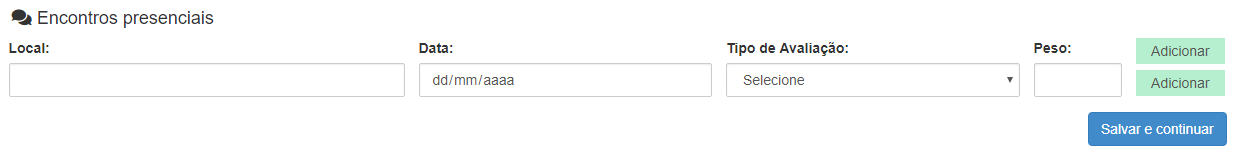
Estou criando um formulário com abas e tenho que duplicar um conjunto de inputs a uma outra linha e queria ajuda para fazer isso. Estou usando bootstrap e aí está o trecho do código a ser duplicado.
<form class="formulario" role="form">
<div class="tab-content">
<div class="tab-pane active" role="tabpanel" id="step1">
<div class="row">
<h4>
<i class="fa fa-comments"></i>
Encontros presenciais
</h4>
</div>
<div class="row">
<div class="col-md-4">
<div class="form-group">
<label for="local-encontpresen">Local:</label>
<input type="text" class="form-control" name="local-encontpresen" id="local-encontpresen">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="data-encontpresen">Data:</label>
<input type="date" class="form-control" name="data-encontpresen" id="data-encontpresen">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="tipo-avl-encontpresen">Tipo de Avaliação:</label>
<select id="tipo-avl-encontpresen" class="form-control">
<option hidden="true">Selecione</option>
<option>Prova tradicional</option>
<option>Prova via Moodle</option>
</select>
</div>
</div>
<div class="col-md-1">
<div class="form-group">
<label for="peso-encontpresen">Peso:</label>
<input type="number" class="form-control" name="peso-encontpresen" id="peso-encontpresen" step="1" min="0">
</div>
</div>
<div class="col-md-1">
<div class="form-group">
<button class="btn-adicionar">Adicionar</button>
<button class="btn-adicionar">Adicionar</button>
</div>
</div>
</div>
</div>
<div class="row">
<ul class="list-inline pull-right">
<li><button type="button" class="btn btn-primary next-step">Salvar e continuar</button></li>
</ul>
</div>
</div>
</form>Nessa segunda imagem tenho a imagem das abas criadas: