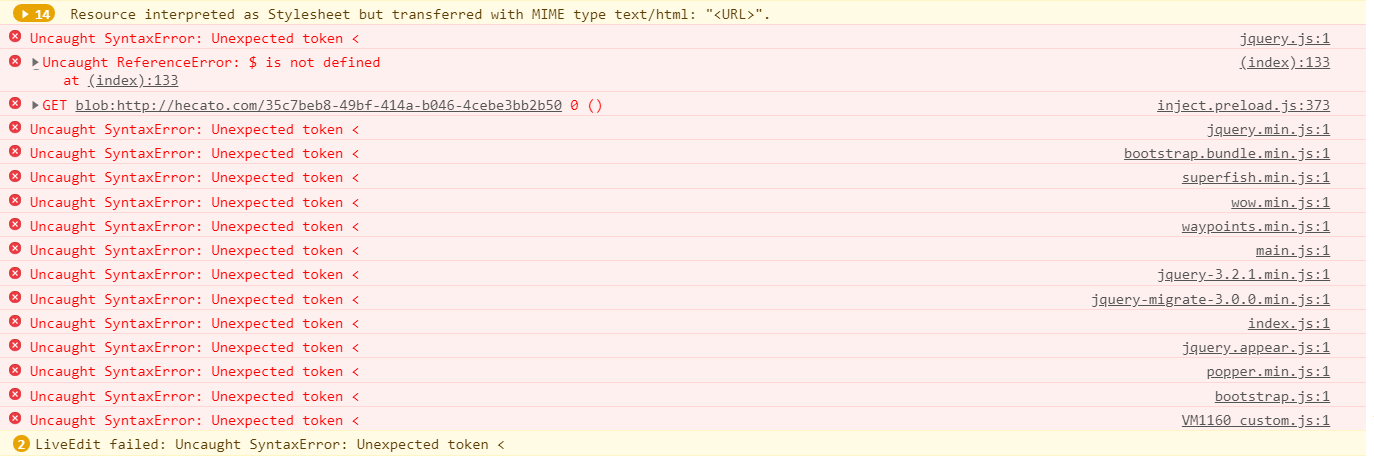
tenho um site que gera os seguintes erros:
Alguém pode me dar uma ajuda sobre isso? Esse site no Localhost (usando o xampp) funciona normalmente, não falta nada. Mas é só eu levar para o servidor que ele gera esses erros.
Segue código do header do index. (Para os que ficam pedindo código, o body não é importante, é apenas html5 comum sem nenhum outro recurso).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="Mrig - Multi-purpose Template">
<meta name="keywords" content="Mrig - Multi-purpose Template">
<meta name="author" content="Mandy">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>SG - Papéis Especiais</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<!-- Bootstrap CSS File -->
<link type="text/css" href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Libraries CSS Files -->
<link type="text/css" href="lib/lightbox/css/lightbox.min.css" rel="stylesheet">
<!-- Main Stylesheet File -->
<link type="text/css" href="css/style.css" rel="stylesheet">
<link type="text/css" href="static/plugin/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link type="text/css" href="static/plugin/font-awesome/css/fontawesome-all.min.css" rel="stylesheet">
<link type="text/css" href="static/plugin/et-line/style.css" rel="stylesheet">
<link type="text/css" href="static/plugin/themify-icons/themify-icons.css" rel="stylesheet">
<link type="text/css" href="static/plugin/owl-carousel/css/owl.carousel.min.css" rel="stylesheet">
<link type="text/css" href="static/plugin/magnific/magnific-popup.css" rel="stylesheet">
<!-- Start WOW Slider.com HEAD section -->
<link type="text/css" rel="stylesheet" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOW Slider.com HEAD section -->
<link type="text/css" href="lib/ionicons/css/ionicons.min.css" rel="stylesheet">
<link type="text/css" href="static/css/header.css" rel="stylesheet">
<link type="text/css" href="static/css/style.css" rel="stylesheet">
<link type="text/css" href="static/css/color/default.css" rel="stylesheet" id="color_theme">
<style>
.fundoparallax{
background-image: url(images/plano-de-fundo-parallax.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.product_view .modal-dialog{max-width: 800px; width: 100%;}
.fundo{
background-image: url(images/contato-sg-papeis-especiais.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.f1 {
background-image: url(images/sublimacao-de-estampas.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.f2 {
background-image: url(images/banner-papeis-para-engenharia.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.f3 {
background-image: url(images/outdoor-para-publicidade.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
ol {
float:left;
}
* html li {margin-left:25px;
}
* {
box-sizing: border-box;
}
* {
box-sizing: border-box;
}
/* Create two unequal columns that floats next to each other */
.column {
float: left;
padding: 10px;
height: 300px; /* Should be removed. Only for demonstration */
}
.left {
width: 25%;
}
.right {
width: 75%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
</style>
<script>
$(window).load(function(){
$('#myModal').modal('show');
});
$('form').on('submit', function(){
$('.modal').modal('hide');
});
</script>
</head>
<body>
<header class="header header-transparent header-style-02">
Alguem sabe o que se passa?

<link type="text/css" href="http://www.NOMEDOSITE.com/lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">