Eu vou dar uma visão um pouco mais nostálgica, e que aborda outros pontos de UX e uso.
Vc já ouviu falara de Gilette, Xerox , Chiclets? Todos são marcas que viraram sinônimos de produtos Giletett = Lâmina de barbear, Xerox = Foto copia, Checlets = Goma de mascar.
Assim aconteceu com o LightBox, que era uma biblioteca JavaScript que virou sinônimo de produto, pois foi uma das primeiras desse tipo a surgir e a que fez mais sucesso. Além disso, depois que o time da LightBox se juntou ao Facebook em 2012 eles abriram o código para outro desenvolvedores e dai surgiram vários outros plugins filhos do LightBox como Colorbox, Magnific Popup, Slimbox or Thickbox.

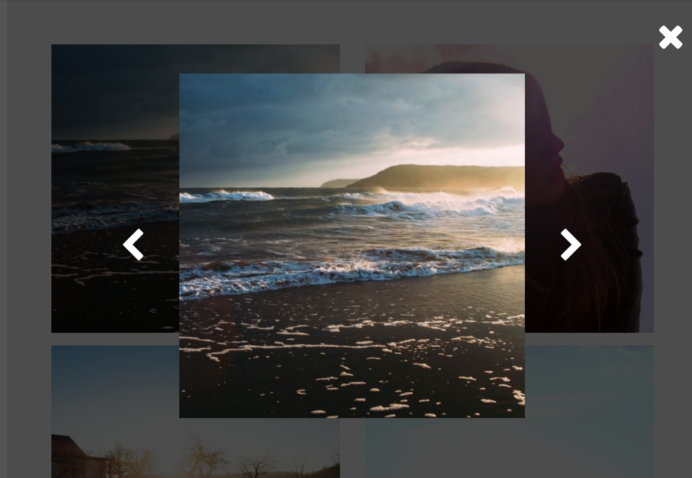
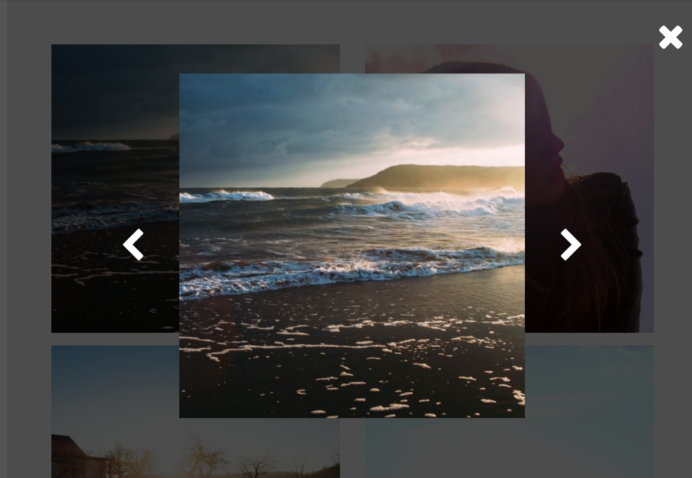
Lightbox is a JavaScript library that displays images and videos by filling the screen, and dimming out the rest of the web page.
The original JavaScript library was written by Lokesh Dhakar. The term Lightbox may also refer to other similar JavaScript libraries. The technique gained widespread popularity due to its simple and elegant style.
The original Lightbox library used two JavaScript libraries, Prototype Javascript Framework and script.aculo.us, for its animations and positioning. In April 2012, the plugin was rewritten for jQuery. The open-source nature of Lightbox encouraged developers to modify and fork the code, resulting in plugins such as Colorbox, Magnific Popup, Slimbox or Thickbox.
Tradução
Lightbox é uma biblioteca JavaScript que exibe imagens e vídeos preenchendo a tela e diminuindo o restante da página da web.
A biblioteca original do JavaScript foi escrita por Lokesh Dhakar. O termo Lightbox também pode se referir a outras bibliotecas JavaScript semelhantes. A técnica ganhou popularidade devido ao seu estilo simples e elegante.
A biblioteca Lightbox original usava duas bibliotecas JavaScript, Prototype Javascript Framework e script.aculo.us, para suas animações e posicionamento. Em abril de 2012, o plug-in foi reescrito para o jQuery. A natureza de código aberto do Lightbox encorajou os desenvolvedores a modificar e separar o código, resultando em plugins como o Colorbox, o Magnific Popup, o Slimbox ou o Thickbox.
