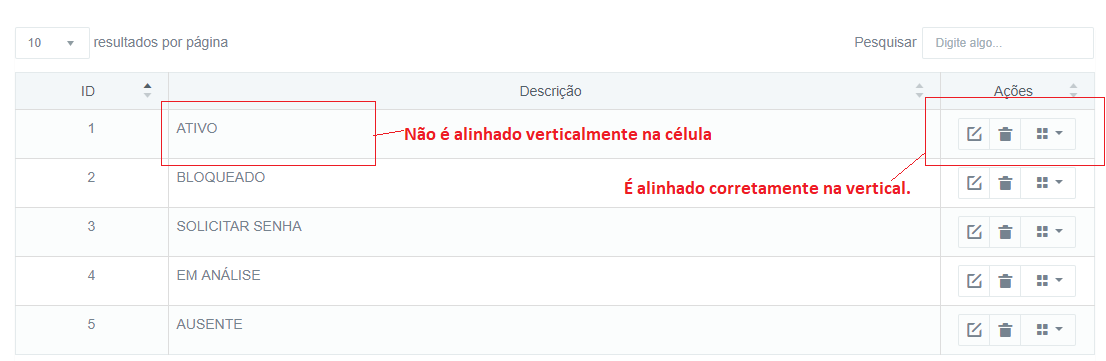
Tenho um DataTable no qual o Header é contruído usando HTML e as linhas são carregadas e construídas usando JavaScript. Se vcs observarem na imagem, a coluna "Ações" possui um grupo de botões que ficam alinhados verticalmente de forma correta. Só que as demais colunas como "ID" e "Descrição" ficam alinhadas na parte superior da linha. Há outro problema com a altura das linhas... Está muito grande e isso ocupa espaço considerável aa tela.... Dúvidas: 1 - Por que isso ocorre? 2 - É possível alinhar verticalmente usando o JavaScript ou CSS? 3 - É possível diminuir a altura da linha usando o JavaScript ou CSS?
<table id="dtPrincipal" class="table table-striped table-bordered center-header" cellspacing="0" width="100%">
<thead class="bg-blue-grey-100">
<tr>
<th>
ID
</th>
<th>
Descrição
</th>
<th>
Ações
</th>
</tr>
</thead>
<tbody></tbody>
</table>function dataTablePrincipalLoad() {
$('.dataTables_filter input').attr('placeholder', 'Search...').hide();
var table = $("#dtPrincipal").DataTable({
"processing": true, // for show progress bar
"serverSide": true, // for process server side
"filter": true, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
//"dom": '<"top"i>rt<"bottom"lp><"clear">',
// "ordering": false,
"ajax": {
"url": '/pessoa-situacao-gerenciar/getPessoaSituacao',
"type": "POST",
"datatype": "json"
},
"columnDefs": [
//Estilos Das Colunas
{ className: "align-center", "targets": [0] },
{ className: "align-center", "targets": [2] },
//Largura das Colunas
{ width: 100, targets: 0 },
{ width: 100, targets: 2 }
],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "descricao", "name": "Descricao", "autoWidth": true },
{
"render": function (data, type, full, meta) {
return '<div class="btn-group" aria-label="Button group with nested dropdown" role="group"><a class="btn btn-sm btn-icon btn-default btn-outline" title="Visualizar/Editar" data-modal=""><i class="icon wb-edit" aria-hidden="true"></i></a><a class="btn btn-sm btn-icon btn-default btn-outline" title="Excluir" data-modal=""><i class="icon wb-trash" aria-hidden="true"></i></a><div class="btn-group" role="group"><a title="Mais Ações" class="btn btn-sm btn-outline btn-default dropdown-toggle" id="exampleGroupDrop2" data-toggle="dropdown" aria-expanded="false"><i class="icon wb-grid-4" aria-hidden="true"></i></a><div class="dropdown-menu" aria-labelledby="exampleGroupDrop2" role="menu"><a class="dropdown-item" href="javascript:void(0)" role="menuitem"><i class="icon wb-time" aria-hidden="true"></i>Histórico</a></div></div></div>'
}
}
],
"language": {
"sEmptyTable": "Nenhum registro encontrado",
"sInfo": "Mostrando de _START_ até _END_ de _TOTAL_ registros",
"sInfoEmpty": "Mostrando 0 até 0 de 0 registros",
"sInfoFiltered": "(Filtrados de _MAX_ registros)",
"sInfoPostFix": "",
"sInfoThousands": ".",
"sLengthMenu": "_MENU_ resultados por página",
"sLoadingRecords": "Carregando...",
"sProcessing": "Processando...",
"sZeroRecords": "Nenhum registro encontrado",
"sSearch": "Pesquisar",
"searchPlaceholder": "Digite algo...",
"oPaginate": {
"sNext": "Próximo",
"sPrevious": "Anterior",
"sFirst": "Primeiro",
"sLast": "Último"
},
"oAria": {
"sSortAscending": ": Ordenar colunas de forma ascendente",
"sSortDescending": ": Ordenar colunas de forma descendente"
}
}
});