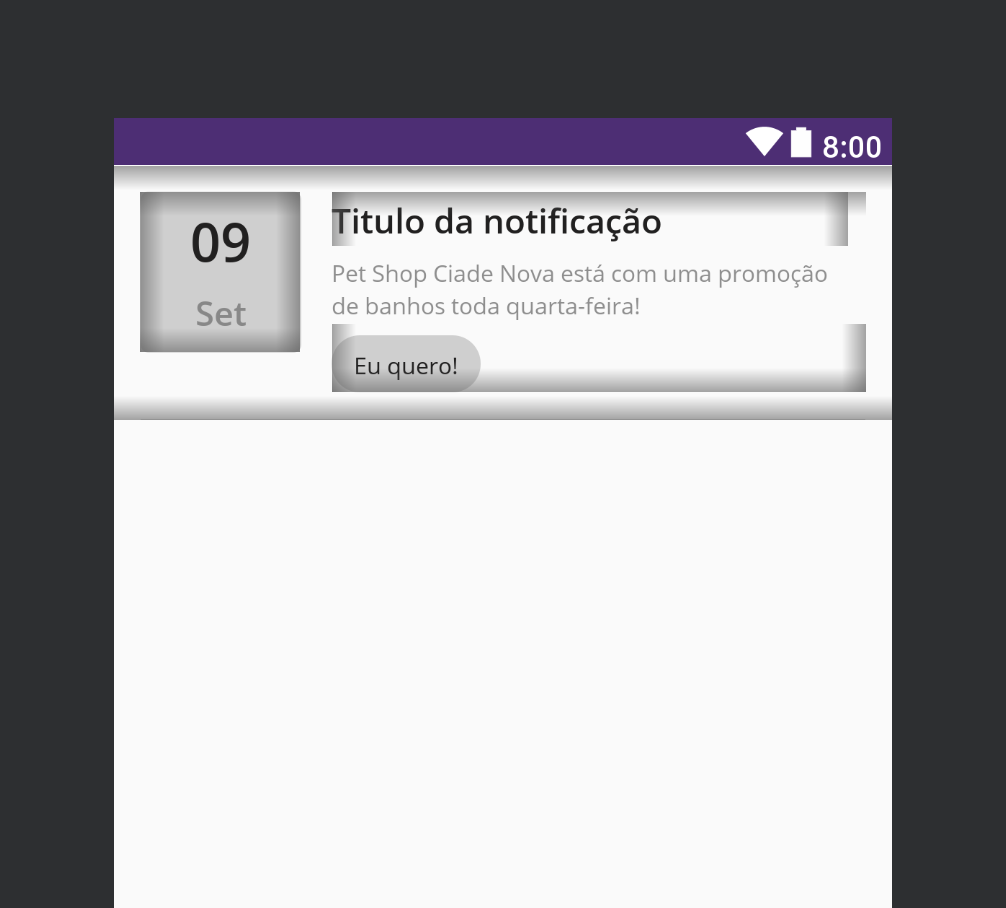
Desde a última atualização ao Android Studio 3.3, apareceu uma sombra em cada um dos meus elementos no layout de visualização do XML. Apesar de não aparecer na renderização compilada, atrapalha de mais na edição.
Como faço para removê-los? ou será que isso é um BUG? está muito chato
Não é na codificação, pois está assim em todas as views:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:focusable="false"
android:focusableInTouchMode="false"
android:foreground="?attr/selectableItemBackground"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="14dp"
>
<LinearLayout
android:id="@+id/linearMain"
android:layout_width="85dp"
android:layout_height="85dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_notificacao_drawable"
android:orientation="vertical"
>
<TextView
android:id="@+id/txtDia"
style="@style/titulosGrande"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="09"
android:textColor="@color/secondary_text"
/>
<TextView
android:id="@+id/txtMes"
style="@style/titulosGrande"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="Set"
android:textColor="@color/fonte_cinza"
android:textSize="18sp"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_toEndOf="@+id/linearMain"
android:layout_toRightOf="@+id/linearMain"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_marginEnd="10dp"
>
<TextView
android:id="@+id/txtTitulo"
style="@style/titulosPequenos"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="Titulo da notificação"
android:textSize="18sp"
android:textStyle="normal"
/>
</LinearLayout>
<TextView
android:id="@+id/txtDescricao"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/textoNormal"
android:layout_marginTop="4dp"
android:gravity="start"
android:ellipsize="end"
android:maxLines="3"
android:text="Pet Shop Ciade Nova está com uma promoção de banhos toda quarta-feira!"
android:textSize="12sp"
android:layout_marginEnd="10dp"
android:textColor="@color/fonte_cinza"
/>
<LinearLayout
android:id="@+id/linearTextoAdicional"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/txtAdicional"
style="@style/textoNormal"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_marginTop="7dp"
android:layout_centerInParent="true"
android:background="@drawable/shape_chip_drawable"
android:text="Eu quero!"
android:gravity="center"
android:textSize="12sp"
android:textColor="@color/secondary_text"
/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="0dp"
android:layout_marginStart="14dp"
android:layout_marginEnd="14dp"
>
<include layout="@layout/divisor_mono" />
</LinearLayout>