Tenho um calendário de eventos onde o usuário clica sobre uma data e abre um modal para fazer o cadastramento.
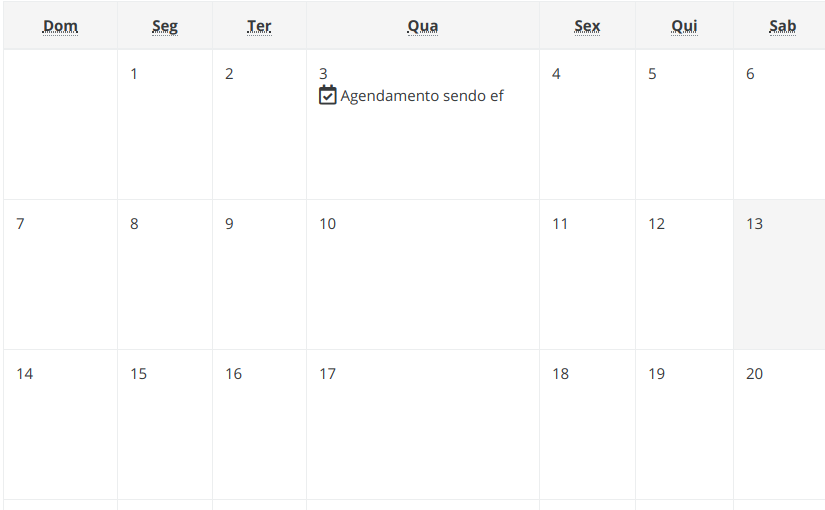
Porém quando um agendamento é incluído, ele fica dessa forma:
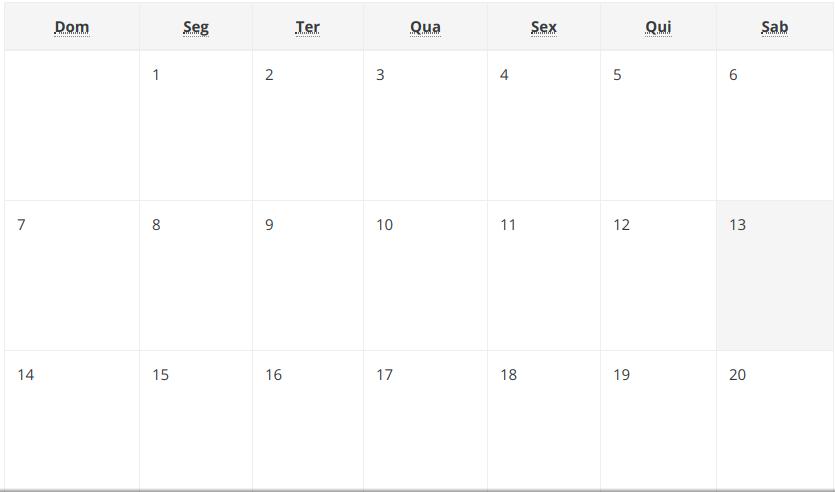
Observem que no dia 03, apesar de ter limitado os caracteres com o substr() no PHP e colocado o width:50px, ele empurrou a outra coluna. Vejam como está o código da tabela:
<table class="table table-bordered">
<thead>
<tr>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[1]; ?>"><?php echo $nome_abreviado_dia[1]; ?></abbr></th>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[2]; ?>"><?php echo $nome_abreviado_dia[2]; ?></abbr></th>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[3]; ?>"><?php echo $nome_abreviado_dia[3]; ?></abbr></th>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[4]; ?>"><?php echo $nome_abreviado_dia[4]; ?></abbr></th>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[6]; ?>"><?php echo $nome_abreviado_dia[6]; ?></abbr></th>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[5]; ?>"><?php echo $nome_abreviado_dia[5]; ?></abbr></th>
<th scope="col" style="background-color: #F5F5F5; text-align: center; width: 50px"><abbr title="<?php echo $nome_dia[7]; ?>"><?php echo $nome_abreviado_dia[7]; ?></abbr></th>
</tr>
</thead>
<?php
$coluna = 1;
foreach ($dias as $i => $dia) {
if ($coluna == 1) {
$tabela .= '<tr>';
}
$class = $i < $posicao_antes || $i >= $posicao_depois ? ' class="extra"' : '';
if($dia == date("j")){
$style = "background-color: #F5F5F5";
}else{
$style = "";
}
if($dia == 0){
$tabela .= "<td style=\"".$style."\"></td>";
}else{
$diaCadastro = date("Y")."-".date("m")."-".$dia;
$visualizar = $metodos->mostrarEventos($idCliente,$diaCadastro);
if($visualizar[0] > 0){
$tabela .= "<td style=\"width: 50px; cursor: pointer; height: 150px;".$style."\" id=\"idTDAlterar\" data-id=\"{$visualizar[1]->IdAgenda}\" data-toggle=\"modal\" data-target=\"#modalAlterar\">";
}else{
$tabela .= "<td style=\"width: 50px; cursor: pointer; height: 150px;".$style."\" id=\"idTD\" data-id=\"{$diaCadastro}\" data-toggle=\"modal\" data-target=\"#modal\">";
}
$tabela .= $dia."<br>";
$icone = ($visualizar[0] > 0)?"<i class=\"far fa-calendar-check fa-lg\"></i> ":null;
$tabela .= $icone . substr(strip_tags($visualizar[1]->Agenda),0,20);
$tabela .= "</td>";
}
$coluna += 1;
if ($coluna == 8) {
$tabela .= '</tr>';
$coluna = 1;
}
}
echo $tabela;
?>
</tbody>
</table>


overflow?text-overflow: ellipsisnasTDe ve se te atende, link sobre essa propriedade CSS developer.mozilla.org/pt-BR/docs/Web/CSS/text-overflow