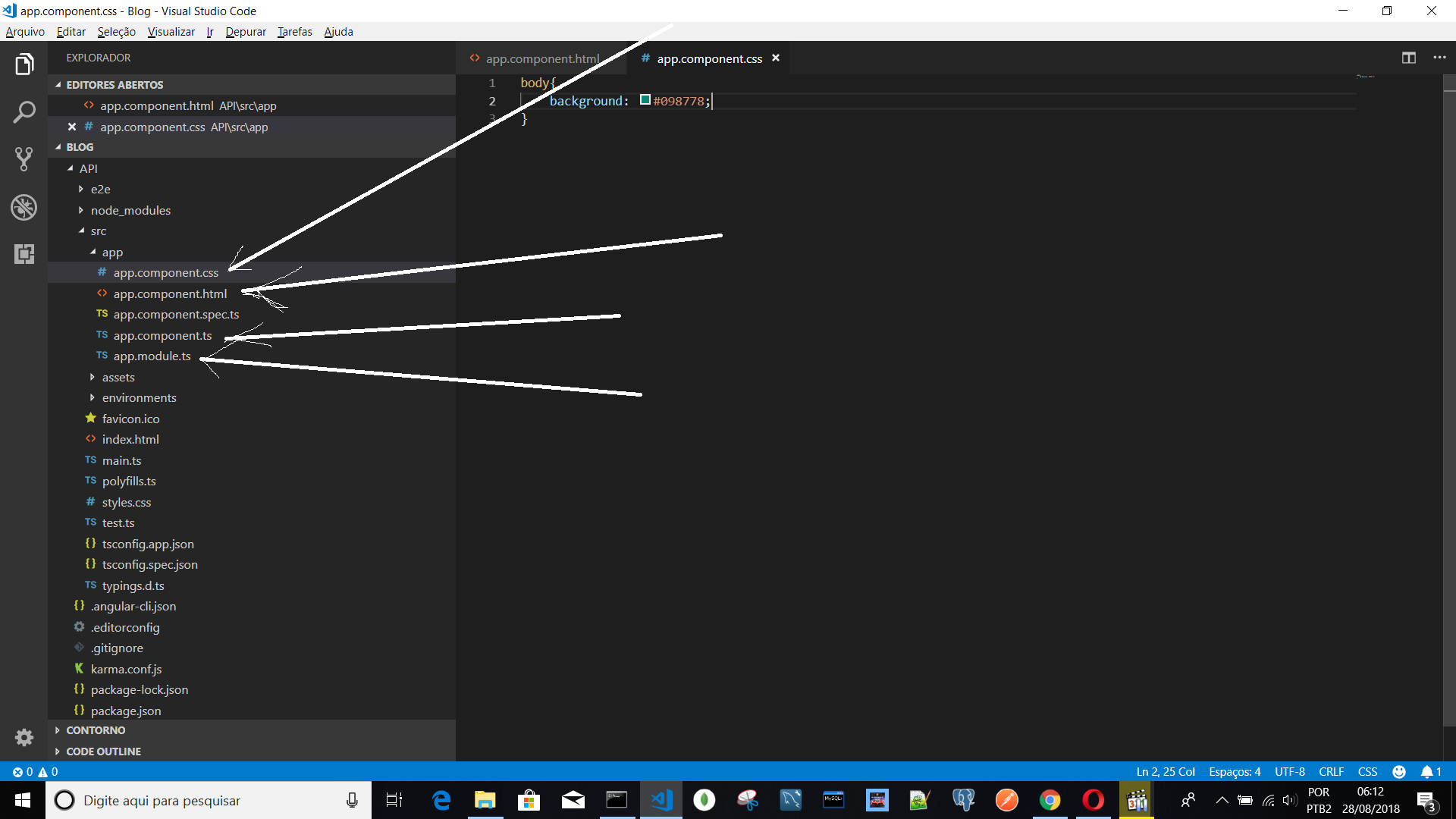
Quando executamos no Angular o comando ng g c page --spec=false ele cria um componente composto por quatro arquivos, um arquivo HTML, um arquivo de modulo, um arquivo de CSS e um arquivo TS como mostra na figurar abaixo, no meu caso abaixo não precisei executar o comando porque veio nativamente do Framworks;
O arquivo CSS não funciona apesar de estarei interligados como mostra no código abaixo;
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
}
Essa são as configurações que coloquei no meu arquivo css que está com o nome de app.component.css
body{
background: #098778;
}
Por favor, esse arquivo CSS está no projeto só de enfeite ou é porque estou fazendo algo errado?
Se estou fazendo algo errado o que devo fazer para ele funcionar?
Eu já sei que existe um arquivo padrão na raiz do projeto com o style.css, ele serve de configuração global do projeto, o que eu preciso é que o arquivo app.component.css funcione!