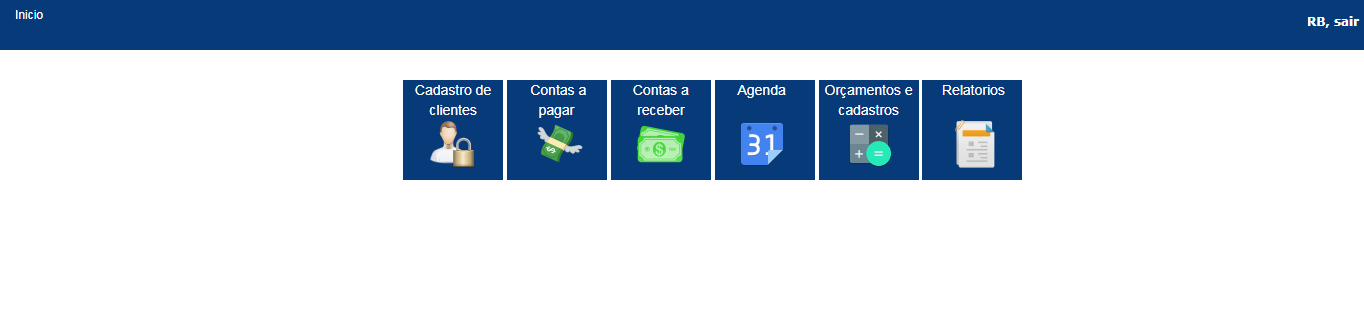
Tenho um menu feito com CSS que possui um certo espaçamento do cabeçalho conforme pode ser visto abaixo:

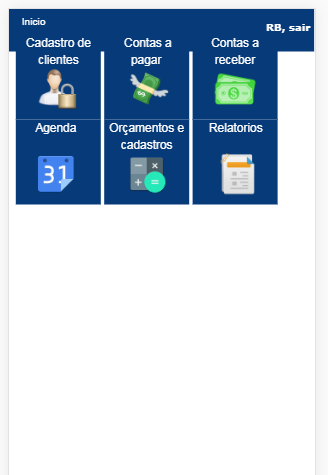
Porém, quando abro no celular, os mesmos se alinham de uma forma que acabam ficando em cima do cabeçalho:
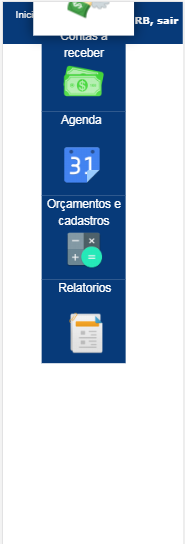
E sem "Expremo" a pagina um pouco mais, muito dos botões acabam ficando inacessíveis:

O ultimo exemplo acaba sendo meio impossível de acontecer, mas mesmo assim gostaria de saber uma forma de "obrigar" as Divs a manterem a distancia do cabeçalho, igual a distancia da primeira imagem, independente do tamanho da tela.
Segue o HTML e CSS do cabeçalho e do menu (Rodando a o código abaixo, pela a área de exibição ser pequena esse erro está ocorrendo ali também):
/*Cabeçalho*/
#menu ul {
padding:5px;
margin:0px;
background-color: rgb(7, 58, 121);
list-style: none;
width:99.85%;
height: 50px ;
position: relative;
}
#menu ul li { display: inline; }
#menu ul li a {
font-family: arial;
font-size: 12px;
padding: 2px 10px;
display: inline-block;
background-color: rgb(7, 58, 121);;
color: white;
text-decoration: none;
border-bottom:3px solid rgb(7, 58, 121);
transition: background-color 0.5s , color 0.5s , border-bottom 0.5s;
transition-timing-function: ease-out;
}
#menu ul li a:hover {
background-color: white;
color: rgb(7, 58, 121);
border-bottom:5px solid white;
}
h6 {
font-family: verdana;
font-weight: bold;
color: white;
float: right;
}
a { color: inherit; }
/*Botoes abaixo da cabeçalho*/
.container {
position: relative;
top: 20%;
left: 45%;
transform: translate(-50%, -50%);
}
.container div {
display: inline-flex;
width: 100px;
height: 100px;
background-color: rgb(7, 58, 121);
margin: 0;
padding: 0;
transition: all .5s ease-in-out;
position: relative;
z-index: 0;
color: white;
text-decoration: none;
}
.container div:hover {
background-color: white;
transform: scale(1.2);
box-shadow: 0 0 20px rgba(0,0,0,.5);
position: relative;
z-index: 2;
cursor: pointer;
color: rgb(7, 58, 121);
text-decoration: none;
}<nav id="menu">
<ul>
<h6>RB, sair</h6>
<li><a href="index.php">Inicio</a></li>
</ul>
</nav>
<br><br><br><br>
<center>
<div class="container">
<div><center>Cadastro de clientes<br></center></div>
<div><center>      Contas a <br>    pagar<br>      </center></div>
<div><center>Contas a receber<br></center></div>
<div><center>      Agenda<br><br>      </center></div>
<div><center>Orçamentos e cadastros<br></center></div>
<div><center>     Relatorios<br><br>     </center></div>
</div>
</center>