Boa tarde Estou com problema para inserir registro em um webapi .Net utilizando o javascript. O método get está funcionando normalmente, retornando as informações do webapi dentro de uma tabela. Porém não estou conseguindo inserir as informações no webapi. Verifando a console do chrome, não aparece erro.
Abaixo o código para a leitura do webapi e exibição e crud em uma página web:
//carrega o corpo da tabela
var tbody = document.querySelector('table tbody');
//Função para cadastrar produtos na base Json
function Cadastrar() {
var _nome = document.querySelector('#nome').value;
var _categoria = document.querySelector('#categoria').value;
var _unidade = document.querySelector('#unidade').value;
var _fragancia = document.querySelector('#fragancia').value;
var _cor = document.querySelector('#cor').value;
var _poskit = document.querySelector('#poskit').value;
var _posfrag = document.querySelector('#posfrag').value;
var _quantidade = document.querySelector('#quantidade').value;
var _preco = document.querySelector('#preco').value;
//Variável para criar o Json
var produto = {
nome: _nome,
categoria: _categoria,
unidade: _unidade,
fragancia: _fragancia,
cor: _cor,
possui_kit: _poskit,
posui_fragancia: _posfrag,
quantidade: _quantidade,
preco: _preco
}
//Carrega produto, adicionando o produto novo.
carregaProdutos('POST', 0, produto);
//console.log(produto);
}
function Cancelar() {
var btnSalvar = document.querySelector('#btnSalvar');
var btnCancelar = document.querySelector('#btnCancelar');
var titulo = document.querySelector('#titulo');
btnSalvar.textContent = 'Cadastrar';
btnCancelar.textContent = 'Limpar';
titulo.textContent = 'Cadastrar Produtos';
}
/*
Função para carregar os produtos do webapi para a página web, através de
um objeto ajax.
*/
function carregaProdutos(metodo, id, corpo) {
//Limpa o body antes de carregar
tbody.innerHTML = '';
//Objeto utilizado para criar o Ajax
var xhr = new XMLHttpRequest();
//Se tipo e valor forem indefinidos, id receberá vazio
if (id === undefined || id === 0)
id = '';
/*
-> Configuração do Ajax
GET -> Informa o método GET no HTTP
'' -> Url do WepApi
true -> Indicando que a chamada será assícrona
*/
xhr.open('GET', `http://localhost:51722/api/Produtos/${id}`, true);
/*Ao carregar o ajax, será executado uma função anônima,
exibindo a resposta no console.lo
*/
xhr.onload = function() {
/*Converte para json e armazena na varíavel as informações
obtidas através do webapi_produtos*/
var produtos = JSON.parse(this.responseText);
/*Varre todo objeto json vindo do webapi, adicionando linhas
através da função adicionar linhas
*/
for (var indice in produtos) {
adicionaLinha(produtos[indice]);
}
}
/*Se o parametro corpo for diferente de indefinido, a função irá obteratravés do json informado,no qual será convertido para texto
*/
if (corpo !== undefined) {
//Informa o tipo de header
xhr.setRequestHeader('content-type', 'application/json');
//Converte o arquivo JSON para text
xhr.send(JSON.stringify(corpo));
} else {
//Executa a chamada a função
xhr.send();
}
}
carregaProdutos('GET');
//Função para editar produtos na tabela
function editarProduto(produto) {
var btnSalvar = document.querySelector('#btnSalvar');
var btnCancelar = document.querySelector('#btnCancelar');
var titulo = document.querySelector('#titulo');
var _nome = document.querySelector('#nome').value;
var _categoria = document.querySelector('#categoria').value;
var _unidade = document.querySelector('#unidade').value;
