Estou montando um projeto com Bootstrap porém estou enfrentando alguns problemas, um deles é o navbar sumindo quando diminui a resolução. O outro é que não consigo escrever um titulo bem no meio da tela.
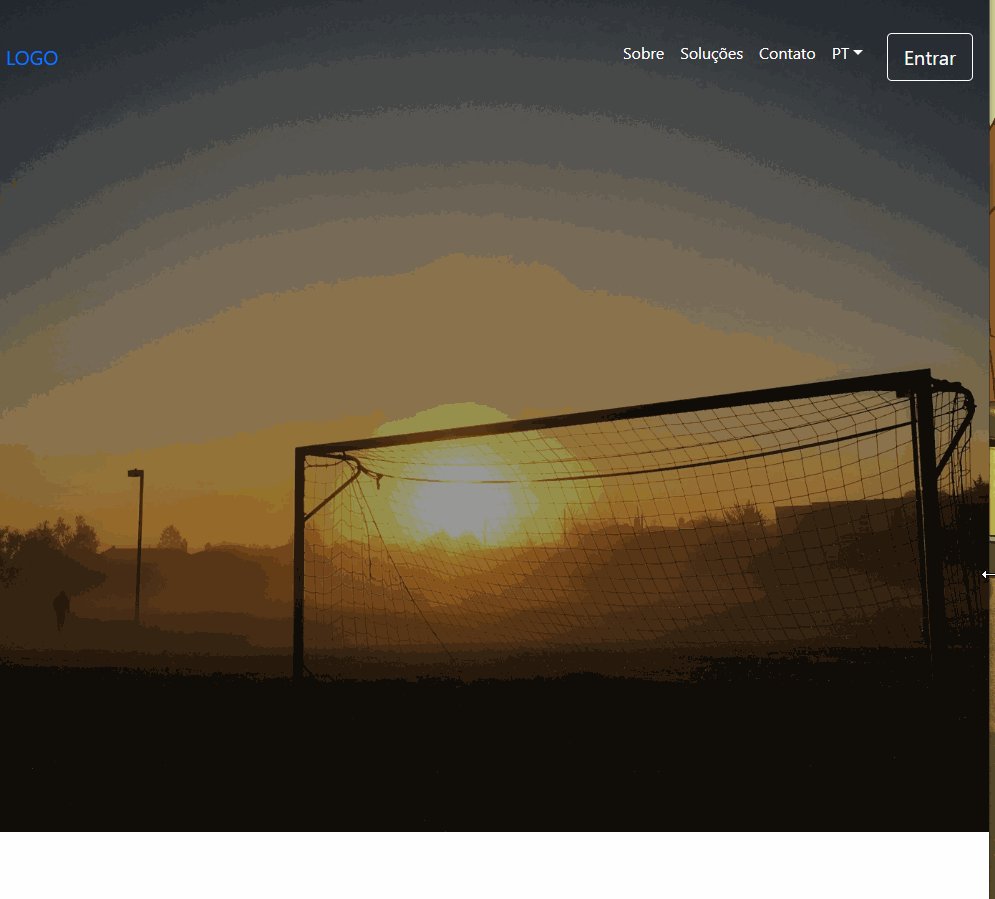
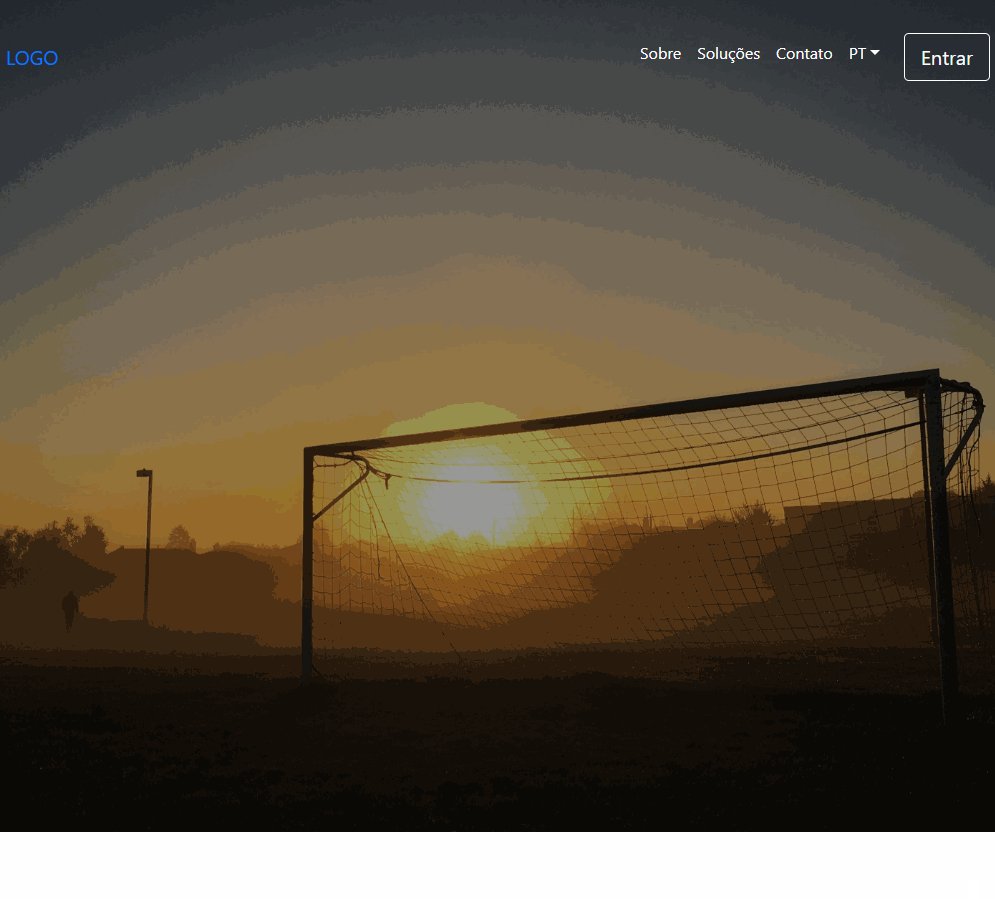
Navbar com problema.
HTML
<header id="header">
<div id="header-overlay"></div>
</header>
<div id="col-md-12">
<nav class="navbar navbar-expand-md fixed-top py-3 box-shadow mt-5">
<a href="index.html" class="navbar-brand">LOGO</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Abrir Navegação">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link text-white" href="#sobre">Sobre</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#solucoes">Soluções</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#contato">Contato</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-white" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">PT</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">EN</a>
<a class="dropdown-item" href="#">ES</a>
</div>
</li>
<li class="nav-item ml-3">
<button type="button" class="btn btn-outline-light btn-lg">Entrar</button>
</li>
</ul>
</div>
</nav>
</div>
CSS
/*Header*/
#header {
background: url("../img/header-bg.jpg");
background-size: cover;
background-position: center;
position: relative;
top: 0;
bottom: 0;
height: 90%;
z-index: -10;
}
#header-overlay {
position: absolute;
background-color: rgba(0, 0, 0, 0.4);
top: 0;
bottom: 0;
height: 100%;
width: 100%;
z-index: -5;
}
Outro problema que estou enfrentando é que preciso escrever um texto no meio desta tela porém quando escreve ele continua do lado do navbar e se tiro da tag nav ele escreve embaixo, preciso colocar sobre a imagem o texto e quando a imagem acabar começar o conteúdo do site.