Olá, estou aplicando hover a um elemento, e este contem um pseudo elemento before, no qual está recebendo os efeitos de hover de seu elemento pai.
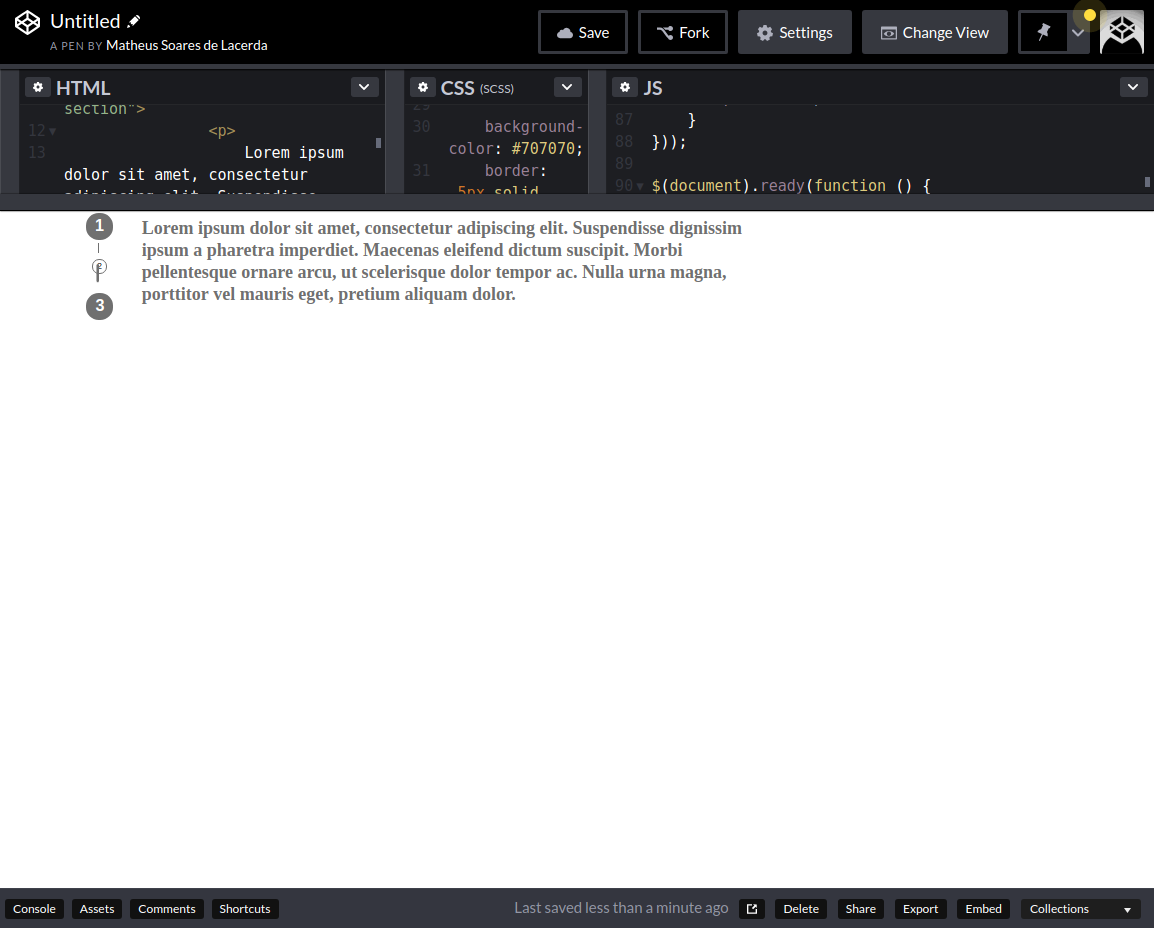
Esta imagem mostra o problema:
Veja que o elemento com o número 3 ao ativar o hover também ativa os efeitos em seu ::before (a pequena linha vertical que liga os circulos), acredito que este problema seja exatamente por conta da herança.
Aqui está o código com o exemplo no codepen: https://codepen.io/Mslacerda/pen/ZMmQer
Há alguma forma de resolver isso? E se possível apenas com o SCSS/CSS.
Agradeço desde já ;).