Boa tarde,
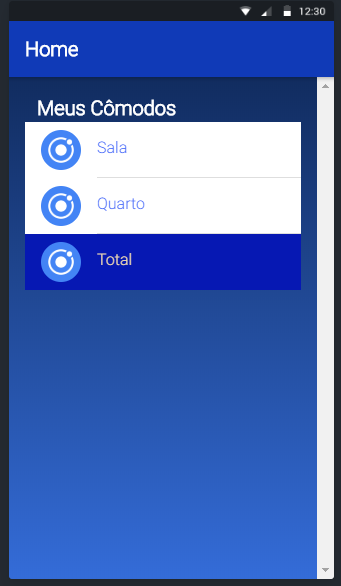
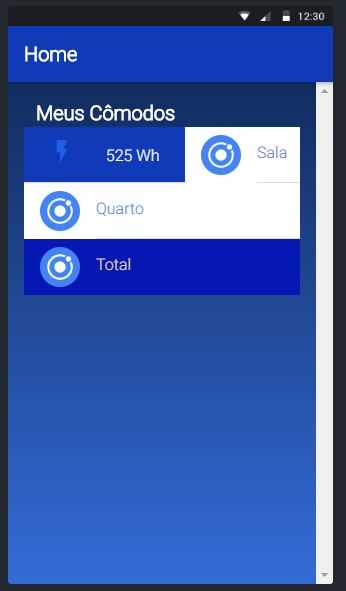
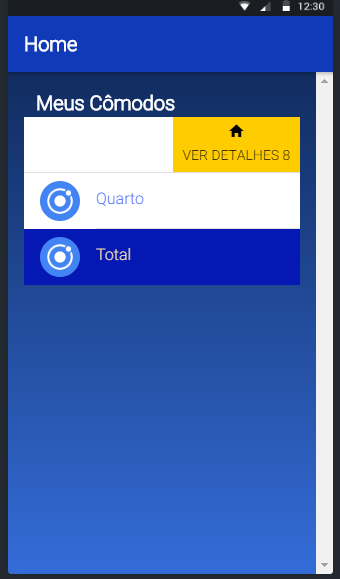
Estou fazendo um app em ionic 3 utilizando a API RESTful com php para conexão com o banco MYSQL e meu app lista Cômodos de uma casa com seu respectivo consumo, segue imagens do app atualmente:



Quando eu clicar nesse botão Ver Detalhes eu gostaria que o id do cômodo escolhido passe para a outra página, segue os códigos:
Home.html
<ion-item-sliding *ngFor="let comodos of comodo">
<ion-item>
<ion-avatar item-start>
<img src="../assets/img/ionic3-ico.png">
</ion-avatar>
<h2>{{(comodos.descricao)}}</h2>
</ion-item>
<ion-item-options side="left">
<button ion-button color="dark">
<ion-item class="transparente">
<ion-icon name="flash" color="primary" item-left></ion-icon>
<span>{{(comodos.potencia_atual)}} Wh</span>
</ion-item>
</button>
</ion-item-options>
<ion-item-options side="right">
<button ion-button color="warning" (click)="doSearch(comodos.id)">
<ion-icon name="home"></ion-icon>
Ver Detalhes {{(comodos.id)}}
</button>
</ion-item-options>
</ion-item-sliding>
Home.ts
public doSearch(id_comodo) {
this.nav.setRoot(TripsPage, {id: this.id});
}