Bom, estou tendo um pequeno probleminha em fazer com que o valor inserido no input number de alguns cards que eu criei...
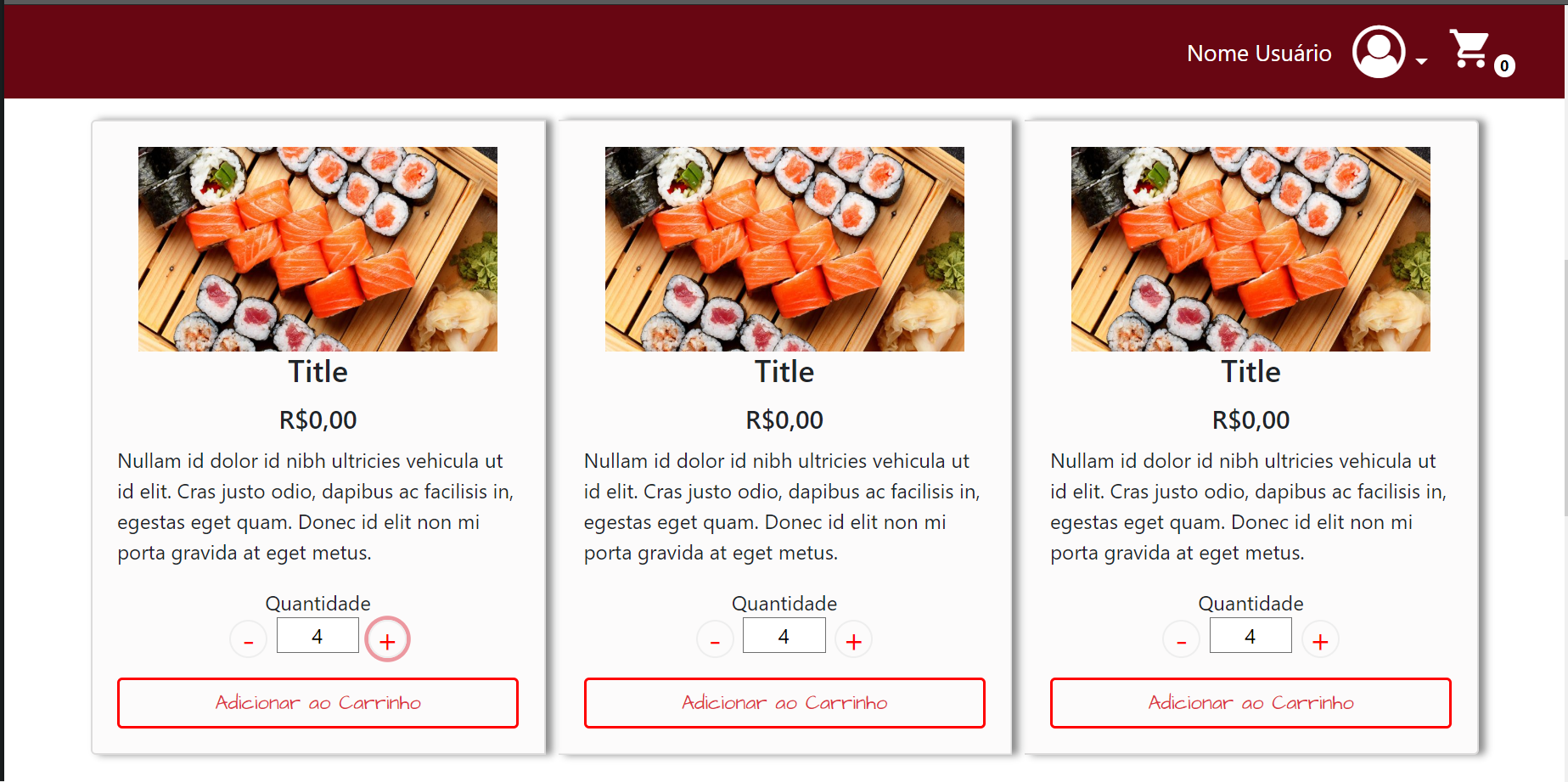
Basicamente, ele está repetindo o valor em todos os inputs de todos os cards

Todos os inputs estão com a mesma classe, e sempre que clico no botão adicionar ou digito um valor, ele altera em todos eles.