var _fragancia = document.querySelector('#fragancia').value;
var _cor = document.querySelector('#cor').value;
var _poskit = document.querySelector('#poskit').value;
var _posfrag = document.querySelector('#posfrag').value;
var _quantidade = document.querySelector('#quantidade').value;
var _preco = document.querySelector('#preco').value;
btnSalvar.textContent = 'Salvar';
btnCancelar.textContent = 'Cancelar';
titulo.textContent = `Editar Produto - ${produto.nome}`;
console.log(produto);
}
//Função para adiciona linhas na tabela
function adicionaLinha(produto) {
var trow = `<tr>
<td>${produto.nome}</td>
<td>${produto.categoria}</td>
<td>${produto.unidade}</td>
<td>${produto.fragancia}</td>
<td>${produto.cor}</td>
<td>${produto.possuiKit}</td>
<td>${produto.possuiFragancia}</td>
<td>${produto.quantidadeKit}</td>
<td>${produto.preco}</td>
<td><button onclick='editarProduto(${JSON.stringify(produto)})'>Editar</button></td>
</tr>
`
//Adciona o conteudo da variável trow na tabela
tbody.innerHTML += trow;
}<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
</head>
<body>
<h2 id="titulo">Cadastrar Produtos</h2>
<hr>
<div><label>Nome:</label><input id="nome" type="text"></div>
<div><label>Categoria:</label>
<select id="categoria">
<option value="Cloro e Desinfetante">Cloro e Desinfetente</option>
<option value="Saco de Lixo">Saco de Lixo</option>
<option value="Panos e Flanelas">Panos e Flanelas</option>
<option value="Esponja">Esponja</option>
</select>
</div>
<div><label>Unidade:</label><input id="unidade" type="text"></div>
<div><label>Fragância:</label>
<select id="fragancia">
<option value="">Não possui fragância</option>
<option value="frutas vermelhas">frutas vermelhas</option>
<option value="palmolive">palmolive</option>
<option value="caiaque">caiaque</option>
<option value="talco">talco</option>
<option value="erva doce">erva doce</option>
<option value="opus">opus</option>
<option value="pinho">pinho</option>
</select>
</div>
<div><label>Cor:</label>
<select id="cor">
<option value="">Não possui cor</option>
<option value="rosa">rosa</option>
<option value="lilas">lilas</option>
<option value="azul bebê">azul bebê</option>
<option value="branco">branco</option>
<option value="verde">verde</option>
<option value="amarelo">amarelo</option>
<option value="rosa choque">rosa choque</option>
</select>
</div>
<div>
<form>
<label>Possui Kit ?:</label>
<label>Sim</label><input type="radio" id="poskit" name="possui kit" value=true>
<label>Não</label><input type="radio" id="poskit" name="possui kit" value=false checked>
</form>
</div>
<div>
<form>
<label>Possui Fragância ?:</label>
<label>Sim</label><input type="radio" id="posfrag" name="possui fragancia" value=true>
<label>Não</label><input type="radio" id="posfrag" name="possui fragancia" value=false checked>
</form>
</div>
<div><label>Quantidade Kit:</label><input id="quantidade" type="text"></div>
<div><label>Preço:</label><input id="preco" type="text"></div>
<div>
<button id="btnSalvar" onclick="Cadastrar()">Cadastrar</button>
<button id="btnCancelar" onclick="Cancelar()">Limpar</button>
</div>
<hr>
<table border="1">
<thead>
<tr>
<td>Nome</td>
<td>Categoria</td>
<td>Unidade</td>
<td>Fragância</td>
<td>Cor</td>
<td>Possui Kit?</td>
<td>Possui Fragância</td>
<td>Quantidade</td>
<td>Preço</td>
<td>Opções</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
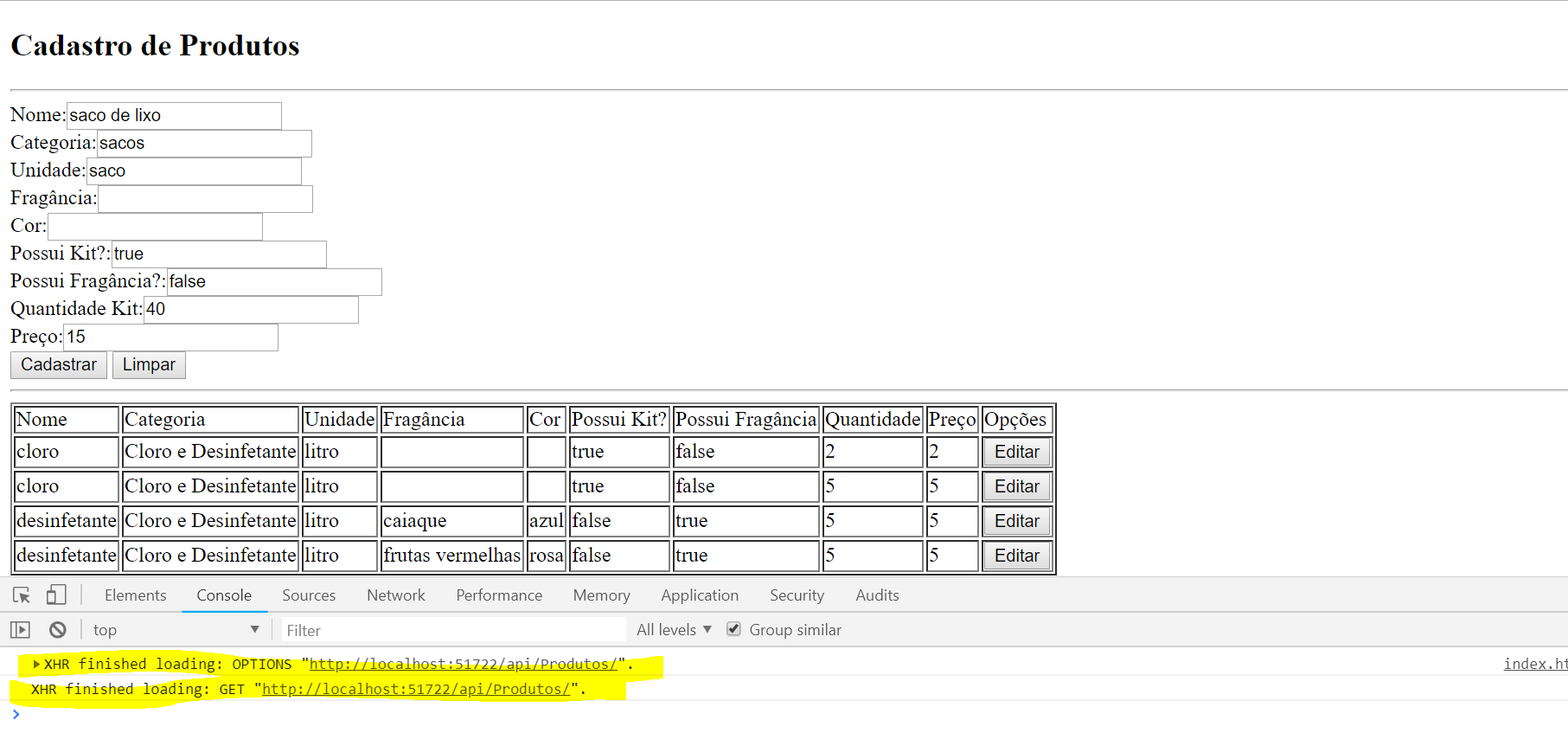
</html>Abaixo, a tela html: