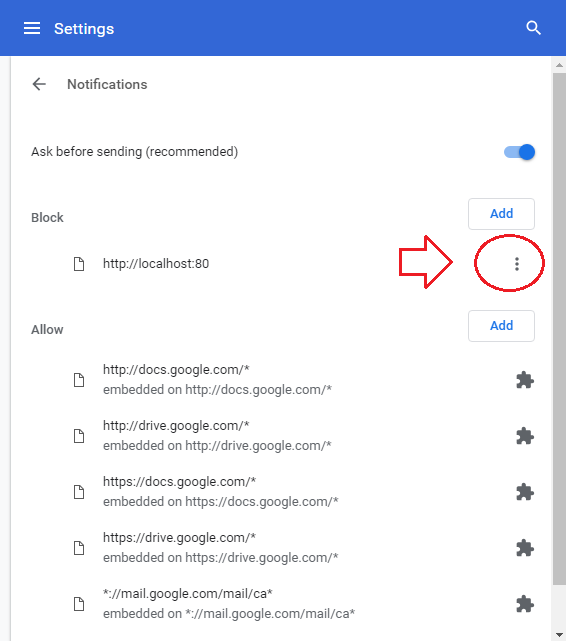
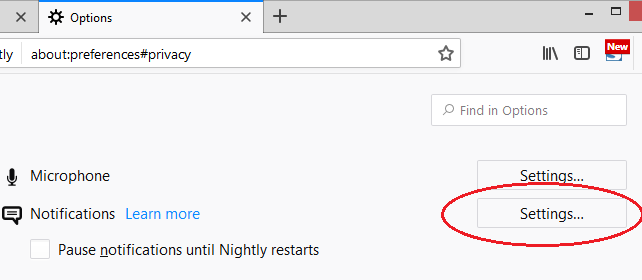
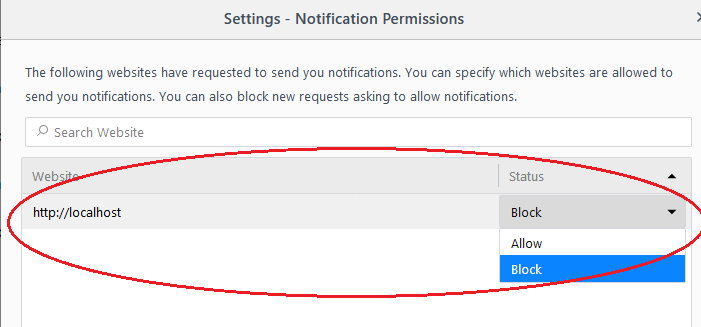
nao consigo fazer funcionar a notificação no chrome, apenas no mozila, alguem tem uma solução????
//Verifica e solicita se o usuario tem permissao para utilizar as notificações do Chrome
document.addEventListener('DOMContentLoaded', function () {
if (!Notification) {
alert('Erro no sistema de notificação, navegador não suportado.');
return;
}
if (Notification.permission !== "granted")
Notification.requestPermission();
});
function minhaNotificao() {
if (Notification.permission !== "granted") {
Notification.requestPermission();
}
else {
var notificacao = new Notification("Titulo da notificacao", {
icon: 'go.jpg', //img
body: 'Mensagem'
});
notificacao.onclick = function () {
window.open('http://google.com/'); //site
};
}
}
minhaNotificao();<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>Notificações</h1>
<input type="button" value="Notificar!" onclick="minhaNotificao()">
</body>
</html>