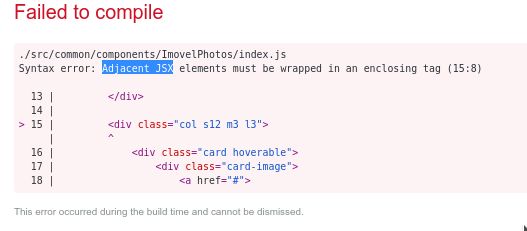
Criei um componente que há seis imagens porém ao compilar o meu código me retorna o seguinte erro.
E este é meu código fonte do componente ImovelPhotos
import React from 'react';
function ImovelPhotos (){
return (
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo " src={require("assets/img/imb/_imagem1-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo" src={require("assets/img/imb/_imagem2-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo " src={require("assets/img/imb/_imagem3-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo " src={require("assets/img/imb/_imagem4-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo " src={require("assets/img/imb/_imagem5-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo" src={require("assets/img/imb/_imagem6-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo " src={require("assets/img/imb/_imagem7-min.jpg")} />
</a>
</div>
</div>
</div>
<div class="col s12 m3 l3">
<div class="card hoverable">
<div class="card-image">
<a href="#">
<img class="responsive-photo " src={require("assets/img/imb/_imagem8-min.jpg")} />
</a>
</div>
</div>
</div>
)
}
export default ImovelPhotos;