Aqui é o código das divs com os card
<div class="tab-content produtos">
<div class="tab-pane fade show active" role="tabpanel" id="tab-2">
<div class="card-group d-inline-flex align-items-center flex-wrap">
<div class="card flex-wrap item-cardapio produto">
<div class="card-body d-flex flex-column align-items-center">
<img class="img-fluid imagem-produto" src="assets/img/aea6de9cbaee9d2704dcf81f4a194991-754x394.jpg">
<h4 class="card-title titulo-produto">Title</h4>
<h5 class="preco-produto">R$0,00</h5>
<p class="card-text descricao-produto">Nullam id dolor id nibh ultricies vehicula ut id elit. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus.</p>
<div class="d-flex flex-column quantidade-produto"><span class="m-auto">Quantidade</span>
<div class="m-auto quantidade">
<button class="btn btn-danger qtd-botoes qtd-remove" type="button">-</button>
<input type="number" value="0" min="0" class="qtd-produto">
<button class="btn btn-danger qtd-botoes qtd-add" type="button">+</button></div>
</div>
<button class="btn btn-outline-danger btn-block btn-adicionar-carrinho" type="button">Adicionar ao Carrinho</button></div>
</div>
<div class="card flex-wrap item-cardapio">
<div class="card-body d-flex flex-column align-items-center"><img class="img-fluid imagens-cardapio" src="assets/img/aea6de9cbaee9d2704dcf81f4a194991-754x394.jpg">
<h4 class="card-title">Title</h4>
<h5>R$0,00</h5>
<p class="card-text">Nullam id dolor id nibh ultricies vehicula ut id elit. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus.</p>
<div class="d-flex flex-column"><span class="m-auto">Quantidade</span>
<div class="m-auto quantidade"><button class="btn btn-danger qtd-botoes qtd-remove" type="button">-</button><input type="number" value="0" min="0" class="qtd-produto"><button class="btn btn-danger qtd-botoes qtd-add" type="button">+</button></div>
</div><button class="btn btn-outline-danger btn-block btn-adicionar-carrinho" type="button">Adicionar ao Carrinho</button></div>
</div>
<div class="card flex-wrap item-cardapio">
<div class="card-body d-flex flex-column align-items-center"><img class="img-fluid imagens-cardapio" src="assets/img/aea6de9cbaee9d2704dcf81f4a194991-754x394.jpg">
<h4 class="card-title">Title</h4>
<h5>R$0,00</h5>
<p class="card-text">Nullam id dolor id nibh ultricies vehicula ut id elit. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus.</p>
<div class="d-flex flex-column"><span class="m-auto">Quantidade</span>
<div class="m-auto quantidade"><button class="btn btn-danger qtd-botoes qtd-remove" type="button">-</button><input type="number" value="0" min="0" class="qtd-produto"><button class="btn btn-danger qtd-botoes qtd-add" type="button">+</button></div>
</div><button class="btn btn-outline-danger btn-block btn-adicionar-carrinho" type="button">Adicionar ao Carrinho</button></div>
</div>
</div>
</div>
</div>
E aqui é o código JavaScript que eu criei pra incrementar/decrementar o valor do input number toda vez que clicar nos botões +/-
var qtdAdd = $(".qtd-add");
var qtdRemove = $(".qtd-remove");
var produto = $(".qtd-produto");
qtdAdd.click(adicionaQtd);
qtdRemove.click(removeQtd);
function adicionaQtd(){
var qtd = parseInt(produto.val());
qtdAdiciona = qtd + 1;
$(".qtd-produto").val(qtdAdiciona);
}
function removeQtd(){
var qtd = parseInt(produto.val());
if(qtd == 0){
return false;
}else{
qtdRemove = qtd - 1;
$(".qtd-produto").val(qtdRemove);
}
}