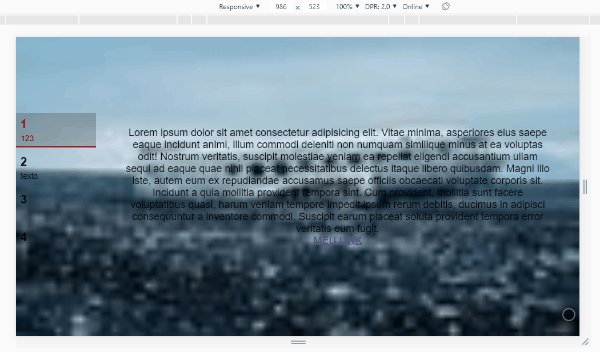
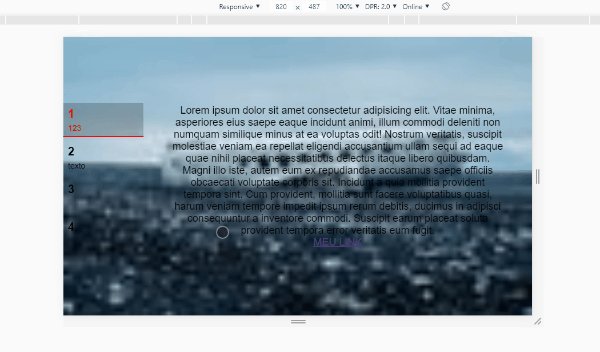
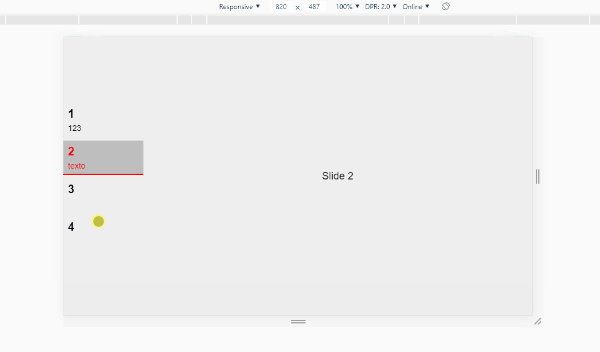
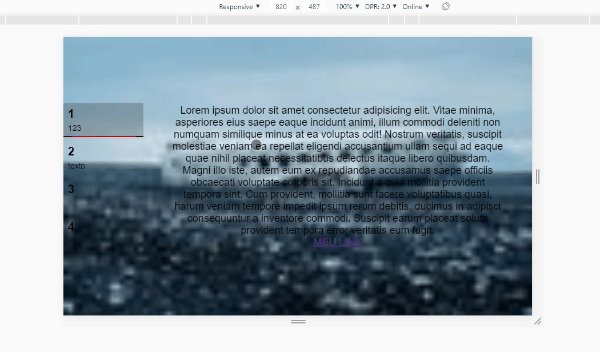
Fala pessoal estou prestes a desenvolver essa tela com html e css e precisava saber se é possível criar um slide com esses dots ou se da para fazer de uma outra maneira a ideia é clicar nesses links e ele trocar a imagem de fundo seria um slide digamos assim pensei em usar esse slide aqui mais o desafio mesmo seria estilizar esses dots
Segue meu código: html:
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide slide-wonder-woman">
<div class="container">
<div class="row">
<div class="col-lg-8">
<h1 class="title">wonder<br><span>Woman</span></h1>
</div>
<div class="-wonder-woman"></div>
</div>
</div>
</div>
<div class="swiper-slide slide-superman">Slide 2</div>
<div class="swiper-slide slide-batman">Slide 3</div>
<div class="swiper-slide slide-aquaman">Slide 4</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
CSS:
.swiper-container {
width: 100%;
height: 100%;
position: absolute;
top: 0;
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.slide-wonder-woman{
background-image: url("../images/bg-slide-wonder-woman.jpg");
background-size: cover;
background-repeat: no-repeat;
.title{
position: relative;
color: $white;
font-family: 'gotham-book';
text-transform: uppercase;
letter-spacing: 45px;
text-align: center;
line-height: 90px;
font-size: 3.5em;
z-index: 1;
&:after{
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
margin: 0 auto;
background-image: url("../images/wonder-woman-logo.png");
width: 496px;
height: 212px;
z-index: -1;
}
span{
font-family: 'gotham-ultra';
letter-spacing: normal;
font-size: 2.5em;
}
}
.-wonder-woman{
background-image: url("../images/wonder-woman.png");
width: 1000px;
height: 100vh;
position: absolute;
top: 0;
right: 0;
z-index: 1;
}
}
.swiper-container-vertical>.swiper-pagination-bullets{
left: 40px!important;
right: auto;
}
.swiper-pagination-bullet {
width: 20px;
height: 20px;
text-align: center;
line-height: 20px;
font-size: 12px;
color: #000;
opacity: 1;
background: rgba(0, 0, 0, 0.2);
}
.swiper-pagination-bullet-active {
color: #fff;
background: #007aff;
}
JS:
var swiper = new Swiper('.swiper-container', {
direction: 'vertical',
pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
},
},
});

spanai basta vc colocar o texto dentro desse Span. Se esse Span for gerado automaticamente (acredito que seja), ai fica um pouco mais difícil estilizar tudo... mas não é impossível... tem que ver com o código rodando localmente e com um exemplo real, por isso falei pra vc desenvolver mais as coisas antes de perguntar..., é só uma dica ;)