Estou desenvolvendo um site e utilizando bastante de display: flex. O problema é que fui abrir o site no navegador Firefox e percebi que o mesmo não aplica essa propriedade. Até procurei em uns artigos sobre como
https://stackoverflow.com/questions/37306138/flexbox-not-working-properly-on-firefox-but-okay-on-chrome-safari
Mas essa solução não resolveu, segue meu codigo:
.body {
width: 100%;
background: url('../images/biblia-sagrada3.jpg') no-repeat fixed center;
opacity: 0.9;
background-size: 100%;
display:flex;
display: -webkit-box-flex; /* OLD - iOS 6-, Safari 3.1-6 */
display: -moz-box-flex; /* OLD - Firefox 19- (buggy but mostly works) */
display: -ms-flexbox; /* TWEENER - IE 10 */
display: -webkit-flex; /* NEW - Chrome */
display: flex;
justify-content: center;
align-items: center;
}
.container-login {
background-color: #95afba;
height: auto;
width: 300px;
padding: 15px;
border-radius: 5px;
}<body class="body">
<div class="header fixed-top">
<div class="container">
<div class="row">
<div class="col-md-4">
<a href="index.html"><h1 class="site-title">RelatorioCCB.com</h1></a>
</div>
<div class="col-md-8">
<ul class="nav justify-content-end">
<li class="nav-item">
<a href="login.html" class="nav-link">Logar</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Registrar-se</a>
</li>
<li class="nav-item">
<a href="" class="nav-link">Sobre</a>
</li>
</ul>
</div>
</div>
</div>
</div>
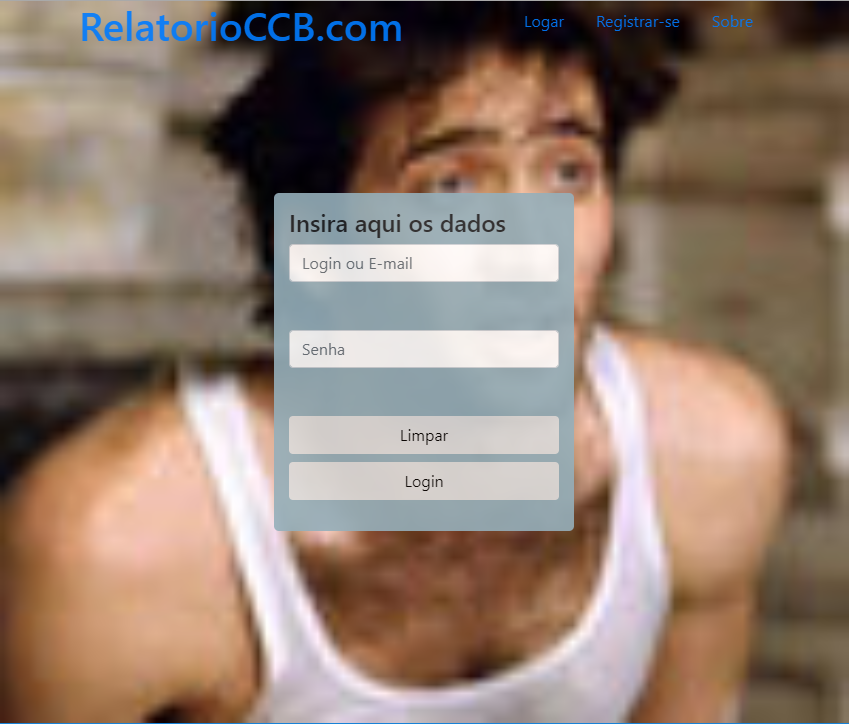
<div class="container-login">
<div class="login-title">
<h4 class="login-title-h4">
Insira aqui os dados
</h4>
</div>
<div class="form-group">
<form action="#" method="POST">
<!--<label for="name_login" class="">Login ou E-mail</label>-->
<input type="text" class="form-control" name="name_login" placeholder="Login ou E-mail"><br/><br/>
<!--<label for="name_pass">Senha</label>-->
<input type="password" class="form-control" name="name_pass" placeholder="Senha"><br/><br/>
<button class="btn btn-person btn-clear btn-block" type="submit">Limpar</button>
<button class="btn btn-person btn-login btn-block">Login</button>
</form>
</div>
</div>
</body>Desde já agradeço se alguém puder me orientar;