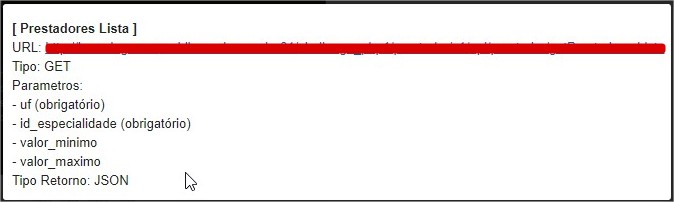
se eu tenho uma API que requer dois parâmetros obrigatórios pra ser consumida, como devo inseri-los numa requisição $http?
self.buscaPrestadores = function()
{
$http({
method: 'GET',
url: self.urlPrestadores,
headers: { 'Content-Type': 'application/json' }
data: {'parametro1':abc,'parametro2':abc }
}).then(function(resposta) {
var json = {};
json = resposta.data.data;
console.log(json);
})
}
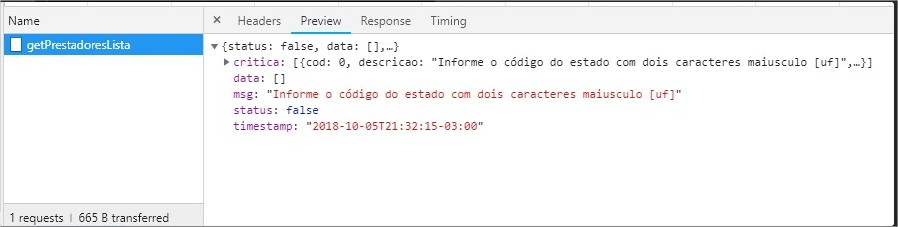
Quanto tento consumir a API da a mensagem abaixo no guia desenvolvedor:


data: {uf: 'sp', id_especialidade: 1 }não funciona?