FONTE: https://en.wikipedia.org/wiki/Lightbox_(JavaScript)
LightBox uso e UX
Não tenho fontes exatas disso. Mas do ponto de vista do usuário e dos Dev nos primórdios o LightBox normalmente era usado para apresentar conteúdo midiático, como imagens, e vídeos, galerias de fotos etc.
Ele era mais usado que o usuário pudesse dar um foco maior em determinado conteúdo, pois quando a janela LightBox se abria ela escurecia o restante da página e o usuário podia visualizar a imagem em um tamanho maior e não ter interferência dos demais elementos ao entorno da imagem ou vídeo. Era um artifício para usar em um elemento que se queria dar mais destaque, e o usuário podia ver o que clicou de forma mais "exclusiva" e sem interferência visual das demais coisas da página.
Modal
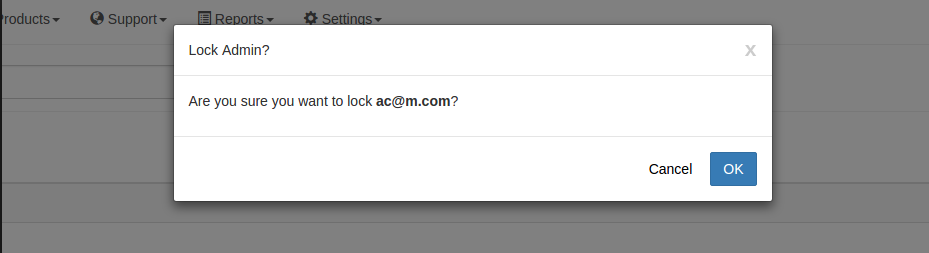
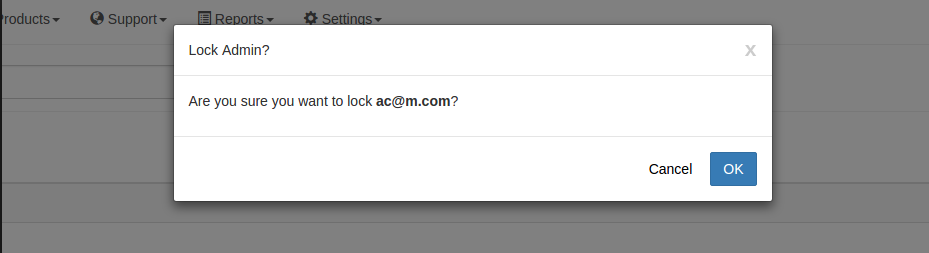
Sobre o Modal, acredito que já foi bem explicado na outra resposta. Parte do que vou falar pode ser opinião, pois não tenho fontes concretas. Acredito que o termo Modal se popularizou junto com os Frameworks JavaScript que surgiram de um tempo para cá. Eles usam um modelo de UX similar ao do LightBox, porém vc pode talvez considerar que o propósito seja outro, como dar atenção a um conteúdo de preenchimento obrigatório, um alerta que o usuário deve interagir de alguma forma obrigatoriamente. Pois a intenção dele é "bloquear" a tela até que algo seja feito.
Segundo as especificações do Nielsen Norman Modais são:
... "são apresentados como pop-ups ou painéis de slide e restringem a capacidade do usuário de interagir com o conteúdo por trás do modal, mesmo que esse conteúdo permaneça visível (e normalmente escurecido). Janelas ou diálogos modais exigem que os usuários interajam com eles antes de retornarem ao que estavam fazendo antes. Um modal restringe a entrada do usuário a sua janela até que seja dispensado."
Fonte: https://www.nngroup.com/articles/modes/

Uma janela modal é qualquer tipo de janela que é um filho (janela secundária) para uma janela pai e usurpa o controle do pai. É comumente associado a uma janela pop-up do site da Internet que fica na frente da janela original. Um usuário não pode pressionar nenhum controle ou inserir qualquer informação na janela pai (a janela original que abriu o modal) até que o modal seja fechado. Uma janela modal é comumente usada quando o autor deseja manter o foco do usuário nas informações no modal, pois é impossível para o usuário interagir com as outras janelas do mesmo processo.
Traduzido de: https://www.webopedia.com/TERM/M/modal_window.html
Resumindo: Pelo que entendo LightBox deve ser usado para apresentação de conteúdo midiático como imagens e vídeos. Esse tipo de conteúdo não bloqueia as demais ações do usuário, assim como não são tratados como conteúdo de conhecimento ou interação obrigatória. Já o Modal bloquei o usuário em um processo, apresenta conteúdos de alta relevância e que demandam uma interação normalmente obrigatória da parte do usuário.