Gostaria como posso mostrar meu resultado que esta no metodo do controller na View.
EX: Controller:
public class SMSTarifado
{
public int QtdTarifados { get; set; }
public int QtdEnviados { get; set; }
public int QtdRespondidos { get; set; }
}
[HttpGet]
public ActionResult Index()
{
ViewBag.tarifados = "1"
ViewBag.enviados = "1"
ViewBag.respondidos= "1"
return View();
}
[HttpPost]
public ActionResult Index(string campanhaSelecionada2, string mesAno)
{
var campanhaSelecionada = campanhaSelecionada2;
var mesAnoSelecionado = mesAno.Split('/');
var result = banco.Database.SqlQuery<SMSTarifado>("SP_CARREGA_GRAFICO_SMS_TARIFADOS @param1, @param2, @param3 ", new SqlParameter("@param1", Convert.ToInt32(campanhaSelecionada)), new SqlParameter("@param2", Convert.ToInt32(mesAnoSelecionado[0])), new SqlParameter("@param3", Convert.ToInt32(mesAnoSelecionado[1]))).ToList();
foreach (var item in result)
{
ViewBag.tarifados = Convert.ToString(item.QtdTarifados);
ViewBag.enviados = Convert.ToString(item.QtdEnviados);
ViewBag.respondidos = Convert.ToString(item.QtdRespondidos);
}
ListaCampanhas();
return View();
}
JQUERY:
var campanhaSelecionada2;
campanhaSelecionada2 = $("#campanhaSMSTarifados option:selected").val();
$("#campanhaSMSTarifados").change(function () {
campanhaSelecionada2 = $("#campanhaSMSTarifados option:selected").val();
});
var mesAno;
mesAno = $("#mesAno option:selected").val();
$("#mesAno").change(function () {
mesAno = $("#mesAno option:selected").text();
});
$("#btnBuscar").click(function () {
$.ajax({
type: "POST",
url: "/SMSTarifados/Index",
data: { campanhaSelecionada2: campanhaSelecionada2,mesAno:mesAno},
});
});
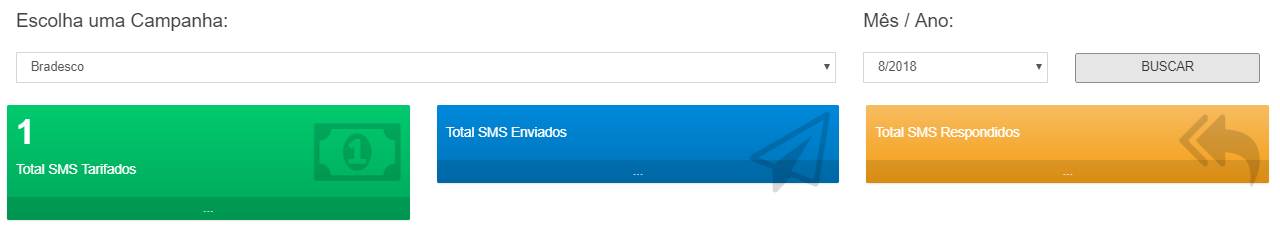
Após eu escolher uma campanha a data e ano e clico em buscar... Ele ira fazer uma chamada post pelo ajax para que traga os resultados e mostrada cada qual no seu lugar como esta o verde !
Porém atualmente não aparece nada no lugar de onde tem que ser mostrado o resultado.