Estou tentando usar a timeline do Bootstrap4 mas estou tendo problemas em trabalhar com banco de dados.
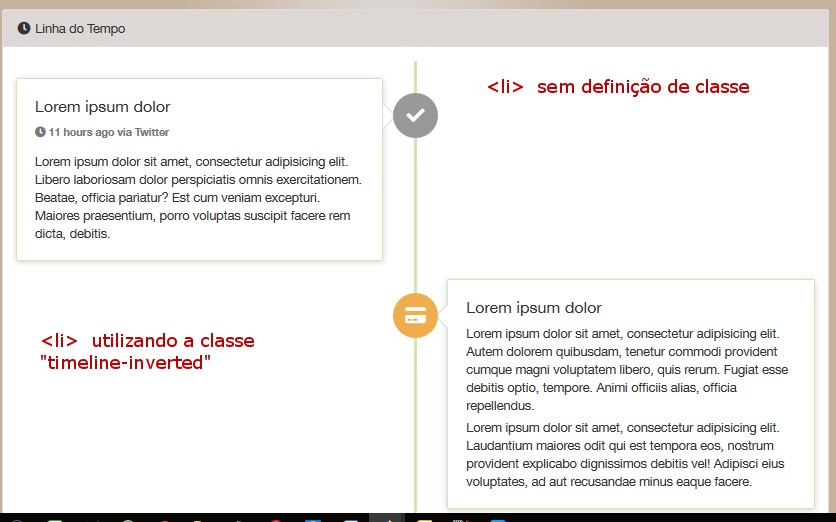
A Timeline do Bootstrap é exibida alternadamente, ou seja, um registro se posiciona à esquerda, e o seguinte à direita, conforme a utilização da classe "timeline-inverted" na < li >.
Se eu fizer um "foreach ($row as $key => $linha)" e colocar um echo utilizando o resultado da consulta, todos os registros virão do mesmo lado. Para que venha alternado, um registro tem de ser < li > e o outro tem de ser < li class="timeline-inverted" >
Como faço isso na consulta?
Meu código está assim:
<ul class="timeline">
<?php
$sql = "SELECT
povos.pv,
povos.avatar
povos.content
FROM povos
WHERE povos.regiao='1'";
$res = $PDO->query($sql);
$row = $res->fetchAll(PDO::FETCH_ASSOC);
foreach ($row as $key => $linha) {
$pv = $linha['pv'];
$avatar = $linha['avatar'];
?>
<li> // essa vem do lado esquerdo
<div class="timeline-badge"><i class="fa fa-check"></i>
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4 class="timeline-title"><?php echo $pv; ?></h4>
<p><small class="text-muted"><i class="fa fa-clock-o"></i> <?php echo $avatar; ?></small>
</p>
</div>
<div class="timeline-body">
<p><?php echo $content; ?></p>
</div>
</div>
</li>
<?php
}
?>
<li class="timeline-inverted"> // Essa que eu não estou conseguindo fazer vir do lado direito...
<div class="timeline-badge warning"><i class="fa fa-credit-card"></i>
</div>
<div class="timeline-panel">
<div class="timeline-heading">
<h4 class="timeline-title">Lorem ipsum dolor</h4>
</div>
<div class="timeline-body">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem dolorem quibusdam, tenetur commodi provident cumque magni voluptatem libero, quis rerum. Fugiat esse debitis optio, tempore. Animi officiis alias, officia repellendus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laudantium maiores odit qui est tempora eos, nostrum provident explicabo dignissimos debitis vel! Adipisci eius voluptates, ad aut recusandae minus eaque facere.</p>
</div>
</div>
</li>
</ul>