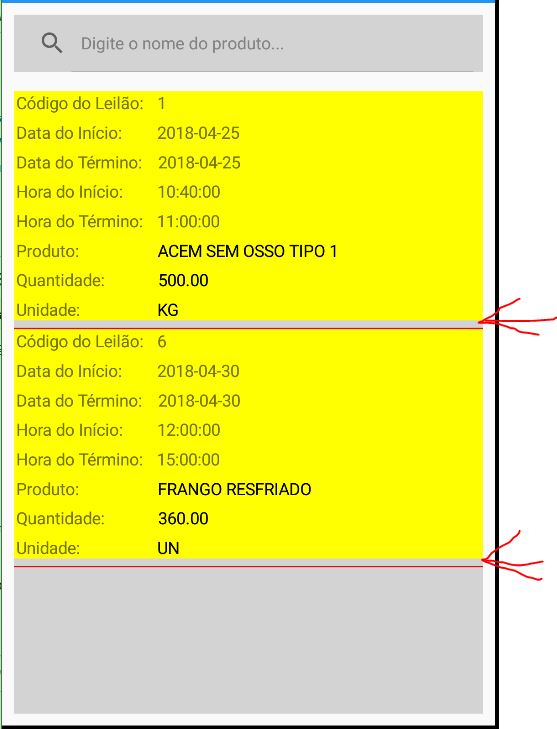
Gostaria de ajuda pois não estou conseguindo deixar da maneira que espero, há espaço a mais entre as cores. O cinza é o fundo que coloquei e o amarelo está sendo preenchido pelo Binding. A linha vermelha é um BoxView que quero utilizar pra fazer a repartição entre eles. O cinza entre eles não deve aparecer.
Segue o código:
<ListView x:Name="lstLeilao"
ItemTapped="OnTapLance"
HasUnevenRows="True"
BackgroundColor="LightGray">
<ListView.ItemTemplate>
<!-- DataTemplate = exibe dados de uma coleção de objetos em um ListView -->
<DataTemplate>
<ViewCell>
<StackLayout>
<StackLayout BackgroundColor="{Binding COR}"
Margin="0">
<StackLayout Orientation="Horizontal">
<Label Text="Código do Leilão: "
Margin="2, 0, 2, 0"
FontSize="Small"/>
<Label Text="{Binding ID_LEILAO}"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Data do Início: "
Margin="2, 0, 20, 0"
FontSize="Small"/>
<Label Text="{Binding DT_INICIO}"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Data do Término: "
Margin="2, 0, 4, 0"
FontSize="Small"/>
<Label Text="{Binding DT_TERMINO}"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Hora do Início: "
Margin="2, 0, 19, 0"
FontSize="Small"/>
<Label Text="{Binding HR_INICIO}"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Hora do Término: "
Margin="2, 0, 2, 0"
FontSize="Small"/>
<Label Text="{Binding HR_TERMINO}"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Produto: "
Margin="2, 0, 56, 0"
FontSize="Small"/>
<Label Text="{Binding PRODUTO}"
TextColor="Black"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Quantidade: "
Margin="2, 0, 35, 0"
FontSize="Small"/>
<Label Text="{Binding QTDE}"
TextColor="Black"
FontSize="Small"/>
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Unidade: "
Margin="2, 0, 55, 0"
FontSize="Small"/>
<Label Text="{Binding UNIDADE}"
TextColor="Black"
FontSize="Small"/>
</StackLayout>
</StackLayout>
<StackLayout>
<BoxView BackgroundColor="Red"
HeightRequest="1"
Margin="0"/>
</StackLayout>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>

SeparatorVisibility="None"abaixo doHasUnevenRows="true"na sua listview e veja se resolve